Performance timer
This article provides an overview of the Performance timer, which is a tool that helps you to determine why your system's performance might be slow.
To open the Performance timer, open your webpage with the added parameter debug=develop: https://yoursite.cloud.test.dynamics.com/en/?cmp=USMF&debug=develop Note: When you run in debug mode you will notice slower performance. You can quickly get an overview of most performance issues by pressing F12 and working with the debugging tools that are available in your browser. The timer will show up here.
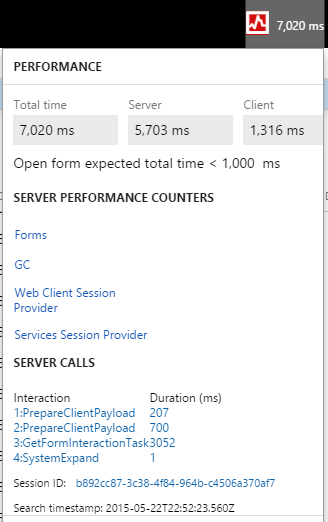
To open a list page, for example, such as the purchase order list page, click the Performance timer. The following screenshot shows the separation between client time and server time, and the total time. Additionally, you can see a set of performance counters and expensive server calls.
For more information about the server performance counters, click on any of the links.
- Forms - Forms will show how many forms are currently open, plus the rate at which they opened and closed (per second), and a set of counters, such as the total amount of created or closed forms.
- GC - This is information about the garbage collection processes on the server.
- Web client session - This shows how many web client sessions you currently have and how many are in use.
- Services Session provider - This is the total number of sessions created.
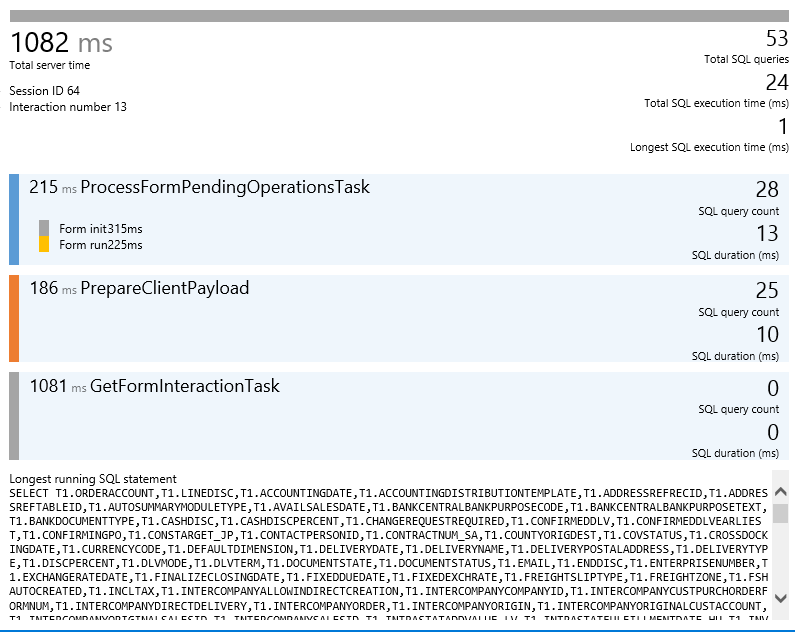
For more information, click a link. In the next screen, you can see how many SQL queries were triggered by this individual call and which SQL query was the most expensive.
This information can help you to understand what to trace and where to start troubleshooting.
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for