Tutorial: Publish Azure Static Web Apps using an ARM Template
This article demonstrates how to deploy Azure Static Web Apps using an Azure Resource Manager template (ARM template).
In this tutorial, you learn to:
- Create an ARM Template for Azure Static Web Apps
- Deploy the ARM Template to create an Azure Static Web App instance
Prerequisites
Active Azure account: If you don't have one, you can create an account for free.
GitHub Account: If you don't have one, you can create a GitHub Account for free
Editor for ARM Templates: Reviewing and editing templates requires a JSON editor. Visual Studio Code with the Azure Resource Manager Tools extension is well suited for editing ARM Templates. For instructions on how to install and configure Visual Studio Code, see Quickstart: Create ARM templates with Visual Studio Code.
Azure CLI or Azure PowerShell: Deploying ARM templates requires a command line tool. For the installation instructions, see:
Create a GitHub personal access token
One of the parameters in the ARM template is repositoryToken, which allows the ARM deployment process to interact with the GitHub repo holding the static site source code.
From your GitHub Account Profile (in the upper right corner), select Settings.
Select Developer Settings.
Select Personal Access Tokens.
Select Generate New Token.
Provide a name for this token in the Name field, for example myfirstswadeployment.
Select an Expiration for the token, the default is 30 days.
Specify the following scopes: repo, workflow, write:packages
Select Generate token.
Copy the token value and paste it into a text editor for later use.
Important
Make sure you copy this token and store it somewhere safe. Consider storing this token in Azure Key Vault and access it in your ARM Template.
Create a GitHub repo
This article uses a GitHub template repository to make it easy for you to get started. The template features a starter app used to deploy using Azure Static Web Apps.
Go to the following location to create a new repository:
Name your repository myfirstswadeployment
Note
Azure Static Web Apps requires at least one HTML file to create a web app. The repository you create in this step includes a single index.html file.
Select Create repository.

Create the ARM Template
With the prerequisites in place, the next step is to define the ARM deployment template file.
Create a new folder to hold the ARM Templates.
Create a new file and name it azuredeploy.json.
Paste the following ARM template snippet into azuredeploy.json.
{ "$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentTemplate.json#", "contentVersion": "1.0.0.0", "parameters": { "name": { "type": "string" }, "location": { "type": "string" }, "sku": { "type": "string" }, "skucode": { "type": "string" }, "repositoryUrl": { "type": "string" }, "branch": { "type": "string" }, "repositoryToken": { "type": "securestring" }, "appLocation": { "type": "string" }, "apiLocation": { "type": "string" }, "appArtifactLocation": { "type": "string" }, "resourceTags": { "type": "object" }, "appSettings": { "type": "object" } }, "resources": [ { "apiVersion": "2021-01-15", "name": "[parameters('name')]", "type": "Microsoft.Web/staticSites", "location": "[parameters('location')]", "tags": "[parameters('resourceTags')]", "properties": { "repositoryUrl": "[parameters('repositoryUrl')]", "branch": "[parameters('branch')]", "repositoryToken": "[parameters('repositoryToken')]", "buildProperties": { "appLocation": "[parameters('appLocation')]", "apiLocation": "[parameters('apiLocation')]", "appArtifactLocation": "[parameters('appArtifactLocation')]" } }, "sku": { "Tier": "[parameters('sku')]", "Name": "[parameters('skuCode')]" }, "resources":[ { "apiVersion": "2021-01-15", "name": "appsettings", "type": "config", "location": "[parameters('location')]", "properties": "[parameters('appSettings')]", "dependsOn": [ "[resourceId('Microsoft.Web/staticSites', parameters('name'))]" ] } ] } ] }Create a new file and name it azuredeploy.parameters.json.
Paste the following ARM template snippet into azuredeploy.parameters.json.
{ "$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentParameters.json#", "contentVersion": "1.0.0.0", "parameters": { "name": { "value": "myfirstswadeployment" }, "location": { "value": "Central US" }, "sku": { "value": "Free" }, "skucode": { "value": "Free" }, "repositoryUrl": { "value": "https://github.com/<YOUR-GITHUB-USER-NAME>/<YOUR-GITHUB-REPOSITORY-NAME>" }, "branch": { "value": "main" }, "repositoryToken": { "value": "<YOUR-GITHUB-PAT>" }, "appLocation": { "value": "/" }, "apiLocation": { "value": "" }, "appArtifactLocation": { "value": "src" }, "resourceTags": { "value": { "Environment": "Development", "Project": "Testing SWA with ARM", "ApplicationName": "myfirstswadeployment" } }, "appSettings": { "value": { "MY_APP_SETTING1": "value 1", "MY_APP_SETTING2": "value 2" } } } }Update the following parameters.
Parameter Expected value repositoryUrlProvide the URL to your Static Web Apps GitHub repository. repositoryTokenProvide the GitHub PAT token. Save the updates before running the deployment in the next step.
Running the deployment
You need either Azure CLI or Azure PowerShell to deploy the template.
Sign in to Azure
To deploy a template, sign in to either the Azure CLI or Azure PowerShell.
az login
If you have multiple Azure subscriptions, select the subscription you want to use. Replace <SUBSCRIPTION-ID> with your subscription information:
az account set --subscription <SUBSCRIPTION-ID>
Create a resource group
When you deploy a template, you specify a resource group that contains related resources. Before running the deployment command, create the resource group with either Azure CLI or Azure PowerShell.
Note
The CLI examples in this article are written for the Bash shell.
resourceGroupName="myfirstswadeployRG"
az group create \
--name $resourceGroupName \
--location "Central US"
Deploy template
Use one of these deployment options to deploy the template.
az deployment group create \
--name DeployLocalTemplate \
--resource-group $resourceGroupName \
--template-file <PATH-TO-AZUREDEPLOY.JSON> \
--parameters <PATH-TO-AZUREDEPLOY.PARAMETERS.JSON> \
--verbose
To learn more about deploying templates using the Azure CLI, see Deploy resources with ARM templates and Azure CLI.
View the website
There are two aspects to deploying a static app. The first provisions the underlying Azure resources that make up your app. The second is a GitHub Actions workflow that builds and publishes your application.
Before you can navigate to your new static site, the deployment build must first finish running.
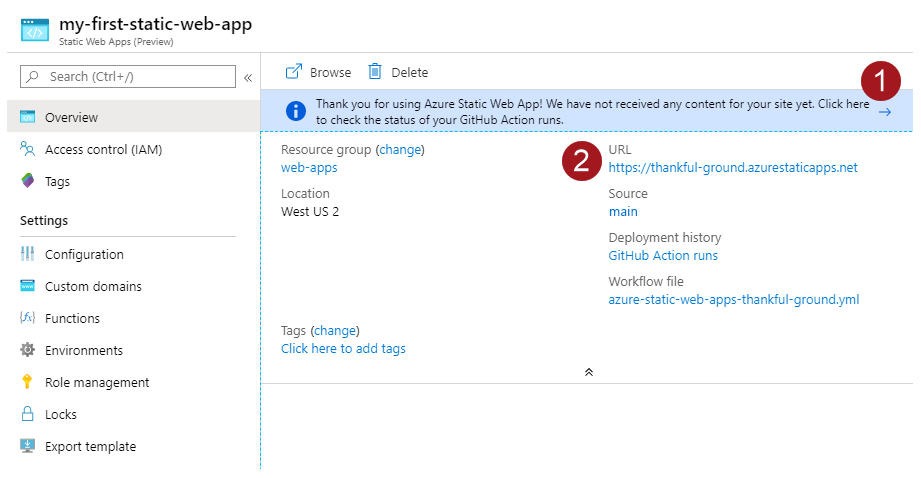
The Static Web Apps overview window displays a series of links that help you interact with your web app.

Clicking on the banner that says, Click here to check the status of your GitHub Actions runs takes you to the GitHub Actions running against your repository. Once you verify the deployment job is complete, then you can navigate to your website via the generated URL.
Once GitHub Actions workflow is complete, you can click on the URL link to open the website in new tab.
Clean up resources
Clean up the resources you deployed by deleting the resource group.
- From the Azure portal, select Resource group from the left menu.
- Enter the resource group name in the Filter by name field.
- Select the resource group name.
- Select Delete resource group from the top menu.
Next steps
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for