Install the Azure Terraform Visual Studio Code extension
Terraform enables the definition, preview, and deployment of cloud infrastructure. Using Terraform, you create configuration files using HCL syntax. The HCL syntax allows you to specify the cloud provider - such as Azure - and the elements that make up your cloud infrastructure. After you create your configuration files, you create an execution plan that allows you to preview your infrastructure changes before they're deployed. Once you verify the changes, you apply the execution plan to deploy the infrastructure.
The Visual Studio Code Terraform extension enables you to work with Terraform from the editor. With this extension, you can author, test, and run Terraform configurations.
In this article, you learn how to:
- Install the Azure Terraform Visual Studio Code extension
- Use the extension to create an Azure resource group
- Verify the resource group was created
- Delete the resource group when finished testing using the extension
1. Configure your environment
- Azure subscription: If you don't have an Azure subscription, create a free account before you begin.
Configure Terraform: If you haven't already done so, configure Terraform using one of the following options:
2. Install the Azure Terraform Visual Studio Code extension
Launch Visual Studio Code.
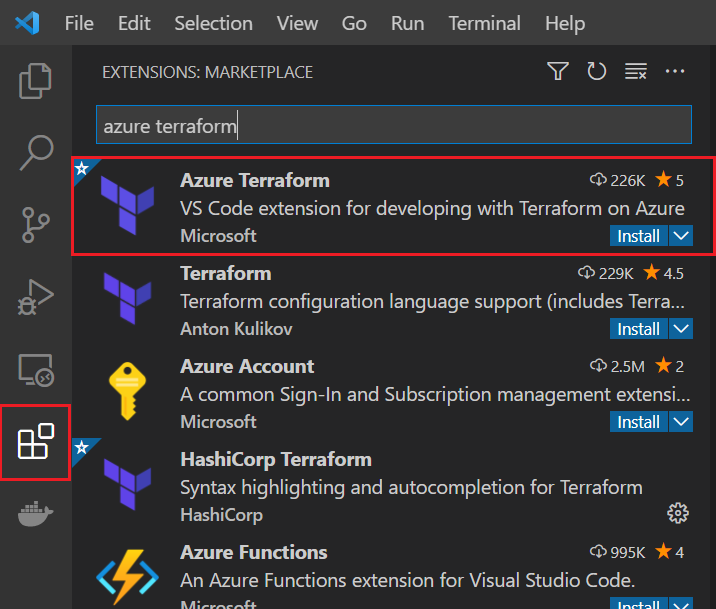
From the left menu, select Extensions, and enter
Azure Terraformin the search text box.
From the list of extensions, locate the
Azure Terraformextension. (It should be the first extension listed.)If the extension isn't yet installed, select the extension's Install option.
Key points:
- When you select Install for the Azure Terraform extension, Visual Studio Code automatically installs the Azure Account extension.
- Azure Account is a dependency file for the Azure Terraform extension. This file is used to authenticate to Azure and Azure-related code extensions.
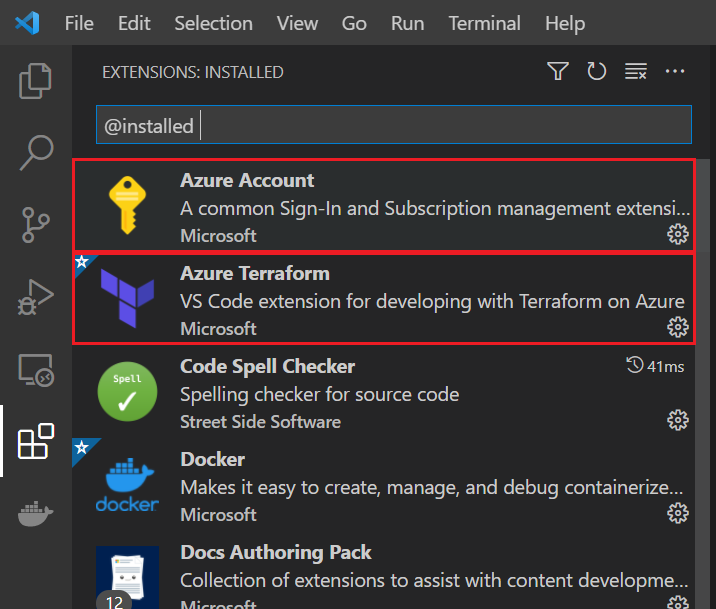
To confirm the installation of the extensions, enter
@installedin the search text box. Both the Azure Terraform extension and the Azure Account extension appear in the list of installed extensions.
You can now run all supported Terraform commands in your Cloud Shell environment from within Visual Studio Code.
3. Implement the Terraform code
Create a directory in which to test the sample Terraform code and make it the current directory.
Create a file named
providers.tfand insert the following code:terraform { required_providers { azurerm = { source = "hashicorp/azurerm" version = "~>3.0" } random = { source = "hashicorp/random" version = "~>3.0" } } } provider "azurerm" { features {} }Create a file named
main.tfand insert the following code:resource "random_pet" "rg_name" { prefix = var.resource_group_name_prefix } resource "azurerm_resource_group" "rg" { location = var.resource_group_location name = random_pet.rg_name.id }Create a file named
variables.tfto contain the project variables and insert the following code:variable "resource_group_location" { type = string default = "eastus" description = "Location of the resource group." } variable "resource_group_name_prefix" { type = string default = "rg" description = "Prefix of the resource group name that's combined with a random ID so name is unique in your Azure subscription." }Create a file named
outputs.tfto contain the project variables and insert the following code:output "resource_group_name" { value = azurerm_resource_group.rg.name }
4. Push your code to Cloud Shell
From the View menu, select Command Palette....
In the Command Palette text box, start entering
Azure Terraform: Pushand select it when it displays.Select OK to confirm the opening of Cloud Shell.

Key points:
- Your workspace files that meet the filter defined in the
azureTerraform.filessetting in your configuration are copied to Cloud Shell.
- Your workspace files that meet the filter defined in the
5. Initialize Terraform within Visual Studio Code
From the View menu, select Command Palette....
In the Command Palette text box, start entering
Azure Terraform: Initand select it when it displays.Key points:
- Selecting this option is the same as running terraform init from the command line and initializes your Terraform deployment.
- This command downloads the Azure modules required to create an Azure resource group.
Follow the prompts to install any dependencies - such as the latest supported version of nodejs.
If you're using Cloud Shell for the first time with your default Azure subscription, follow the prompts to configure the environment.
6. Create a Terraform execution plan within Visual Studio Code
From the View menu, select Command Palette....
In the Command Palette text box, start entering
Azure Terraform: Planand select it when it displays.Key points:
- This command runs terraform plan to create an execution plan from the Terraform configuration files in the current directory.
7. Apply a Terraform execution plan within Visual Studio Code
From the View menu, select Command Palette....
In the Command Palette text box, start entering
Azure Terraform: Applyand select it when it displays.When prompted for confirmation, enter
yesand press<Enter>.
8. Verify the results
From the View menu, select Command Palette....
In the Command Palette text box, start entering
Azure: Open Bash in Cloud Shelland select it when it displays.Run az group show to display the resource group. Replace the
<resource_group_name>placeholder with the randomly generated name of the resource group displayed after applying the Terraform execution plan.
az group show --name <resource_group_name>
9. Clean up resources
From the View menu, select Command Palette....
In the Command Palette text box, start entering
Azure Terraform: Destroyand select it when it displays.When prompted for confirmation, enter
yesand press<Enter>.To confirm that Terraform successfully destroyed your new resource group, run the steps in the section, Verify the results.
Troubleshoot Terraform on Azure
Troubleshoot common problems when using Terraform on Azure
Next steps
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for