Quickstart: Add feature flags to a .NET/.NET Framework console app
In this quickstart, you incorporate Azure App Configuration into a .NET console app to create an end-to-end implementation of feature management. You can use App Configuration to centrally store all your feature flags and control their states.
The .NET Feature Management libraries extend the framework with feature flag support. These libraries are built on top of the .NET configuration system. They integrate with App Configuration through its .NET configuration provider.
Prerequisites
- An Azure account with an active subscription. Create one for free.
- An App Configuration store. Create a store.
- Visual Studio
- .NET SDK 6.0 or later for .NET console app.
- .NET Framework 4.7.2 or later for .NET Framework console app.
Add a feature flag
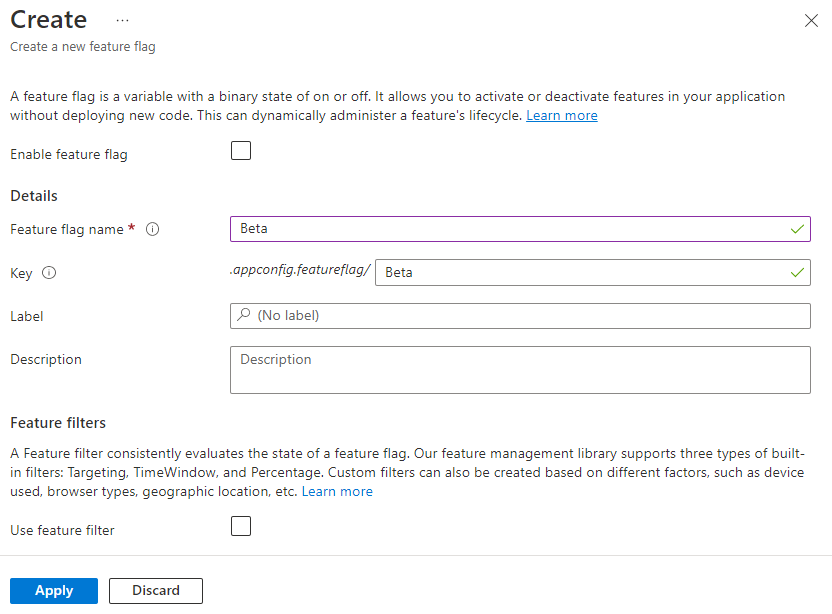
Add a feature flag called Beta to the App Configuration store and leave Label and Description with their default values. For more information about how to add feature flags to a store using the Azure portal or the CLI, go to Create a feature flag.

Create a console app
You can use Visual Studio to create a new console app project.
Start Visual Studio, and select File > New > Project.
In Create a new project, filter on the Console project type and select Console App. If you want to create a .NET Framework app, please select Console App (.NET Framework) instead. Click Next.
In Configure your new project, enter a project name. If you are creating a .NET Framework app, please select .NET Framework 4.7.2 or higher under Framework. Click Create.
Use the feature flag
Right-click your project, and select Manage NuGet Packages. On the Browse tab, search and add the following NuGet packages to your project.
Microsoft.Extensions.Configuration.AzureAppConfiguration Microsoft.FeatureManagementMake sure that the version of
Microsoft.FeatureManagementis greater than 3.1.0.Open Program.cs and add the following statements.
using Microsoft.Extensions.Configuration; using Microsoft.Extensions.Configuration.AzureAppConfiguration; using Microsoft.FeatureManagement;Connect to App Configuration, specifying the
UseFeatureFlagsoption so that feature flags are retrieved. Create aConfigurationFeatureDefinitionProviderto provide feature flag definition from the configuration and aFeatureManagerto evaluate feature flags' state. Then display a message if theBetafeature flag is enabled.IConfiguration configuration = new ConfigurationBuilder() .AddAzureAppConfiguration(options => { options.Connect(Environment.GetEnvironmentVariable("ConnectionString")) .UseFeatureFlags(); }).Build(); IFeatureDefinitionProvider featureDefinitionProvider = new ConfigurationFeatureDefinitionProvider(configuration); IFeatureManager featureManager = new FeatureManager( featureDefinitionProvider, new FeatureManagementOptions()); if (await featureManager.IsEnabledAsync("Beta")) { Console.WriteLine("Welcome to the beta!"); } Console.WriteLine("Hello World!");
Build and run the app locally
Set an environment variable named ConnectionString to the connection string of your App Configuration store.
If you use the Windows command prompt, run the following command.
setx ConnectionString "connection-string-of-your-app-configuration-store"Restart the command prompt to allow the change to take effect. Print the value of the environment variable to validate that it's set properly.
Restart Visual Studio to allow the change to take effect.
Press Ctrl + F5 to build and run the application.
You should see the following outputs in the console.

Sign in to the Azure portal. Select All resources, and select the App Configuration store that you created previously.
Select Feature manager and locate the Beta feature flag. Enable the flag by selecting the checkbox under Enabled.
Run the application again. You should see the Beta message in the console.

Clean up resources
If you don't want to continue using the resources created in this article, delete the resource group you created here to avoid charges.
Important
Deleting a resource group is irreversible. The resource group and all the resources in it are permanently deleted. Ensure that you don't accidentally delete the wrong resource group or resources. If you created the resources for this article inside a resource group that contains other resources you want to keep, delete each resource individually from its respective pane instead of deleting the resource group.
- Sign in to the Azure portal, and select Resource groups.
- In the Filter by name box, enter the name of your resource group.
- In the result list, select the resource group name to see an overview.
- Select Delete resource group.
- You're asked to confirm the deletion of the resource group. Enter the name of your resource group to confirm, and select Delete.
After a few moments, the resource group and all its resources are deleted.
Next steps
In this quickstart, you created a feature flag in App Configuration and used it with a console app. To learn how to dynamically update feature flags and other configuration values without restarting the application, continue to the next tutorial.
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for