Migrate from ASP.NET Core 2.0 to 2.1
See What's new in ASP.NET Core 2.1 for an overview of the new features in ASP.NET Core 2.1.
This article:
- Covers the basics of migrating an ASP.NET Core 2.0 app to 2.1.
- Provides an overview of the changes to the ASP.NET Core web application templates.
A quick way to get an overview of the changes in 2.1 is to:
- Create an ASP.NET Core 2.0 web app named WebApp1.
- Commit the WebApp1 in a source control system.
- Delete WebApp1 and create an ASP.NET Core 2.1 web app named WebApp1 in the same place.
- Review the changes in the 2.1 version.
This article provides an overview on migration to ASP.NET Core 2.1. It doesn't contain a complete list of all changes needed to migrate to version 2.1. Some projects might require more steps depending on the options selected when the project was created and modifications made to the project.
Update the project file to use 2.1 versions
Update the project file:
- Change the target framework to .NET Core 2.1 by updating the project file to
<TargetFramework>netcoreapp2.1</TargetFramework>. - Replace the package reference for
Microsoft.AspNetCore.Allwith a package reference forMicrosoft.AspNetCore.App. You may need to add dependencies that were removed fromMicrosoft.AspNetCore.All. For more information, see Microsoft.AspNetCore.All metapackage for ASP.NET Core 2.0 and Microsoft.AspNetCore.App metapackage for ASP.NET Core. - Remove the "Version" attribute on the package reference to
Microsoft.AspNetCore.App. Projects that use<Project Sdk="Microsoft.NET.Sdk.Web">don't need to set the version. The version is implied by the target framework and selected to best match the way ASP.NET Core 2.1 works. For more information, see the Rules for projects targeting the shared framework section. - For apps that target the .NET Framework, update each package reference to 2.1.
- Remove references to <DotNetCliToolReference> elements for the following packages. These tools are bundled by default in the .NET CLI and don't need to be installed separately.
- Microsoft.DotNet.Watcher.Tools (
dotnet watch) - Microsoft.EntityFrameworkCore.Tools.DotNet (
dotnet ef) - Microsoft.Extensions.Caching.SqlConfig.Tools (
dotnet sql-cache) - Microsoft.Extensions.SecretManager.Tools (
dotnet user-secrets)
- Microsoft.DotNet.Watcher.Tools (
- Optional: you can remove the <DotNetCliToolReference> element for
Microsoft.VisualStudio.Web.CodeGeneration.Tools. You can replace this tool with a globally installed version by runningdotnet tool install -g dotnet-aspnet-codegenerator. - For 2.1, a Razor Class Library is the recommended solution to distribute Razor files. If your app uses embedded views, or otherwise relies on runtime compilation of Razor files, add
<CopyRefAssembliesToPublishDirectory>true</CopyRefAssembliesToPublishDirectory>to a<PropertyGroup>in your project file.
The following markup shows the template-generated 2.0 project file:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netcoreapp2.0</TargetFramework>
<UserSecretsId>aspnet-{Project Name}-{GUID}</UserSecretsId>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.All" Version="2.0.9" />
<PackageReference Include="Microsoft.EntityFrameworkCore.Tools" Version="2.0.3" PrivateAssets="All" />
<PackageReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Design" Version="2.0.4" PrivateAssets="All" />
</ItemGroup>
<ItemGroup>
<DotNetCliToolReference Include="Microsoft.EntityFrameworkCore.Tools.DotNet" Version="2.0.3" />
<DotNetCliToolReference Include="Microsoft.Extensions.SecretManager.Tools" Version="2.0.2" />
<DotNetCliToolReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Tools" Version="2.0.4" />
</ItemGroup>
</Project>
The following markup shows the template-generated 2.1 project file:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netcoreapp2.1</TargetFramework>
<UserSecretsId>aspnet-{Project Name}-{GUID}</UserSecretsId>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.App" />
<PackageReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Design" Version="2.1.1" PrivateAssets="All" />
</ItemGroup>
</Project>
Rules for projects targeting the shared framework
A shared framework is a set of assemblies (.dll files) that are not in the app's folders. The shared framework must be installed on the machine to run the app. For more information, see The shared framework.
ASP.NET Core 2.1 includes the following shared frameworks:
The version specified by the package reference is the minimum required version. For example, a project referencing the 2.1.1 versions of these packages won't run on a machine with only the 2.1.0 runtime installed.
Known issues for projects targeting a shared framework:
The .NET Core 2.1.300 SDK (first included in Visual Studio 15.6) set the implicit version of
Microsoft.AspNetCore.Appto 2.1.0 which caused conflicts with Entity Framework Core 2.1.1. The recommended solution is to upgrade the .NET Core SDK to 2.1.301 or later. For more information, see Packages that share dependencies with Microsoft.AspNetCore.App cannot reference patch versions.All projects that must use
Microsoft.AspNetCore.AllorMicrosoft.AspNetCore.Appshould add a package reference for the package in the project file, even if they contain a project reference to another project usingMicrosoft.AspNetCore.AllorMicrosoft.AspNetCore.App.Example:
MyApphas a package reference toMicrosoft.AspNetCore.App.MyApp.Testshas a project reference toMyApp.csproj.
Add a package reference for
Microsoft.AspNetCore.ApptoMyApp.Tests. For more information, see Integration testing is hard to set up and may break on shared framework servicing.
Update to the 2.1 Docker images
In ASP.NET Core 2.1, the Docker images migrated to the dotnet/dotnet-docker GitHub repository. The following table shows the Docker image and tag changes:
| 2.0 | 2.1 |
|---|---|
| microsoft/aspnetcore:2.0 | microsoft/dotnet:2.1-aspnetcore-runtime |
| microsoft/aspnetcore-build:2.0 | microsoft/dotnet:2.1-sdk |
Change the FROM lines in your Dockerfile to use the new image names and tags in the preceding table's 2.1 column. For more information, see Migrating from aspnetcore docker repos to dotnet.
Changes to take advantage of the new code-based idioms that are recommended in ASP.NET Core 2.1
Changes to Main
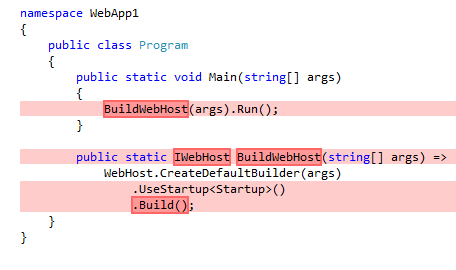
The following images show the changes made to the templated generated Program.cs file.

The preceding image shows the 2.0 version with the deletions in red.
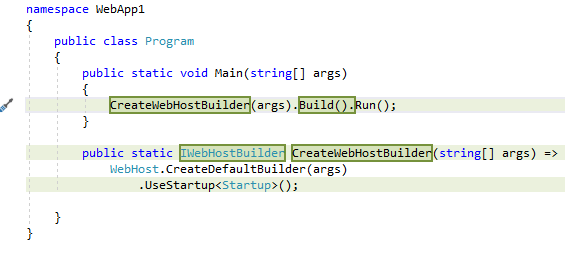
The following image shows the 2.1 code. The code in green replaced the 2.0 version:

The following code shows the 2.1 version of Program.cs:
namespace WebApp1
{
public class Program
{
public static void Main(string[] args)
{
CreateWebHostBuilder(args).Build().Run();
}
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>();
}
}
The new Main replaces the call to BuildWebHost with CreateWebHostBuilder. IWebHostBuilder was added to support a new integration test infrastructure.
Changes to Startup
The following code shows the changes to 2.1 template generated code. All changes are newly added code, except that UseBrowserLink has been removed:
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
namespace WebApp1
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddMvc()
.SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
// If the app uses Session or TempData based on Session:
// app.UseSession();
app.UseMvc();
}
}
}
The preceding code changes are detailed in:
- GDPR support in ASP.NET Core for
CookiePolicyOptionsandUseCookiePolicy. - HTTP Strict Transport Security Protocol (HSTS) for
UseHsts. - Require HTTPS for
UseHttpsRedirection. - SetCompatibilityVersion for
SetCompatibilityVersion(CompatibilityVersion.Version_2_1).
Changes to authentication code
ASP.NET Core 2.1 provides ASP.NET Core Identity as a Razor Class Library (RCL).
The default 2.1 Identity UI doesn't currently provide significant new features over the 2.0 version. Replacing Identity with the RCL package is optional. The advantages to replacing the template generated Identity code with the RCL version include:
- Many files are moved out of your source tree.
- Any bug fixes or new features to Identity are included in the Microsoft.AspNetCore.App metapackage. You automatically get the updated Identity when
Microsoft.AspNetCore.Appis updated.
If you've made non-trivial changes to the template generated Identity code:
- The preceding advantages probably do not justify converting to the RCL version.
- You can keep your ASP.NET Core 2.0 Identity code, it's fully supported.
Identity 2.1 exposes endpoints with the Identity area. For example, the follow table shows examples of Identity endpoints that change from 2.0 to 2.1:
| 2.0 URL | 2.1 URL |
|---|---|
| /Account/Login | /Identity/Account/Login |
| /Account/Logout | /Identity/Account/Logout |
| /Account/Manage | /Identity/Account/Manage |
Applications that have code using Identity and replace 2.0 Identity UI with the 2.1 Identity Library need to take into account Identity URLs have /Identity segment prepended to the URIs. One way to handle the new Identity endpoints is to set up redirects, for example from /Account/Login to /Identity/Account/Login.
Update Identity to version 2.1
The following options are available to update Identity to 2.1.
- Use the Identity UI 2.0 code with no changes. Using Identity UI 2.0 code is fully supported. This is a good approach when significant changes have been made to the generated Identity code.
- Delete your existing Identity 2.0 code and Scaffold Identity into your project. Your project will use the ASP.NET Core Identity Razor Class Library. You can generate code and UI for any of the Identity UI code that you modified. Apply your code changes to the newly scaffolded UI code.
- Delete your existing Identity 2.0 code and Scaffold Identity into your project with the option to Override all files.
Replace Identity 2.0 UI with the Identity 2.1 Razor Class Library
This section outlines the steps to replace the ASP.NET Core 2.0 template generated Identity code with the ASP.NET Core Identity Razor Class Library. The following steps are for a Razor Pages project, but the approach for an MVC project is similar.
- Verify the project file is updated to use 2.1 versions
- Delete the following folders and all the files in them:
- Controllers
- Pages/Account/
- Extensions
- Build the project.
- Scaffold Identity into your project:
- Select the projects exiting _Layout.cshtml file.
- Select the + icon on the right side of the Data context class. Accept the default name.
- Select Add to create a new Data context class. Creating a new data context is required for to scaffold. You remove the new data context in the next section.
Update after scaffolding Identity
Delete the Identity scaffolder generated
IdentityDbContextderived class in the Areas/Identity/Data/ folder.Delete
Areas/Identity/IdentityHostingStartup.cs.Update the _LoginPartial.cshtml file:
- Move Pages/_LoginPartial.cshtml to Pages/Shared/_LoginPartial.cshtml.
- Add
asp-area="Identity"to the form and anchor links. - Update the
<form />element to<form asp-area="Identity" asp-page="/Account/Logout" asp-route-returnUrl="@Url.Page("/Index", new { area = "" })" method="post" id="logoutForm" class="navbar-right">.
The following code shows the updated _LoginPartial.cshtml file:
@using Microsoft.AspNetCore.Identity @inject SignInManager<ApplicationUser> SignInManager @inject UserManager<ApplicationUser> UserManager @if (SignInManager.IsSignedIn(User)) { <form asp-area="Identity" asp-page="/Account/Logout" asp-route-returnUrl="@Url.Page("/Index", new { area = "" })" method="post" id="logoutForm" class="navbar-right"> <ul class="nav navbar-nav navbar-right"> <li> <a asp-area="Identity" asp-page="/Account/Manage/Index" title="Manage">Hello @UserManager.GetUserName(User)!</a> </li> <li> <button type="submit" class="btn btn-link navbar-btn navbar-link">Log out</button> </li> </ul> </form> } else { <ul class="nav navbar-nav navbar-right"> <li><a asp-area="Identity" asp-page="/Account/Register">Register</a></li> <li><a asp-area="Identity" asp-page="/Account/Login">Log in</a></li> </ul> }
Update ConfigureServices with the following code:
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<ApplicationUser>()
.AddEntityFrameworkStores<ApplicationDbContext>()
.AddDefaultTokenProviders();
services.AddMvc();
// Register no-op EmailSender used by account confirmation and password reset
// during development
services.AddSingleton<IEmailSender, EmailSender>();
}
Changes to Razor Pages projects Razor files
The layout file
Move Pages/_Layout.cshtml to Pages/Shared/_Layout.cshtml
In Areas/Identity/Pages/_ViewStart.cshtml, change
Layout = "/Pages/_Layout.cshtml"toLayout = "/Pages/Shared/_Layout.cshtml".The _Layout.cshtml file has the following changes:
<partial name="_CookieConsentPartial" />is added. For more information, see GDPR support in ASP.NET Core.- jQuery changes from 2.2.0 to 3.3.1.
_ValidationScriptsPartial.cshtml
- Pages/_ValidationScriptsPartial.cshtml moves to Pages/Shared/_ValidationScriptsPartial.cshtml.
- jquery.validate/1.14.0 changes to jquery.validate/1.17.0.
New files
The following files are added:
Privacy.cshtmlPrivacy.cshtml.cs
See GDPR support in ASP.NET Core for information on the preceding files.
Changes to MVC projects Razor files
The layout file
The Layout.cshtml file has the following changes:
<partial name="_CookieConsentPartial" />is added.- jQuery changes from 2.2.0 to 3.3.1
_ValidationScriptsPartial.cshtml
jquery.validate/1.14.0 changes to jquery.validate/1.17.0
New files and action methods
The following are added:
Views/Home/Privacy.cshtml- The
Privacyaction method is added to the Home controller.
See GDPR support in ASP.NET Core for information on the preceding files.
Changes to the launchSettings.json file
As ASP.NET Core apps now use HTTPS by default, the Properties/launchSettings.json file has changed.
The following JSON shows the earlier 2.0 template-generated launchSettings.json file:
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:1799/",
"sslPort": 0
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"WebApp1": {
"commandName": "Project",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"applicationUrl": "http://localhost:1798/"
}
}
}
The following JSON shows the new 2.1 template-generated launchSettings.json file:
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:39191",
"sslPort": 44390
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"WebApp1": {
"commandName": "Project",
"launchBrowser": true,
"applicationUrl": "https://localhost:5001;http://localhost:5000",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
For more information, see Enforce HTTPS in ASP.NET Core.
Breaking changes
FileResult Range header
FileResult no longer processes the Accept-Ranges header by default. To enable the Accept-Ranges header, set EnableRangeProcessing to true.
ControllerBase.File and PhysicalFile Range header
The following ControllerBase methods no longer processes the Accept-Ranges header by default:
- Overloads of ControllerBase.File
- ControllerBase.PhysicalFile
To enable the Accept-Ranges header, set the EnableRangeProcessing parameter to true.
ASP.NET Core Module (ANCM)
If the ASP.NET Core Module (ANCM) wasn't a selected component when Visual Studio was installed or if a prior version of the ANCM was installed on the system, download the latest .NET Core Hosting Bundle Installer (direct download) and run the installer. For more information, see Hosting Bundle.
Additional changes
ASP.NET Core
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for
