Implement dynamic styling for Creator indoor maps
You can use the Azure Maps Creator Feature State service to apply styles that are based on the dynamic properties of indoor map data features. For example, you can render facility meeting rooms with a specific color to reflect occupancy status. This article describes how to dynamically render indoor map features with the Feature State service and the Indoor Web module.
Prerequisites
- A
statesetId. For more information, see How to create a feature stateset. - A web application. For more information, see How to use the Indoor Map module.
This article uses the Postman application, but you may choose a different API development environment.
Implement dynamic styling
After you complete the prerequisites, you should have a simple web application configured with your subscription key, and statesetId.
Select features
You reference a feature, such as a meeting or conference room, by its ID to implement dynamic styling. Use the feature ID to update the dynamic property or state of that feature. To view the features defined in a dataset, use one of the following methods:
WFS API (Web Feature service). Use the WFS API to query datasets. WFS follows the Open Geospatial Consortium API Features. The WFS API is helpful for querying features within a dataset. For example, you can use WFS to find all mid-size meeting rooms of a specific facility and floor level.
Implement customized code that a user can use to select features on a map using your web application, as demonstrated in this article.
The following script implements the mouse-click event. The code retrieves the feature ID based on the clicked point. In your application, you can insert the code after your Indoor Manager code block. Run your application, and then check the console to obtain the feature ID of the clicked point.
/* Upon a mouse click, log the feature properties to the browser's console. */
map.events.add("click", function(e){
var features = map.layers.getRenderedShapes(e.position, "unit");
features.forEach(function (feature) {
if (feature.layer.id == 'indoor_unit_office') {
console.log(feature);
}
});
});
The Create an indoor map tutorial configured the feature stateset to accept state updates for occupancy.
In the next section, you'll set the occupancy state of office UNIT26 to true and office UNIT27 to false.
Set occupancy status
Update the state of the two offices, UNIT26 and UNIT27:
In the Postman app, select New.
In the Create New window, select HTTP Request.
Enter a Request name for the request, such as POST Data Upload.
Enter the following URL to the Feature Update States API (replace
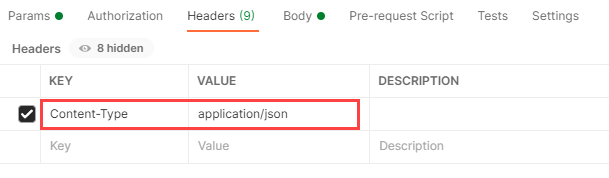
{Azure-Maps-Subscription-key}with your Azure Maps subscription key andstatesetIdwith thestatesetId):https://us.atlas.microsoft.com/featurestatesets/{statesetId}/featureStates/UNIT26?api-version=2.0&subscription-key={Your-Azure-Maps-Subscription-key}Select the Headers tab.
In the KEY field, select
Content-Type. In the VALUE field, selectapplication/json.
Select the Body tab.
In the dropdown lists, select raw and JSON.
Copy the following JSON style, and then paste it in the Body window:
{ "states": [ { "keyName": "occupied", "value": true, "eventTimestamp": "2020-11-14T17:10:20" } ] }Important
The update will be saved only if the posted time stamp is after the time stamp used in previous feature state update requests for the same feature ID.
Change the URL you used in step 7 by replacing
UNIT26withUNIT27:https://us.atlas.microsoft.com/featurestatesets/{statesetId}/featureStates/UNIT27?api-version=2.0&subscription-key={Your-Azure-Maps-Subscription-key}Copy the following JSON style, and then paste it in the Body window:
{ "states": [ { "keyName": "occupied", "value": false, "eventTimestamp": "2020-11-14T17:10:20" } ] }
Visualize dynamic styles on a map
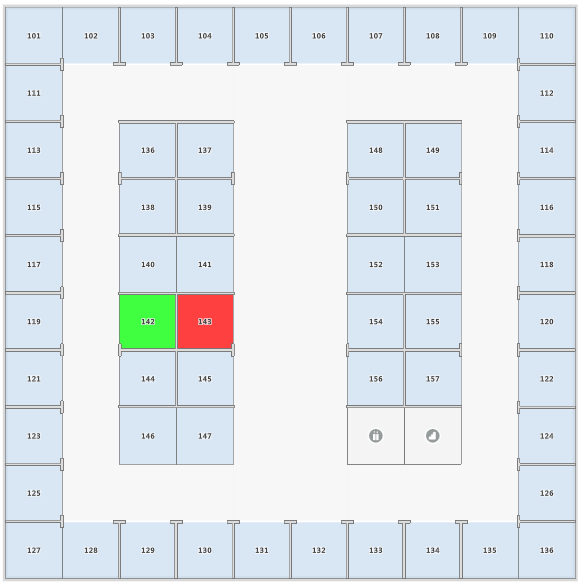
The web application that you previously opened in a browser should now reflect the updated state of the map features:
- Office
UNIT27(142) should appear green. - Office
UNIT26(143) should appear red.

Next steps
Learn more by reading:
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for