Debug Progressive Web Apps (PWAs)
Use the Application tool to inspect, modify, and debug web app manifests, service workers, and service worker caches. The Application tool includes the following panes for Progressive Web App features:
Use the Manifest pane to inspect your web app manifest and trigger "Add to Homescreen" events.
Use the Service Workers pane for service-worker-related tasks, such as:
- Unregistering or updating a service.
- Emulating push events.
- Going offline.
- Stopping a service worker.
Use the Cache Storage pane to view your service worker cache.
Use the Storage pane to unregister a service worker and clear all storage and caches.
This article discusses the Progressive Web App features of the Application tool. For help on the other panes in the Application tool, see View the resource files that make up a webpage and View and edit local storage.
See also:
Web app manifest
If you want your users to be able to add your app to their mobile homescreens, you need a web app manifest. The manifest defines how the app appears on the homescreen, where to direct the user when launching from homescreen, and what the app looks like on launch.
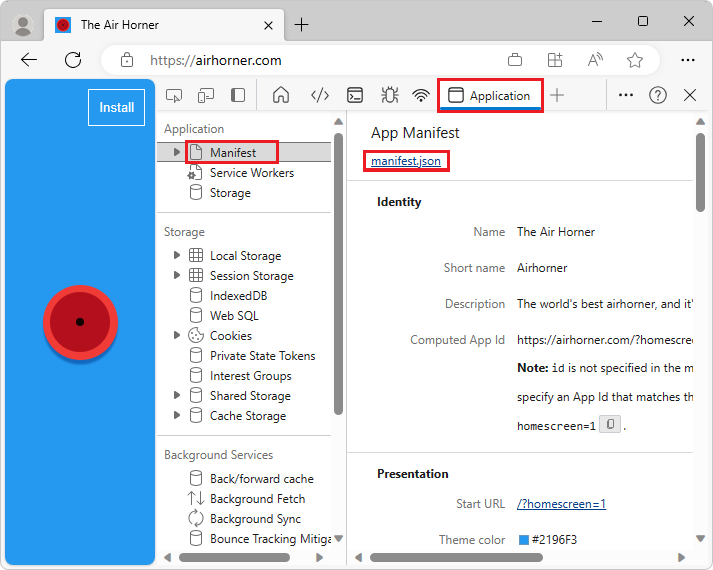
After you have your manifest set up, you can use the App Manifest pane of the Application tool to inspect your manifest:

The App Manifest pane contains the following sections:
Manifest link
Identity
Presentation
Protocol Handlers
Icons
Window Controls Overlay
Screenshot #1
Screenshot #2
To look at the manifest source, click the link below the App Manifest label (
manifest.jsonin the previous figure, which openshttps://airhorner.com/manifest.json).
The Identity and Presentation sections display fields from the manifest source in a more user-friendly display.
The Icons section displays every icon that's been specified in the manifest.
Service workers
Service workers are a fundamental technology in the web platform. Service workers are scripts that the browser runs in the background, separate from a web page. These scripts enable you to access features that don't need a webpage or user interaction, such as push notifications, background sync, and offline experiences.
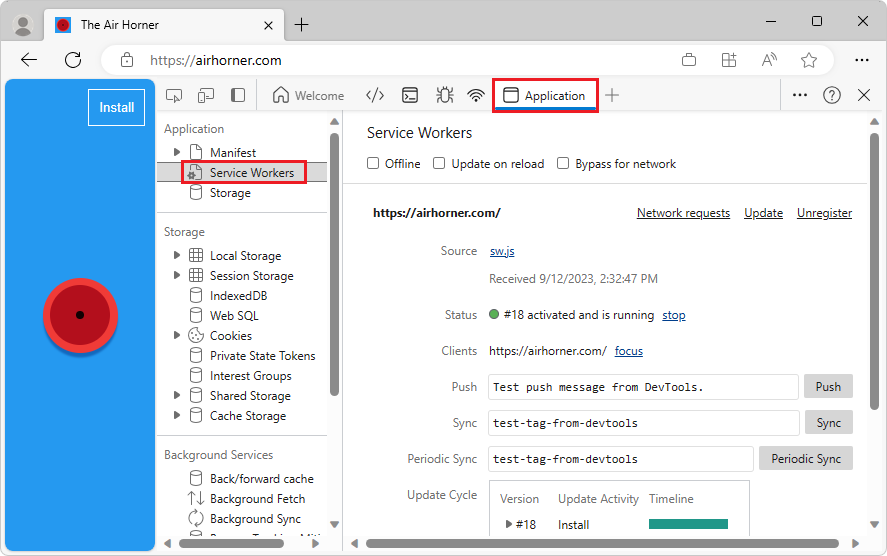
The Service Workers pane in the Application tool is the main place in DevTools to inspect and debug service workers:

If a service worker is installed to the currently open page, then it is listed on this pane. For example, in the previous figure, there is a service worker installed for the scope of
https://weather-pwa-sample.firebaseapp.com.The Offline checkbox puts DevTools into offline mode. This is equivalent to the offline mode available from the Network tool, or the
Go offlineoption in the Command Menu.The Update on reload checkbox forces the service worker to update on every page load.
The Bypass for network checkbox bypasses the service worker and forces the browser to go to the network for requested resources.
The Update button performs a one-time update of the specified service worker.
The Push button emulates a push notification without a payload (also known as a tickle).
The Sync button emulates a background sync event.
The Unregister button unregisters the specified service worker. Check out Storage for a way to unregister a service worker and wipe storage and caches with a single button click.
The Source line tells you when the currently running service worker was installed. The link is the name of the source file of the service worker. Choosing on the link sends you to the source of the service worker.
The Status line tells you the status of the service worker. The ID number next to the green status indicator (
#36in previous figure) is for the currently active Service Worker. Next to the status, a start button (if the service worker is stopped) or a stop button (if the service worker is running) is displayed. Service workers are designed to be stopped and started by the browser at any time. Explicitly stopping your service worker using the stop button may simulate that. Stopping your service worker is a great way to test how your code behaves when the service worker starts back up again. It frequently reveals bugs due to faulty assumptions about persistent global state.The Clients line tells you the origin that the service worker is scoped to. The focus button is mostly useful when you've enabled the show all checkbox. When that checkbox is enabled, all registered service workers are listed. If you click the focus button next to a service worker that is running in a different tab, Microsoft Edge focuses on that tab.
If the service worker causes any errors, a new label called Errors shows up.
Service worker caches
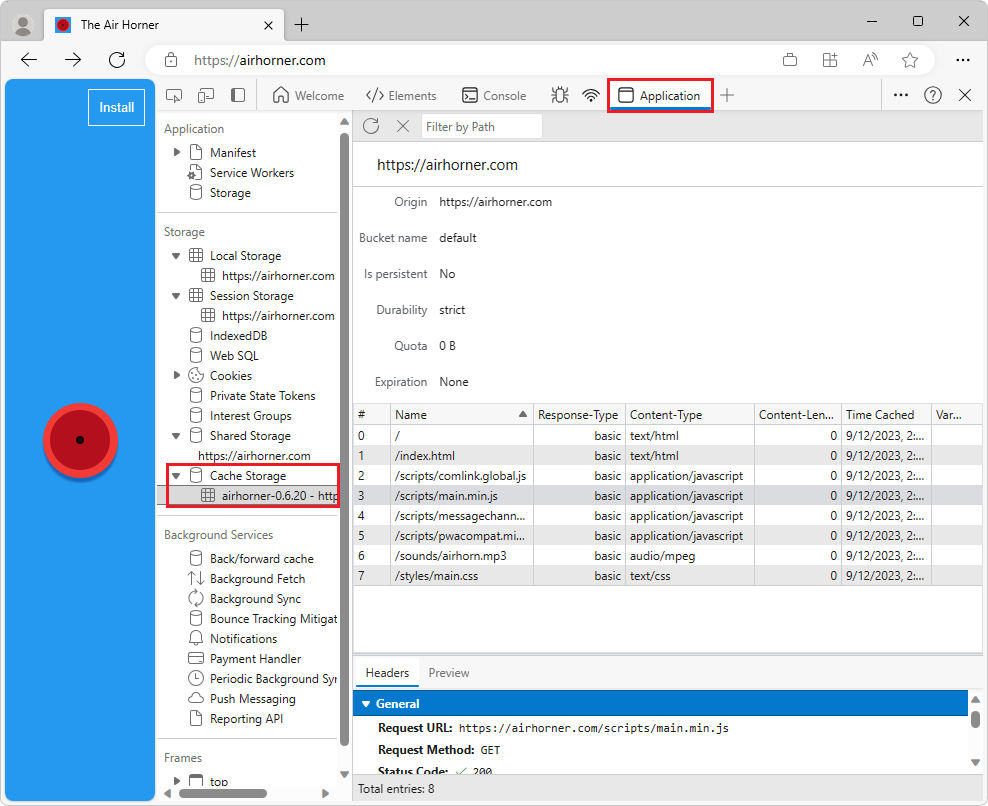
The Cache Storage pane provides a read-only list of resources that have been cached using the (service worker) Cache API:

The first time you open a cache and add a resource to it, DevTools might not detect the change. Refresh the page to display the cache.
All open caches are listed under the Cache Storage expander.
Quota usage
Some responses within the Cache Storage pane may be flagged as being "opaque". This refers to a response retrieved from a different origin, like from a CDN or remote API, when CORS isn't enabled.
In order to avoid leakage of cross-domain information, significant padding is added to the size of an opaque response used for calculating storage quota limits (for example whether a QuotaExceeded exception is thrown) and reported by the navigator.storage API.
The details of this padding vary from browser to browser, but for Microsoft Edge, this means that the minimum size that any single cached opaque response contributes to the overall storage usage is approximately 7 megabytes. Remember the padding when determining how many opaque responses you want to cache, since you may easily exceed storage quota limitations much sooner than you otherwise expect based on the actual size of the opaque resources.
Related Guides:
Storage
The Storage pane is a very useful feature when developing progressive web apps. This pane lets you unregister service workers and clear all caches and storage with a single button click.
Note
Portions of this page are modifications based on work created and shared by Google and used according to terms described in the Creative Commons Attribution 4.0 International License. The original page is found here and is authored by Kayce Basques (Technical Writer, Chrome DevTools & Lighthouse).
 This work is licensed under a Creative Commons Attribution 4.0 International License.
This work is licensed under a Creative Commons Attribution 4.0 International License.
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for