Create a feature stateset
Feature statesets define dynamic properties and values on specific features that support them. This article explains how to create a stateset that defines values and corresponding styles for a property and changing a property's state.
Prerequisites
- Successful completion of Query datasets with WFS API.
- The
datasetIdobtained in the Check the dataset creation status section of the Use Creator to create indoor maps tutorial.
Important
- This article uses the
us.atlas.microsoft.comgeographical URL. If your Creator service wasn't created in the United States, you must use a different geographical URL. For more information, see Access to Creator Services. - In the URL examples in this article you will need to replace:
{Azure-Maps-Subscription-key}with your Azure Maps subscription key.{datasetId}with thedatasetIdobtained in the Check the dataset creation status section of the Use Creator to create indoor maps tutorial
Create the feature stateset
To create a stateset:
Create a new HTTP POST Request that uses the Stateset API. The request should look like the following URL:
https://us.atlas.microsoft.com/featurestatesets?api-version=2.0&datasetId={datasetId}&subscription-key={Your-Azure-Maps-Subscription-key}
Next, set the Content-Type to application/json in the Header of the request.
If using a tool like Postman, it should look like this:

Finally, in the Body of the HTTP request, include the style information in raw JSON format, which applies different colors to the occupied property depending on its value:
{
"styles":[
{
"keyname":"occupied",
"type":"boolean",
"rules":[
{
"true":"#FF0000",
"false":"#00FF00"
}
]
}
]
}
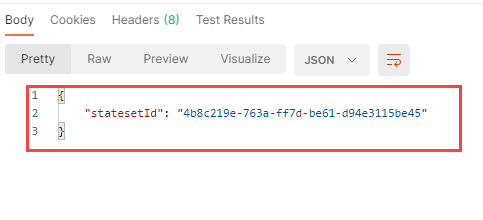
After the response returns successfully, copy the statesetId from the response body. In the next section, you'll use the statesetId to change the occupancy property state of the unit with feature id "UNIT26". If using Postman, it appears as follows:

Update a feature state
This section demonstrates how to update the occupied state of the unit with feature id "UNIT26". To update the occupied state, create a new HTTP PUT Request calling the Feature Statesets API. The request should look like the following URL (replace {statesetId} with the statesetId obtained in Create a feature stateset):
https://us.atlas.microsoft.com/featurestatesets/{statesetId}/featureStates/UNIT26?api-version=2.0&subscription-key={Your-Azure-Maps-Subscription-key}
Next, set the Content-Type to application/json in the Header of the request.
If using a tool like Postman, it should look like this:

Finally, in the Body of the HTTP request, include the style information in raw JSON format, which applies different colors to the occupied property depending on its value:
{
"states": [
{
"keyName": "occupied",
"value": true,
"eventTimestamp": "2020-11-14T17:10:20"
}
]
}
Note
The update will be saved only if the time posted stamp is after the time stamp of the previous request.
Once the HTTP request is sent and the update completes, you receive a 200 OK HTTP status code. If you implemented dynamic styling for an indoor map, the update displays at the specified time stamp in your rendered map.
Additional information
For information on how to retrieve the state of a feature using its feature ID, see Feature State - List States.
For information on how to delete the stateset and its resources, see Feature State - Delete Stateset.
For information on using the Azure Maps Creator Feature State service to apply styles that are based on the dynamic properties of indoor map data features, see how to article Implement dynamic styling for Creator indoor maps.
For more information on the different Azure Maps Creator services discussed in this article, see Creator Indoor Maps.
Next steps
Learn how to implement dynamic styling for indoor maps.
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for