What are model-driven apps in Power Apps?
Model-driven apps overview
Model-driven app design is an approach that focuses on adding components such as forms, views, and charts and dashboards to tables using an app designer tool. Additionally, relationships connect tables together in a way that permits navigation between them and ensures that data is not repeated unnecessarily.
Using the app designer with little or no code, you can build apps that are simple or very complex.
Process driven apps
Model-driven apps are especially well suited to process driven apps that are data dense and make it easy for users to move between related records. For example, if you are building an app to manage a complex process, such as onboarding new employees, managing a sales process, or member relationships in an organization such as a bank, a model-driven app is a great choice.
Data modeling
While they're called model-driven apps, it is often easier to think of them as data model driven apps. This is because, without a data model housed within Microsoft Dataverse, you can't create a model-driven app.
User experience
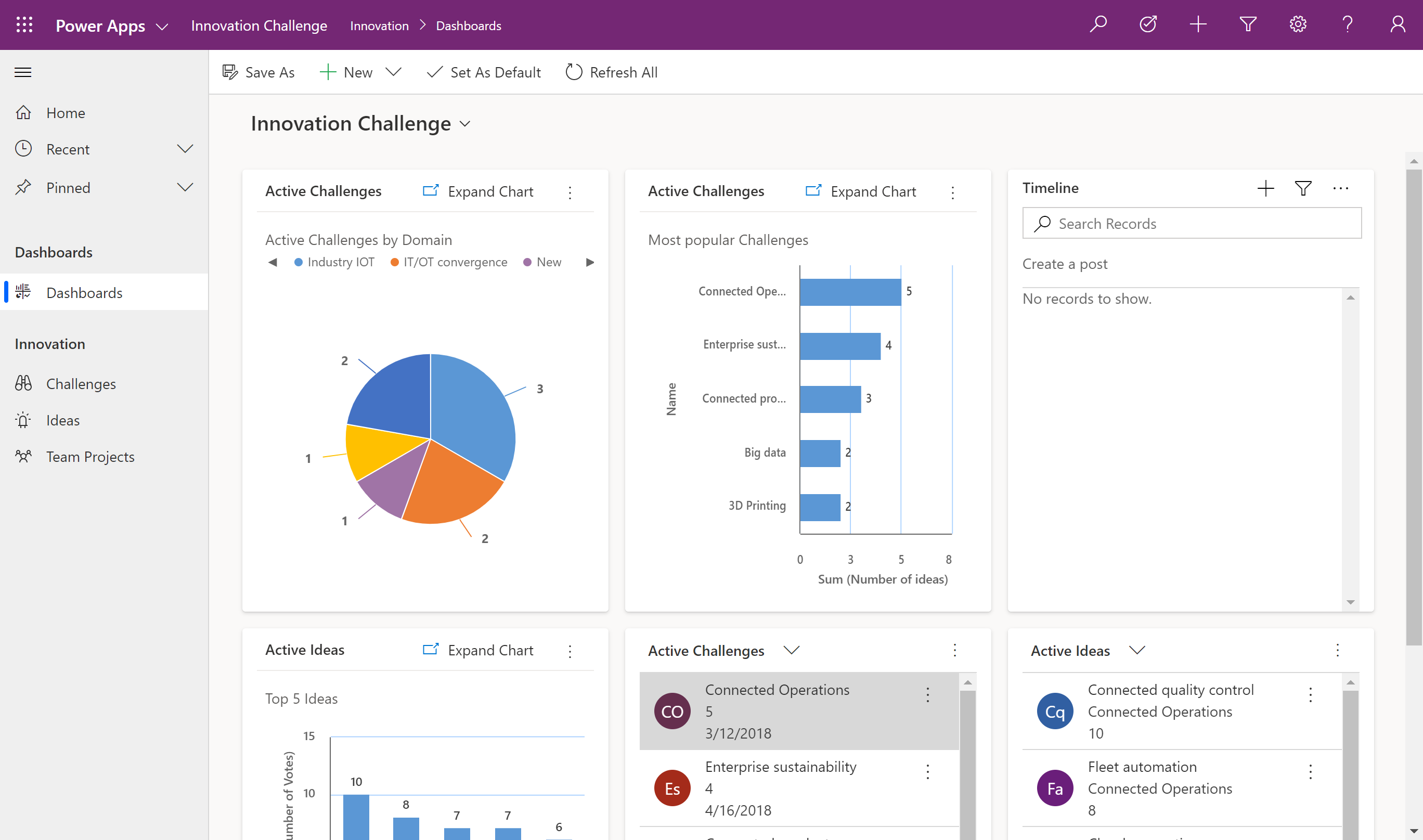
From the user's perspective, all model-driven apps offer a similar experience, which is both accessible to many users and to the device used. The experience is similar to the diagram shown below.
In this example, the app contains three tables (challenges, ideas, team projects), one dashboard, and multiple charts and views. Users can navigate between the tables using the left pane or via the dashboard.

Benefits of the model-driven approach
Unlike canvas app development where the designer has complete control over app layout, with model-driven apps much of the user interface is determined for you and is largely designated by the components you add to the app.
There are some notable advantages to this method of application development.
- Once the data model and relationships have been created, the build process is relatively rapid due to rich component-focused no-code designers.
- Apps have a similar user interface across various devices from desktop to mobile.
- The apps are accessible and responsive automatically.
- The user experience is consistent across all model-driven apps. Once a user is confident with one model-driven app, later apps are easier to adopt within an organization.
- Migrating apps between development, test, and production environments is relatively straightforward by using solutions.
Learn more about the benefits of the model-driven approach
Model-driven and canvas apps compared
In canvas apps, the app maker has total control over the app layout. With model-driven apps, much of the layout is determined by the components you add. The emphasis is more on quickly viewing your business data and making decisions instead of on intricate app design.
| Category | Model-driven apps | Canvas apps |
|---|---|---|
| Data platform | Dataverse only | Dataverse + many others using connectors |
| Design experience | No-code component focused design | Manipulation of control properties using Power Fx expressions |
| UI control | Limited, predominantly customization | Full control |
| App consistency | High – differs predominantly based on the tables and views chosen | Often low, given the significant control the designers have of the user experience |
| Migration between environments | Simple | Potentially complex given that the datasources may need to be updated |
| Speed of creation | Rapid | Relative to the complexity of the design |
| Responsive | Automatically responsive | Only responsive if designed in this way |
| Navigation through relationships | Automatic, provided relationships exist | Only where designed and applied using Power Fx formulas |
| Accessibility features | Built in | Designed into the app: Create accessible canvas apps |
Steps to building and sharing a model-driven app
At a fundamental level, model-driven app making consists of the following areas.
- Modeling business data
- Defining business processes
- Composing the app
- Configuring security roles
- Sharing your app
A large part of the time spent building the app is dedicated to modeling the business data and in some case to defining the business processes. Customizing security roles will depend on the needs of the organization.
Learn more about the steps to building a model-driven app
Using a model-driven app
Documentation has been developed that helps users successfully navigate around and interact with model-driven apps in a way that lets them be more productive.
Learn more about using model-driven apps
You can use model-driven apps on a mobile device and run them in offline mode.
Using solutions to assist with Application Lifecycle Management
Application lifecycle management is the way in which we develop an app from conception to end of life.
Solutions are used to act as wrappers for all the elements required to deliver a product for use within a business.
As a minimum, a model-driven app requires a single table, a site map, plus the app itself. However, model-driven apps generally include a considerable amount more, and this includes canvas apps, security roles, environment variables, and much more.

Solutions offer the means by which these elements can be migrated between environments. Consequently, solutions are an important part of any application lifecycle management strategy.
When you create a model-driven app, you should create it within a solution.
Minimum requirements for building a model-driven app
Model-driven apps can be complex. However, the minimum requirements for building them are relatively straightforward.
- A Microsoft Power Apps license.
- Capacity to create a Power Platform environment. This is a feature of the Power Apps and Dynamics 365 licenses held.
- A Power Platform environment.
- A Dataverse database within the environment. This is selected when you create an environment. More information: Create an environment with a database
- Privileges for the maker to work as a system customizer or environment maker in the environment where the model-driven app is created. More information: About predefined security roles
- A table. (There are many standard tables, including account, which exist by default.)
- One table column. (Every table has at least one column, and many system columns.)
- One table view, to view records. (There are a number by default.)
- One table form, to enter data. (There will be one by default.)
A model-driven app is created, by adding a table to a site map using the app designer, and running through the app validation and publishing process.
Next steps
Learn about the value of model-driven apps
Building a simple model-driven app is a great way to start. You may wish to Create a solution before you do so.
To go deeper into creating model-driven apps see Steps to building a model-driven app.
If you are new to Power Apps, and want to learn about how to convert your ideas into a fully working solution using Power Apps, start with Planning a Power Apps project.
Understand model-driven app components will help you to understand some of the elements that make up a model-driven app.
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for