Tutorial: Create a Razor Pages web app with ASP.NET Core
Note
This isn't the latest version of this article. For the current release, see the .NET 8 version of this article.
Warning
This version of ASP.NET Core is no longer supported. For more information, see .NET and .NET Core Support Policy. For the current release, see the .NET 8 version of this article.
Important
This information relates to a pre-release product that may be substantially modified before it's commercially released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
For the current release, see the .NET 8 version of this article.
This series of tutorials explains the basics of building a Razor Pages web app.
For a more advanced introduction aimed at developers who are familiar with controllers and views, see Introduction to Razor Pages in ASP.NET Core.
If you're new to ASP.NET Core development and are unsure of which ASP.NET Core web UI solution will best fit your needs, see Choose an ASP.NET Core UI.
This series includes the following tutorials:
- Create a Razor Pages web app
- Add a model to a Razor Pages app
- Scaffold (generate) Razor pages
- Work with a database
- Update Razor pages
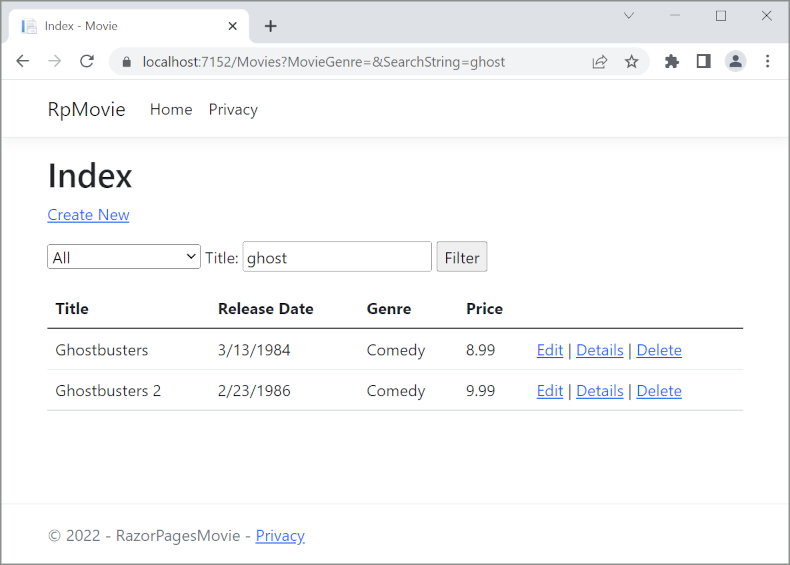
- Add search
- Add a new field
- Add validation
At the end, you'll have an app that can display and manage a database of movies.

ASP.NET Core
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for
