Migrating ASP.NET MVC Applications to Windows Containers
Running an existing .NET Framework-based application in a Windows container doesn't require any changes to your app. To run your app in a Windows container you create a Docker image containing your app and start the container. This topic explains how to take an existing ASP.NET MVC application and deploy it in a Windows container.
You start with an existing ASP.NET MVC app, then build the published assets using Visual Studio. You use Docker to create the image that contains and runs your app. You'll browse to the site running in a Windows container and verify the app is working.
This article assumes a basic understanding of Docker. You can learn about Docker by reading the Docker Overview.
The app you'll run in a container is a simple website that answers questions randomly. This app is a basic MVC application with no authentication or database storage; it lets you focus on moving the web tier to a container. Future topics will show how to move and manage persistent storage in containerized applications.
Moving your application involves these steps:
- Creating a publish task to build the assets for an image.
- Building a Docker image that will run your application.
- Starting a Docker container that runs your image.
- Verifying the application using your browser.
The finished application is on GitHub.
Prerequisites
The development machine must have the following software:
- Windows 10 Anniversary Update (or higher) or Windows Server 2016 (or higher)
- Docker for Windows - version Stable 1.13.0 or 1.12 Beta 26 (or newer versions)
- Visual Studio 2017
Important
If you are using Windows Server 2016, follow the instructions for Container Host Deployment - Windows Server.
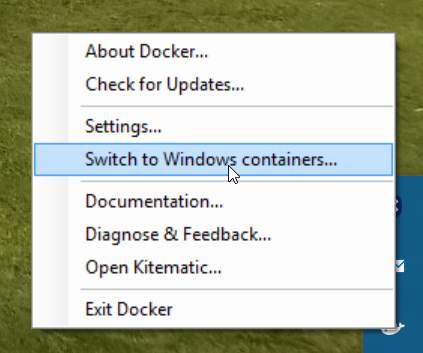
After installing and starting Docker, right-click on the tray icon and select Switch to Windows containers. This is required to run Docker images based on Windows. This command takes a few seconds to execute:

Publish script
Collect all the assets that you need to load into a Docker image in one place. You can use the Visual Studio Publish command to create a publish profile for your app. This profile will put all the assets in one directory tree that you copy to your target image later in this tutorial.
Publish Steps
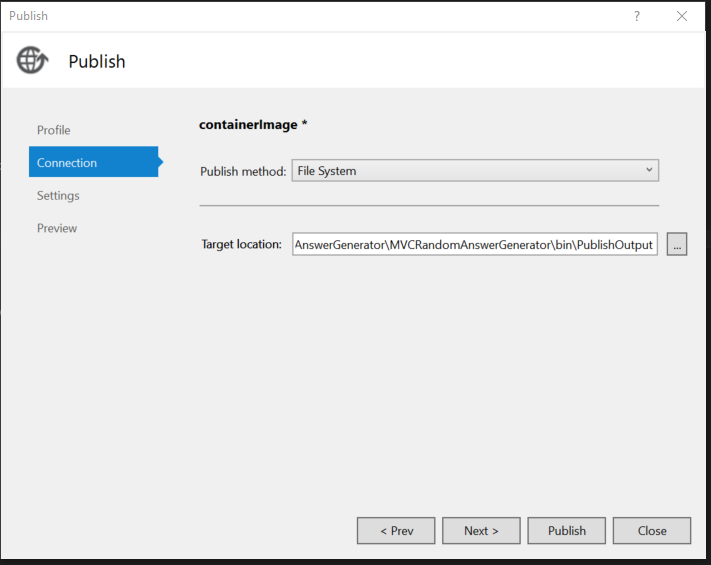
- Right click on the web project in Visual Studio, and select Publish.
- Click the Custom profile button, and then select File System as the method.
- Choose the directory. By convention, the downloaded sample uses
bin\Release\PublishOutput.

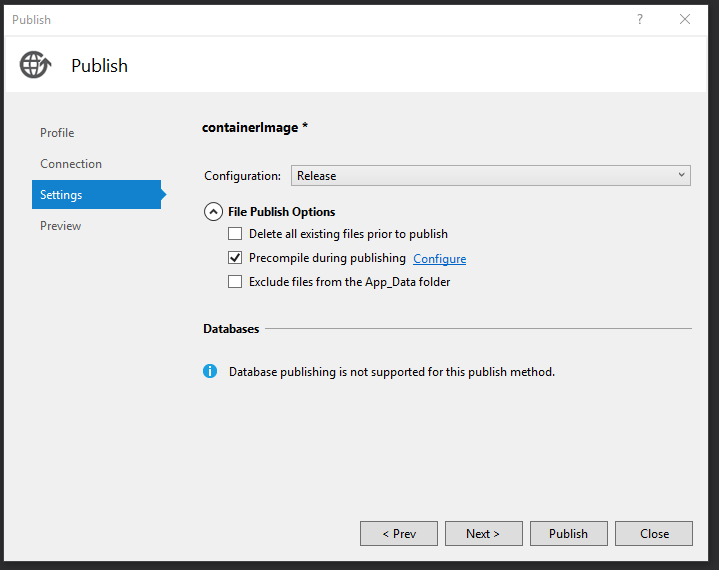
Open the File Publish Options section of the Settings tab. Select Precompile during publishing. This optimization means that you'll be compiling views in the Docker container, you are copying the precompiled views.

Click Publish, and Visual Studio will copy all the needed assets to the destination folder.
Build the image
Create a new file named Dockerfile to define your Docker image. Dockerfile contains instructions to build the final image and includes any base image names, required components, the app you want to run, and other configuration images. Dockerfile is the input to the docker build command that creates the image.
For this exercise, you will build an image based on the microsoft/aspnet
image located on Docker Hub.
The base image, microsoft/aspnet, is a Windows Server image. It contains
Windows Server Core, IIS, and ASP.NET 4.7.2. When you run this image in your container, it will automatically start IIS and installed websites.
The Dockerfile that creates your image looks like this:
# The `FROM` instruction specifies the base image. You are
# extending the `microsoft/aspnet` image.
FROM microsoft/aspnet
# The final instruction copies the site you published earlier into the container.
COPY ./bin/Release/PublishOutput/ /inetpub/wwwroot
There is no ENTRYPOINT command in this Dockerfile. You don't need one. When running Windows Server with IIS, the IIS process is the entrypoint, which is configured to start in the aspnet base image.
Run the Docker build command to create the image that runs your ASP.NET app. To do this, open a PowerShell window in the directory of your project and type the following command in the solution directory:
docker build -t mvcrandomanswers .
This command will build the new image using the instructions in your Dockerfile, naming (-t tagging) the image as mvcrandomanswers. This may include pulling the base image from Docker Hub, and then adding your app to that image.
Once that command completes, you can run the docker images command
to see information on the new image:
REPOSITORY TAG IMAGE ID CREATED SIZE
mvcrandomanswers latest 86838648aab6 2 minutes ago 10.1 GB
The IMAGE ID will be different on your machine. Now, let's run the app.
Start a container
Start a container by executing the following docker run command:
docker run -d --name randomanswers mvcrandomanswers
The -d argument tells Docker to start the image in detached mode. That
means the Docker image runs disconnected from the current shell.
In many docker examples, you may see -p to map the container and host ports. The default aspnet image has already configured the container to listen on port 80 and expose it.
The --name randomanswers gives a name to the running container. You can use
this name instead of the container ID in most commands.
The mvcrandomanswers is the name of the image to start.
Verify in the browser
Once the container starts, connect to the running container using http://localhost in the example shown. Type that URL into your browser, and you should see the running site.
Note
Some VPN or proxy software may prevent you from navigating to your site. You can temporarily disable it to make sure your container is working.
The sample directory on GitHub contains a PowerShell script that executes these commands for you. Open a PowerShell window, change directory to your solution directory, and type:
./run.ps1
The command above builds the image, displays the list of images on your machine, and starts a container.
To stop your container, issue a docker stop command:
docker stop randomanswers
To remove the container, issue a docker rm command:
docker rm randomanswers
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for