Events in forms and grids in model-driven apps
All client-side code is initiated by events. In model-driven apps, you associate a specific function in a JavaScript library (Script web resource) to be executed when an event occurs. This function is called an event handler. Each event handler specifies a single function within a JavaScript library and any parameters that can be passed to the function.
You can associate event handlers to only some events using the UI. For events that are not available to be associated through UI, Client API provides methods that can be used to attach event handlers to such events.
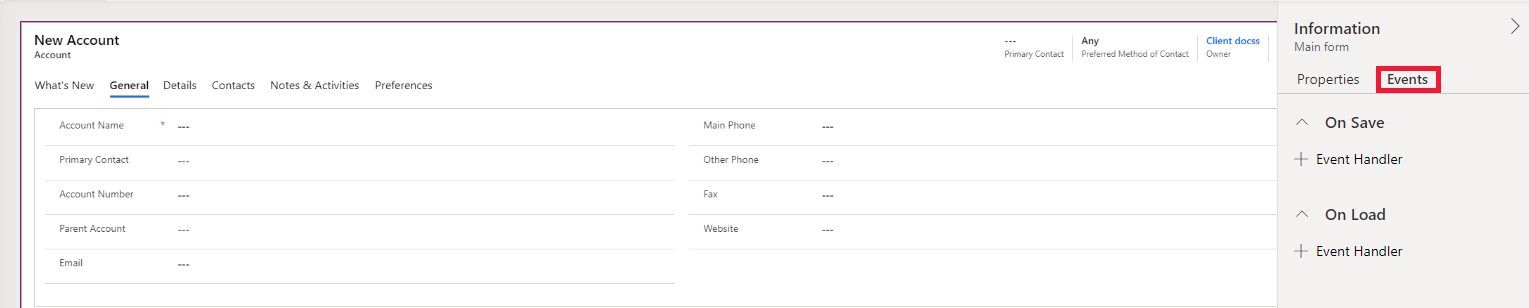
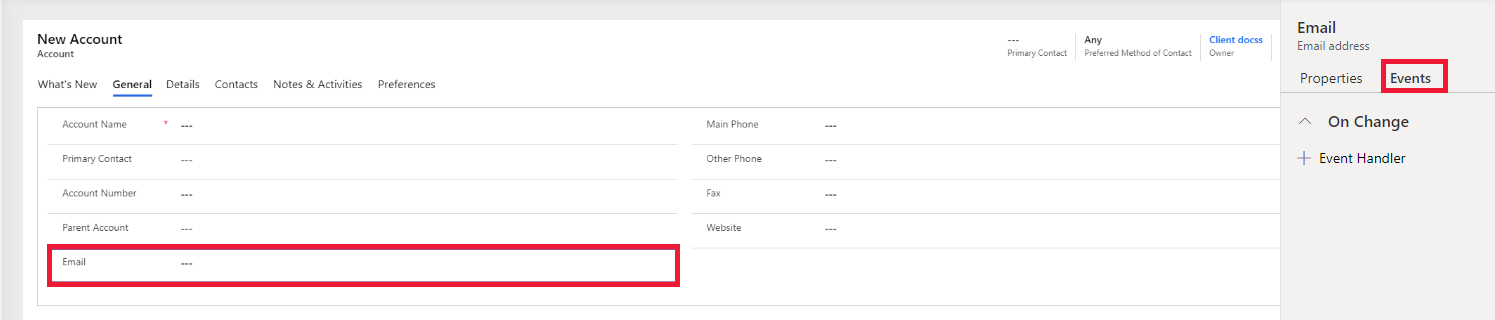
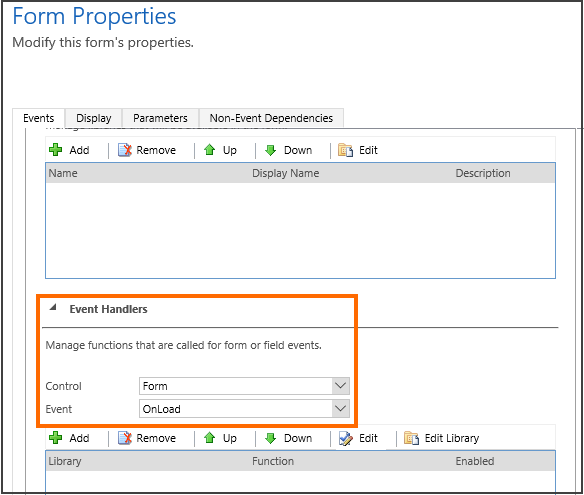
Add or remove event handler function to event using UI
Use the Event Handlers section of the Form Properties dialog box to associate your script with an event for forms and columns.

Bulk edit forms
By default, events handlers aren't called when a form is in bulk edit mode.
To enable an event handler in bulk edit mode, modify the Form XML by finding the relevant event element and creating/setting the BehaviorInBulkEditForm attribute to Enabled. Currently, this is only supported for OnLoad events.
For more information on Form XML customization, see When to edit the customizations file, Customize forms, and the Form XML schema.
To determine when an event handler is called on a form in bulk edit mode use getFormType method.
Add or remove event handler function to event using code
Using the following methods to add and remove event handler for events that cannot be associated through UI:
| Events | Event handler |
|---|---|
| Attribute OnChange | addOnChange and removeOnChange methods |
| Form OnLoad | formContext.ui addOnLoad and removeOnLoad methods |
| Form data OnLoad | formContext.data addOnLoad and removeOnLoad methods |
| Form OnSave | addOnSave and removeOnSave methods |
| Lookup control PreSearch | addPreSearch and removePreSearch methods |
| kbsearch control OnResultOpened | addOnResultOpened and removeOnResultOpened methods |
| kbsearch control OnSelection | addOnSelection and removeOnSelection methods |
| kbsearch control PostSearch | addOnPostSearch and removeOnPostSearch methods |
Important
The execution context is automatically passed as the first parameter to functions that are set using the code. More information: Client API execution context
Form event pipeline
You can define up to 50 event handlers for each event. Each event handler is executed in the order that it is displayed in the Event Handlers section in the Events tab of the Form Properties dialog box.
Use the setSharedVariable and getSharedVariable methods to pass a common variable between event handlers (functions). Use the execution context getDepth method to know the sequence that an event handler is being executed in relative to other event handlers.
Related articles
Understand the Client API object model
Client API execution context
Events (Client API reference)
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for