Deploy OSDU Admin UI on top of Azure Data Manager for Energy
This guide shows you how to deploy the OSDU Admin UI on top of your Azure Data Manager for Energy (ADME) instance.
The OSDU Admin UI enables platform administrators to manage the Azure Data Manager for Energy data partition you connect it to. The management tasks include entitlements (user and group management), legal tags, schemas, reference data, view, and visualize objects on a map.
Prerequisites
Install Visual Studio Code with Dev Containers. It's possible to deploy the OSDU Admin UI from your local computer using either Linux or Windows Subsystem for Linux (WSL), we recommend using a Dev Container to eliminate potential conflicts of tooling versions, environments etc.
An Microsoft Entra ID App Registration.
This App Registration can be the same as the one used for the Azure Data Manager for Energy instance. The following API permissions are required on the App Registration for the Admin UI to function properly.Upon first login to the Admin UI it will request the necessary permissions. You can also grant the required permissions in advance, see App Registration API Permission documentation.
Environment setup
Use the Dev Container in Visual Studio Code to deploy the OSDU Admin UI to eliminate conflicts from your local machine.
Select
Remote - Containers | Opento open a Development Container and clone the OSDU Admin UI repository.Accept the cloning prompt.
When prompted for a container configuration template.
- Select Ubuntu.
- Accept the default version.
- Don't add any extra features.
After a few minutes, the devcontainer is running.
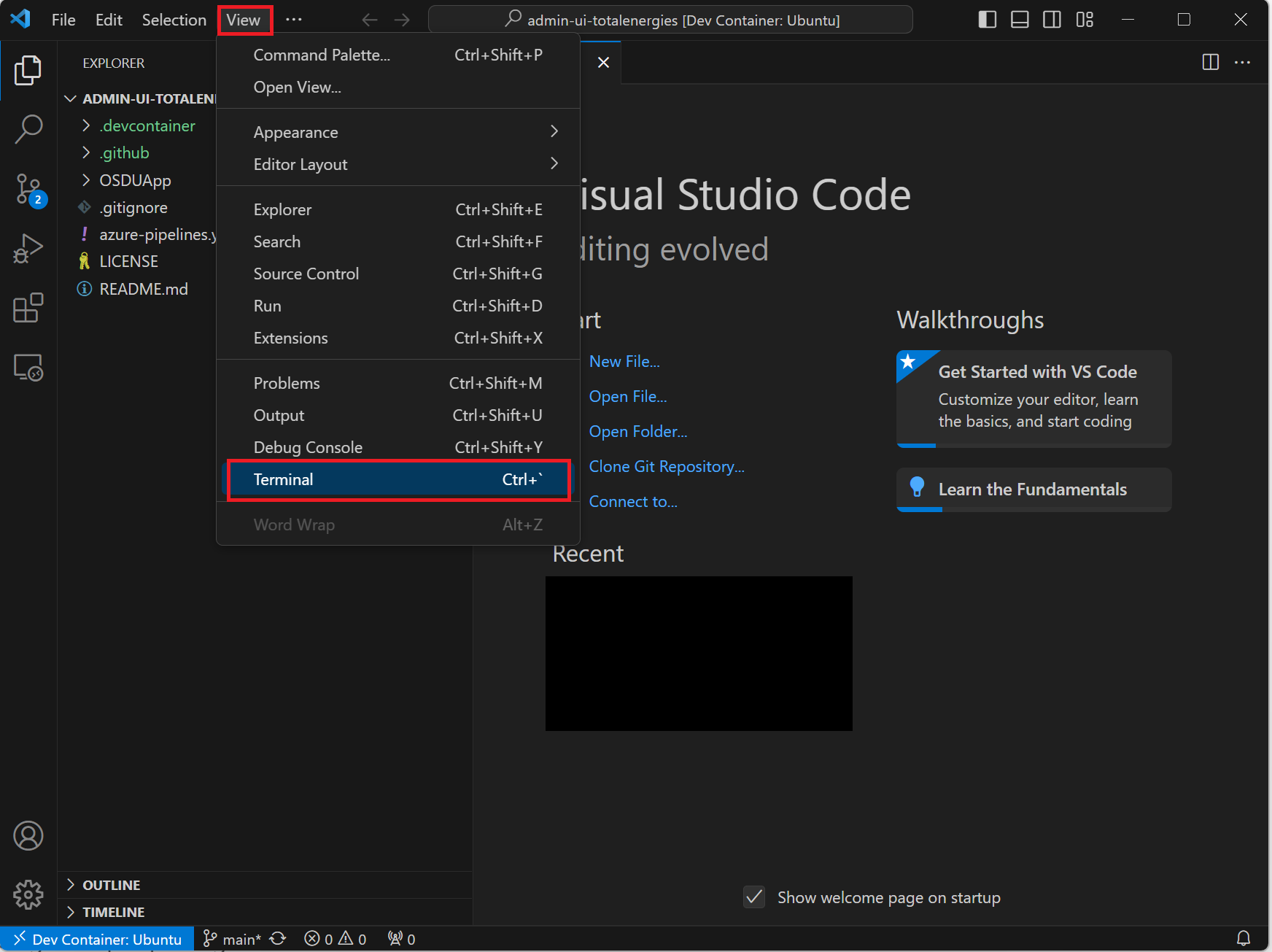
Open the terminal.
Install Angular CLI, Azure CLI, npm, and Node Version Manager (NVM).
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash && \ export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")" [ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" && \ nvm install 14.17.3 && \ export NG_CLI_ANALYTICS=false && \ npm install -g @angular/cli@13.3.9 && \ curl -sL https://aka.ms/InstallAzureCLIDeb | sudo bashLog into Azure CLI by executing the command on the terminal. It takes you to the sign-in screen.
az loginIt takes you to the sign-in screen. Enter your credentials and upon success, you see a success message.
Validate that you're using the correct subscription.
az account showIf needed, use this code to change subscription.
az account set --subscription <subscription-id>
Configure environment variables
- Enter the required environment variables on the terminal.
export ADMINUI_CLIENT_ID="" ## App Registration to be used by OSDU Admin UI, usually the client ID used to provision ADME export WEBSITE_NAME="" ## Unique name of the static web app or storage account that will be generated. Storage account name must be between 3 and 24 characters in length and use numbers and lower-case letters only. export RESOURCE_GROUP="" ## Name of resource group export LOCATION="" ## Azure region to deploy to, i.e. "westeurope"
Deploy storage account
Create resource group. Skip this step if the resource group exists already.
az group create \ --name $RESOURCE_GROUP \ --location $LOCATIONCreate storage account.
az storage account create \ --resource-group $RESOURCE_GROUP \ --location $LOCATION \ --name $WEBSITE_NAME \ --sku Standard_LRS \ --public-network-access Enabled \ --allow-blob-public-access trueConfigure the static website.
az storage blob service-properties update \ --account-name $WEBSITE_NAME \ --static-website \ --404-document index.html \ --index-document index.htmlSet $web container permissions to allow anonymous access.
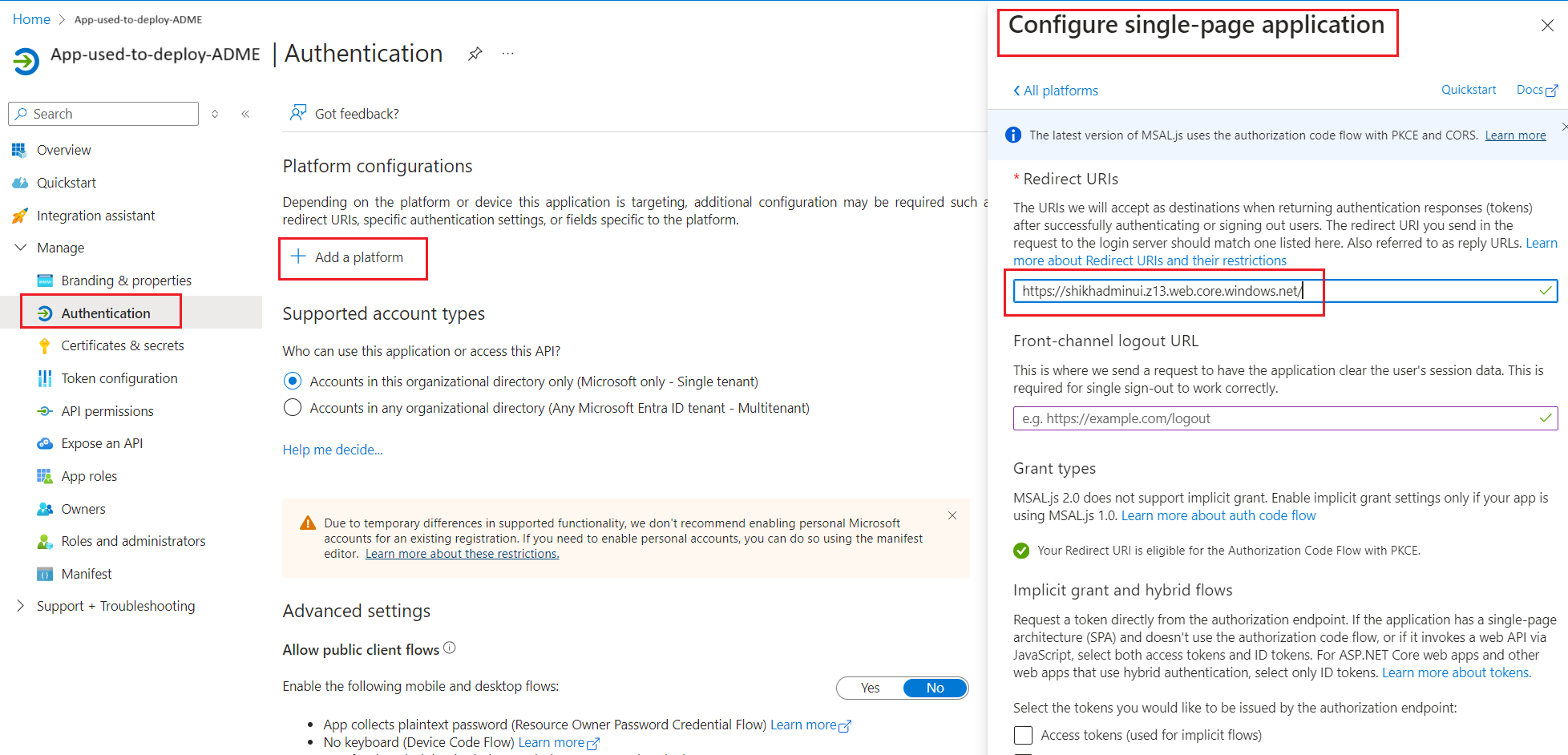
az storage container set-permission \ --name '$web' \ --account-name $WEBSITE_NAME \ --public-access blobAdd the redirect URI to the App Registration.
export REDIRECT_URI=$(az storage account show --resource-group $RESOURCE_GROUP --name $WEBSITE_NAME --query "primaryEndpoints.web") && \ echo "Redirect URL: $REDIRECT_URI" && \ echo "Add the redirect URI above to the following App Registration's Single-page Application (SPA) section: https://ms.portal.azure.com/#view/Microsoft_AAD_RegisteredApps/ApplicationMenuBlade/~/Authentication/appId/$ADMINUI_CLIENT_ID/isMSAApp~/false"
Build and deploy the web app
Navigate to the
OSDUAppfolder.cd OSDUApp/Install the dependencies.
npm installModify the parameters in the config file located at
/src/config/config.json.{ "mapboxKey": "key", // This is optional for the access token from Mapbox.com and used to visualize data on the map feature. ... "data_partition": "<adme_data_partition>", // ADME Data Partition ID (i.e. opendes) "idp": { ... "tenant_id": "<tenant_id>", // Entra ID tenant ID "client_id": "<client_id>", // App Registration ID to use for the admin UI, usually the same as the ADME App Registration ID, i.e. "6ee7e0d6-0641-4b29-a283-541c5d00655a" "redirect_uri": "<redirect_uri>", // This is the website URL ($REDIRECT_URI), i.e. "https://contoso.z1.web.core.windows.net" "scope": "<client_id>/.default" // Scope of the ADME instance, i.e. "6ee7e0d6-0641-4b29-a283-541c5d00655a/.default" }, "api_endpoints": { // Just replace contoso.energy.azure.com with your ADME_URL after removing https or wwww in all the API endpoints below. "entitlement_endpoint": "https://contoso.energy.azure.com/api/", "storage_endpoint": "https://contoso.energy.azure.com/api/", "search_endpoint": "https://contoso.energy.azure.com/api/", "legal_endpoint": "https://contoso.energy.azure.com/api/", "schema_endpoint": "https://contoso.energy.azure.com/api/", "osdu_connector_api_endpoint":"osdu_connector", // Optional. API endpoint of the OSDU Connector API* "file_endpoint": "https://contoso.energy.azure.com/api/", "graphAPI_endpoint": "https://graph.microsoft.com/v1.0/", "workflow_endpoint": "https://contoso.energy.azure.com/api/" } ... }Note
OSDU Connector API is built as an interface between consumers and OSDU APIs wrapping some API chain calls and objects. Currently, it manages all operations and actions on project and scenario objects.
If you are not able to give access to the app as defined in the prerequisite step, remove
User.Read,User.ReadBasic.AllandApplication.Read.Allfrom thesrc/config/environments/environment.ts. Removing these permissions would disable the Admin UI from converting the OIDs of users and applications into the user names and application names respectively and hence would disable the autocomplete feature of resolving OIDs from names.Build the web UI.
ng buildUpload the build to Storage Account.
az storage blob upload-batch \ --account-name $WEBSITE_NAME \ --source ./dist/OSDUApp \ --destination '$web' \ --overwriteFetch the website URL.
echo $REDIRECT_URIOpen the Website URL in the browser and validate that it's working correctly and connected to the correct Azure Data Manager for Energy instance.
Next steps
After you have a successful Admin UI working, you can:
You can also ingest data into your Azure Data Manager for Energy instance:
References
For information about OSDU Admin UI, see OSDU GitLab.
For other deployment methods (Terraform or Azure DevOps CI/CD pipeline), see OSDU Admin UI DevOps.
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for