Create, edit, or configure forms using the form designer
Use the new form designer to create, edit, or configure forms for model-driven apps.
Important
The new model-driven form designer does not currently support editing card forms. More information: Form types
Create a form
Sign in to Power Apps.
On the left navigation pane, select Tables. If the item isn’t in the side panel pane, select …More and then select the item you want.
Note
Customizations to a table take should place within a solution. To update a table within a solution, open your solution, and then open the table.
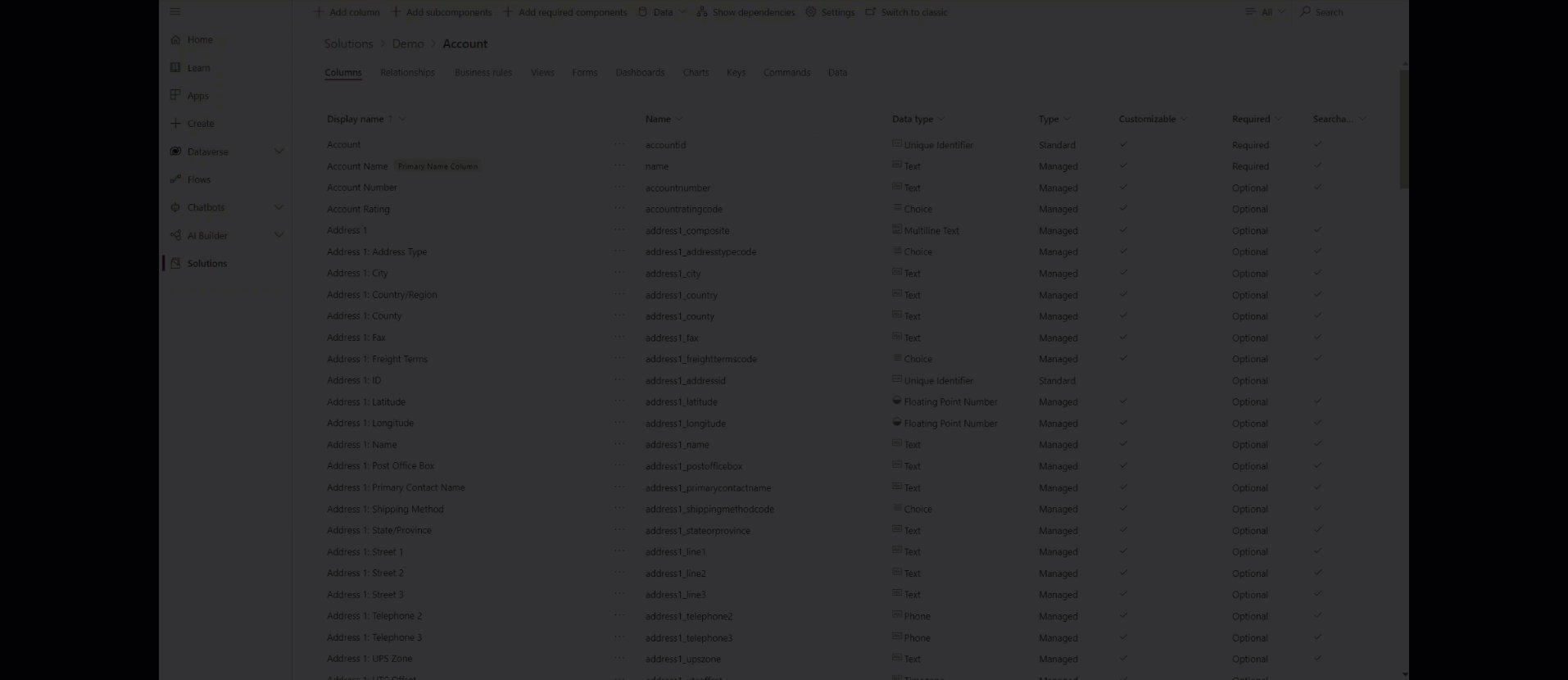
Select a table, such as the account table, and then select the Forms area.
Select Add form, and then select one of the following
- Main form
The primary form type for interaction by users with record data. The contents of the new form are filled using the existing main form definition. If multiple main forms exist, the form at the top of the list in the form order for your app is used to fill the new form. Learn more about main forms - Quick create form Learn more about quick create forms
- Quick view form Learn more about quick view forms
- Main form
On completion of changes to the form, select Save to save the form, or select Publish to save and make changes visible to app users.
An extract of this process is shown below.

Edit a form
- Sign in to Power Apps.
- On the left navigation pane, select Tables. If the item isn’t in the side panel pane, select …More and then select the item you want. Alternatively, navigate to the table via a solution.
- Open a table, such as the account table, and then select the Forms area.
- Select the form name where edits are required.
- The row in the grid that relates to a form can be selected, and then in the command bar, select Edit form
- Alternatively, select ... next to the form name, and then in the menu, select Edit form.
- On completion of changes to the form, select Save to save the form, or select Publish to save and make changes visible to app users.
Configure a form
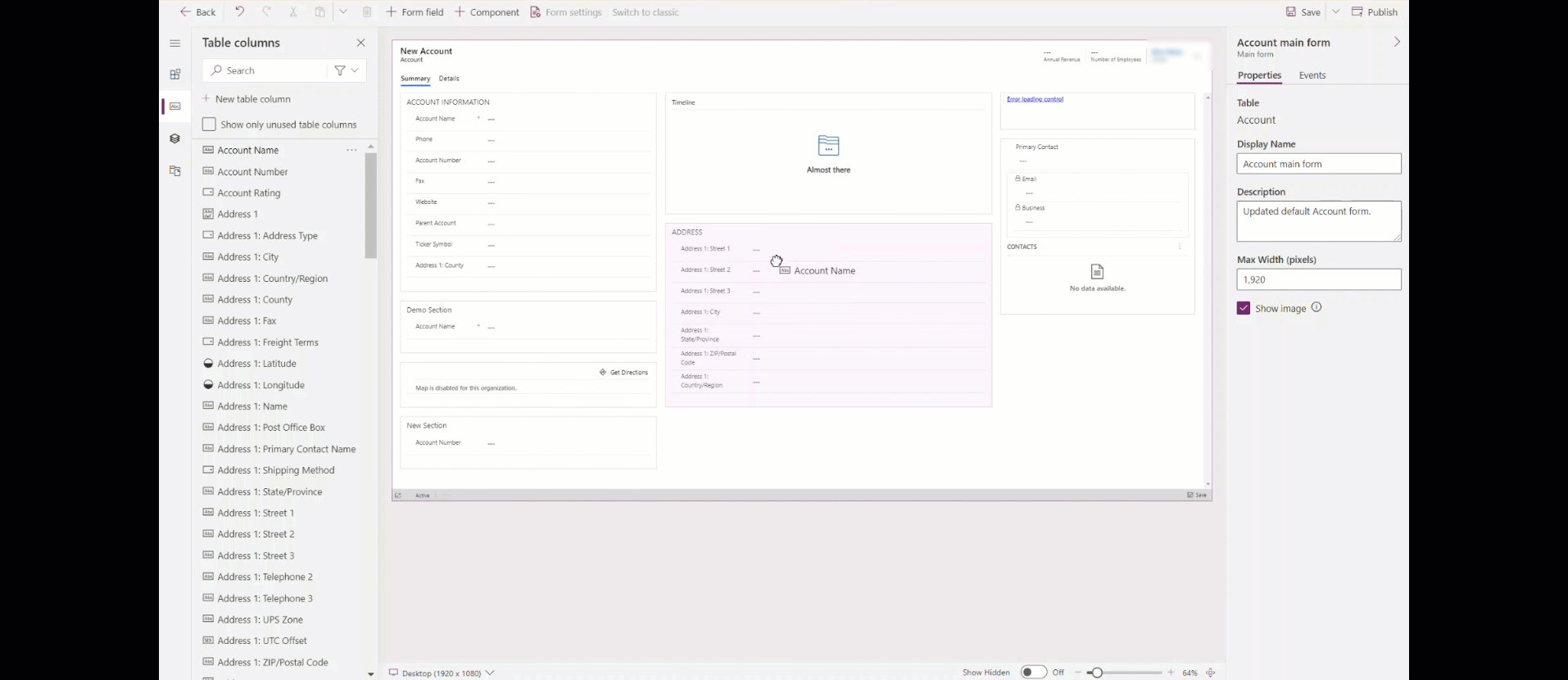
These are the properties available to configure a form when you create or edit a form using the form designer.
| Name | Description |
|---|---|
| Title | Enter a name that is meaningful to other makers and app users. This name is shown to app users. If users have access to multiple forms for a table, they will use this name to differentiate between the available forms. This property is required. |
| Description | Enter a description that explains how the form is different from other main forms. This description is only shown to makers in the list of forms for a table in the solution explorer. |
| Max Width | Set a maximum width (in pixels) to limit the width of the form. The default value is 1900. This property is required. |
| Show image | Show the table’s Primary Image if it has one set. This setting will enable showing the image column in the header of the form. More information: Enable or disable table options |
See also
Overview of the model-driven form designer
Add, configure, move, or delete columns on a form
Add, configure, move, or delete components on a form
Add, configure, move, or delete sections on a form
Add, configure, move, or delete tabs on a form
Configure header properties in the form designer
Add and configure a subgrid component on a form
Learn more about quick create forms
Learn more about quick view forms
Add and configure a quick view component on a form
Configure a lookup component on a form
Using the tree view in the form designer
Create and edit columns
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for