Tutorial: Get started with ASP.NET Core
This tutorial shows how to create and run an ASP.NET Core web app using the .NET CLI.
You'll learn how to:
- Create a web app project.
- Run the app.
- Edit a Razor page.
At the end, you'll have a working web app running on your local machine.

Prerequisites
Create a web app project
Open a command shell, and enter the following command:
dotnet new webapp --output aspnetcoreapp --no-https
The preceding command creates a new web app project in a directory named aspnetcoreapp. The project doesn't use HTTPS.
Run the app
Run the following commands:
cd aspnetcoreapp
dotnet run
The run command produces output like the following example:
Building...
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:5109
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Development
info: Microsoft.Hosting.Lifetime[0]
Content root path: C:\aspnetcoreapp
Open a browser and go to the URL shown in the output. In this example, the URL is http://localhost:5109.
The browser shows the home page.

Edit a Razor page
Change the home page:
In the command shell, press Ctrl+C (Cmd+C in macOS) to exit the program.
Open
Pages/Index.cshtmlin a text editor.Replace the line that begins with "Learn about" with the following highlighted markup and code:
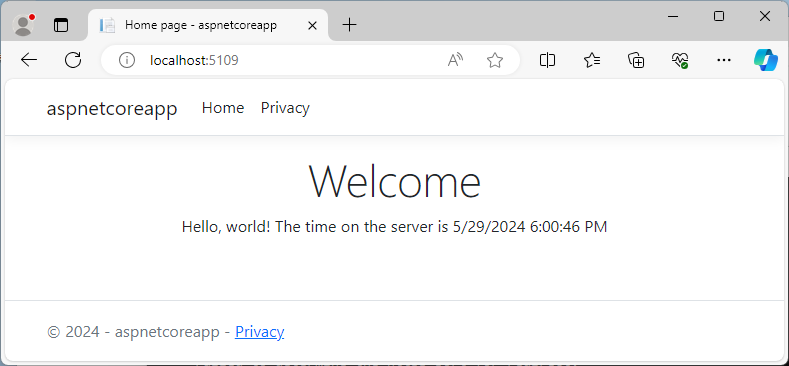
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Hello, world! The time on the server is @DateTime.Now</p> </div>Save your changes.
In the command shell run the
dotnet runcommand again.In the browser, refresh the page and verify the changes are displayed.

Next steps
In this tutorial, you learned how to:
- Create a web app project.
- Run the project.
- Make a change.
To learn more about ASP.NET Core, see the following:
ASP.NET Core
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for
