How to use the Azure Maps Spatial IO module
The Azure Maps Web SDK provides the Spatial IO module, which integrates spatial data with the Azure Maps web SDK using JavaScript or TypeScript. The robust features in this module allow developers to:
- Read and write spatial data. Supported file formats include: KML, KMZ, GPX, GeoRSS, GML, GeoJSON and CSV files containing columns with spatial information. Also supports Well-Known Text (WKT).
- Connect to Open Geospatial Consortium (OGC) services and integrate with Azure Maps web SDK, and overlay Web Map Services (WMS) and Web Map Tile Services (WMTS) as layers on the map. For more information, see Add a map layer from the Open Geospatial Consortium (OGC).
- Query data in a Web Feature Service (WFS). For more information, see Connect to a WFS service.
- Overlay complex data sets that contain style information and have them render automatically. For more information, see Add a simple data layer.
- Leverage high-speed XML and delimited file reader and writer classes. For more information, see Core IO operations.
This guide demonstrates how to integrate and use the Spatial IO module in a web application.
This video provides an overview of Spatial IO module in the Azure Maps Web SDK.
Warning
Only use data and services that are from a source you trust, especially if referencing it from another domain. The spatial IO module does take steps to minimize risk, however the safest approach is too not allow any dangerous data into your application to begin with.
Prerequisites
Installing the Spatial IO module
You can load the Azure Maps spatial IO module using one of the two options:
The globally hosted Azure CDN for the Azure Maps spatial IO module. For this option, you add a reference to the JavaScript in the
<head>element of the HTML file.<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script>The source code for azure-maps-spatial-io can be loaded locally, and then hosted with your app. This package also includes TypeScript definitions. For this option, use the following command to install the package:
npm install azure-maps-spatial-ioThen, use an import declaration to add the module into a source file:
import * as spatial from "azure-maps-spatial-io";To learn more, see How to use the Azure Maps map control npm package.
Using the Spatial IO module
Create a new HTML file.
Load the Azure Maps Web SDK and initialize the map control. See the Azure Maps map control guide for the details. Once you're done with this step, your HTML file should look like this:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.js"></script> <script type='text/javascript'> var map; function GetMap() { //Initialize a map instance. map = new atlas.Map('myMap', { view: 'Auto', //Add your Azure Maps subscription key to the map SDK. Get an Azure Maps key at https://azure.com/maps authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); //Wait until the map resources are ready. map.events.add('ready', function() { // Write your code here to make sure it runs once the map resources are ready }); } </script> </head> <body onload="GetMap()"> <div id="myMap" style="position:relative;width:100%;min-width:290px;height:600px;"></div> </body> </html>Load the Azure Maps spatial IO module. For this exercise, use the CDN for the Azure Maps spatial IO module. Add the following reference to the
<head>element of your HTML file:<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script>Initialize a
datasource, and add the data source to the map. Initialize alayer, and add the data source to the map layer. Then, render both the data source and the layer. Before you scroll down to see the full code in the next step, think about the best places to put the data source and layer code snippets. Recall that, before we programmatically manipulate the map, we should wait until the map resource are ready.var datasource, layer;and
//Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a simple data layer for rendering the data. layer = new atlas.layer.SimpleDataLayer(datasource); map.layers.add(layer);Your HTML code should now look like the following code. This sample demonstrates how to display an XML file's feature data on a map.
Note
This example uses Route66Attractions.xml.
<!DOCTYPE html> <html> <head> <title>Spatial IO Module Example</title> <meta charset="utf-8"> <!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.js"></script> <!-- Add reference to the Azure Maps Spatial IO module. --> <script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script> <script type='text/javascript'> var map, datasource, layer; function GetMap() { //Initialize a map instance. map = new atlas.Map('myMap', { view: 'Auto', //Add your Azure Maps subscription key to the map SDK. Get an Azure Maps key at https://azure.com/maps authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); //Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a simple data layer for rendering the data. layer = new atlas.layer.SimpleDataLayer(datasource); map.layers.add(layer); //Read an XML file from a URL or pass in a raw XML string. atlas.io.read('Route66Attractions.xml').then(r => { if (r) { //Add the feature data to the data source. datasource.add(r); //If bounding box information is known for data, set the map view to it. if (r.bbox) { map.setCamera({ bounds: r.bbox, padding: 50 }); } } }); }); } </script> </head> <body onload='GetMap()'> <div id="myMap" style="position:relative;width:100%;min-width:290px;height:600px;"></div> </body> </html>Remember to replace
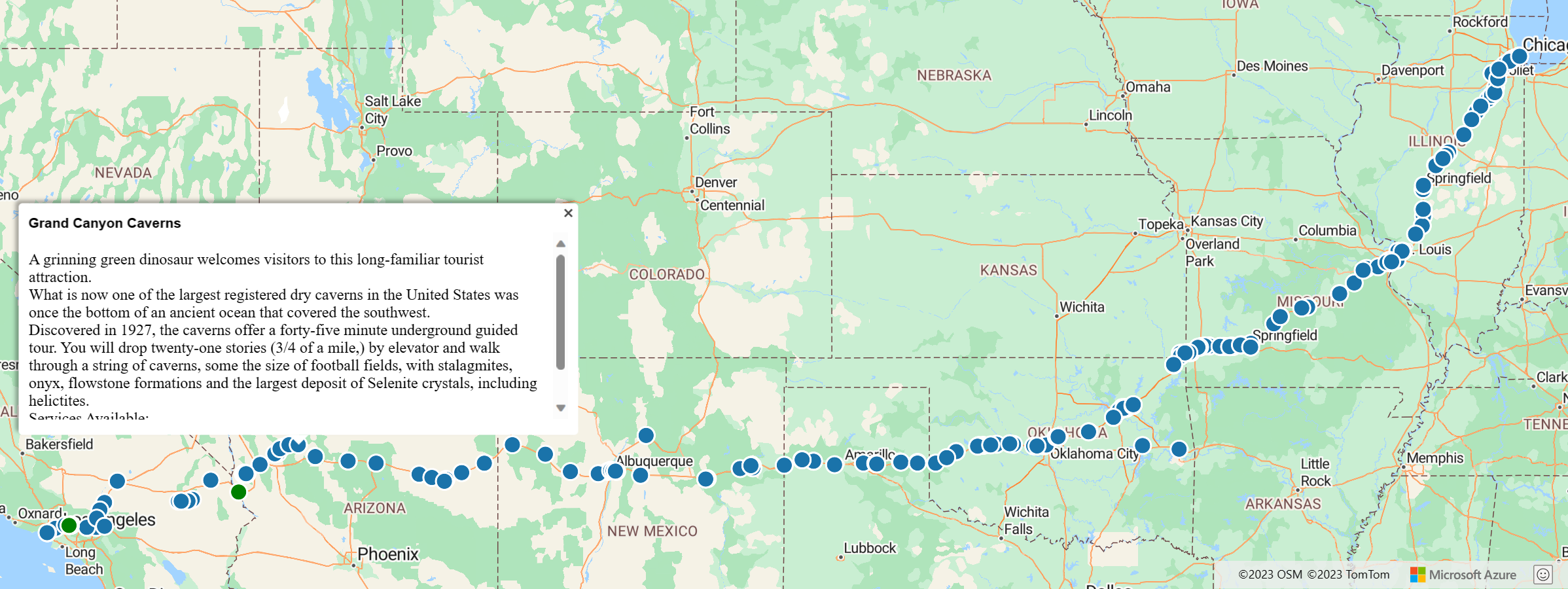
<Your Azure Maps Key>with your subscription key. You should see results similar to the following image in your HTML file:
Next steps
The feature we demonstrated is only one of the many features available in the Spatial IO module. Read the following guides to learn how to use other functionalities in the Spatial IO module:
Refer to the Azure Maps Spatial IO documentation:
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for