Embed a report in a secure portal or website
With the Embed option for Power BI reports, you can easily and securely embed reports in internal web portals. These portals can be cloud-based or hosted on-premises, such as SharePoint 2019. Embedded reports respect all item permissions and data security through row-level security (RLS) and Analysis Services tabular model object-level security (OLS). They provide no-code embedding into any portal that accepts a URL or iframe.
The Embed option supports URL filters and URL settings. It allows you to integrate with portals by using a low-code approach that requires only basic HTML and JavaScript knowledge.
Important
Due to ongoing Chromium security updates, the Embed option no longer works exactly as it used to, and users may be asked to authenticate more than once. To address this, consider creating your own Power BI embedded solution.
How to embed Power BI reports into portals
Open a report in the Power BI service.
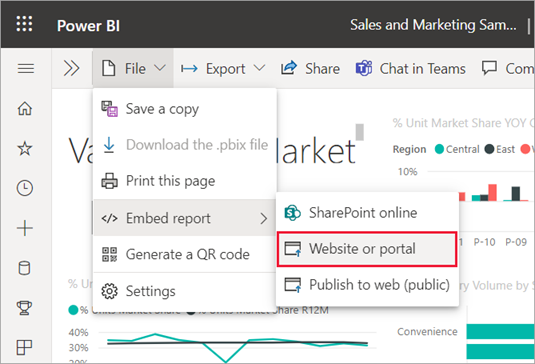
On the File menu, select Embed report > Website or portal.

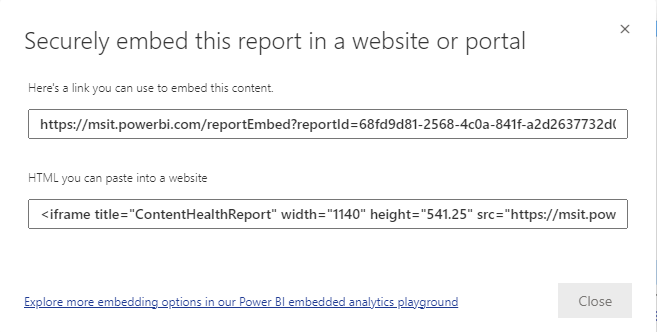
In the Secure embed code dialog, select the value under Here's a link you can use to embed this content. Or if you'd like to use an iframe in a blog or website, select the value under HTML you can paste into a website.

Whether a user opens a report URL directly, or one that's embedded in a web portal, report access requires authentication. The following screen appears if a user hasn't signed in to Power BI in their browser session. When they select Sign-In, a new browser window or tab should open. Have them check for pop-up blockers if they don't get prompted to sign in.

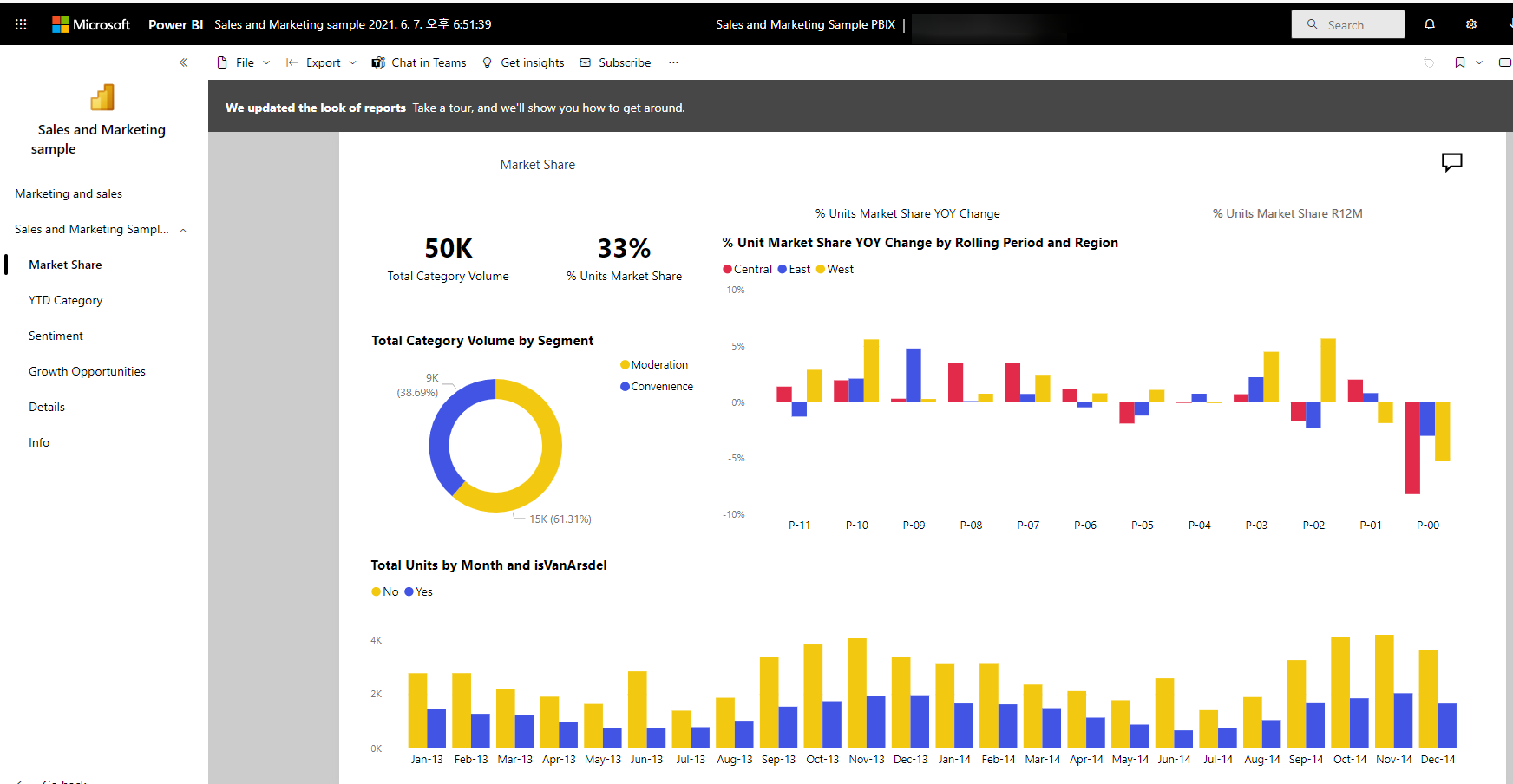
After the user has signed in, the report opens, showing the data and allowing page navigation and filter setting. Only users with view permission can see the report in Power BI. All row-level security (RLS) rules are also applied. The users need to be correctly licensed. They need a Power BI Pro or Premium Per User (PPU) license, or the content needs to be in a workspace that's in a Power BI Premium capacity. Users need to sign in each time they open a new browser window. However, after they're signed in, other reports load automatically.

When you use an iframe, you might need to edit the height, and width values to have it fit in your portal's web page.

Grant report access
The Embed option doesn't automatically permit users to view the report. View permissions are set in the Power BI service.
In the Power BI service, you can share embedded reports with users who require access. If you use a Microsoft 365 Group, you can list the user as a workspace member.
Licensing
To view the embedded report, you need either a Power BI Pro or Premium Per User (PPU) license. Or, the content needs to be in a workspace that's in a Power BI Premium capacity (EM or P SKU).
Customize your embed experience by using URL settings
You can customize the user experience by using the embed URL's input settings. In the provided iframe, you can update the URL's src settings.
| Property | Description |
|---|---|
| pageName | You can use the pageName query string parameter to set which report page to open. You can find this value at the report URL's end when you view a report in the Power BI service, as shown later in this article. |
| URL Filters | You can use URL Filters in the embed URL that you received from the Power BI UI to filter the embed content. This way you can build low-code integrations with only basic HTML and JavaScript experience. |
Set which page opens for an embedded report
You can find the pageName value at the end of report's URL when you view a report in the Power BI service.
Open the report from the Power BI service in your web browser, and then copy the address bar URL.

Append the pageName property and its value to the end of the URL.

Filter report content by using URL filters
You can use URL Filters to provide different report views. For example, the following URL filters the report to show data for the energy industry.
Using the combination of pageName and URL Filters can be powerful. You can build experiences using basic HTML and JavaScript.
For example, here's a button you can add to an HTML page:
<button class="textLarge" onclick='show("ReportSection", "Energy");' style="display: inline-block;">Show Energy</button>
When selected, the button calls a function to update the iframe with an updated URL, which includes the Energy industry filter.
function show(pageName, filterValue)
{
var newUrl = baseUrl + "&pageName=" + pageName;
if(null != filterValue && "" != filterValue)
{
newUrl += "&$filter=Industries/Industry eq '" + filterValue + "'";
}
//Assumes there's an iFrame on the page with id="iFrame"
var report = document.getElementById("iFrame")
report.src = newUrl;
}

You can add as many buttons as you'd like to create a low-code custom experience.
Considerations and limitations
Paginated reports are supported with secure embed scenarios, and paginated reports with URL parameters are also supported. For more information, see Pass a report parameter in a URL for a paginated report in Power BI.
The secure embed option works for reports that are published to the Power BI service.
To host securely embedded content, users must use HTTPS for their top-level page. Using an unsecured host page to access securely embedded content isn't supported.
The user needs to sign in to view the report whenever they open a new browser window or tab.
For authentication, users need to have popup windows enabled.
If users have successfully accessed reports in the past but are now encountering issues, they should clear their browser cache.
Some browsers require you to refresh the page after sign-in, especially when you use InPrivate or Incognito modes.
You might encounter issues if you use unsupported browser versions. For a list of browsers that Power BI supports, see Supported browsers for Power BI.
If your website sets the Cross-Origin-Opener-Policy (COOP) header to “same-origin,” you can't log in to view your embedded content because MSAL doesn't support this header. Instead, choose either "restrict-properties" (for Chromium-based browsers) or "same-origin-allow-popups." Alternatively, if you can't change the Cross-Origin-Opener-Policy, link to the embedded URL directly instead of embedding it in an iframe.
The classic SharePoint Server isn't supported, because it requires Internet Explorer versions earlier than 11, or enabling the compatibility view mode.
To achieve a single sign-on experience, use the Embed in SharePoint Online option, or build a custom integration by using the user-owns-data embedding method.
The automatic authentication capabilities provided with the Embed option don't work with the Power BI JavaScript API. They are blocked in PBI embedded client SDK starting with the version 2.10.4. For the Power BI JavaScript API, use the user-owns-data embedding method.
The automatic authentication capabilities don't work when they're embedded in applications, including in mobile and desktop applications.
The authentication token lifetime is controlled based on your Microsoft Entra settings. When the authentication token expires, the user will need to sign in again to get an updated authentication token. The default lifetime is one hour, but it might be shorter or longer in your organization. You can't automatically refresh the token in this scenario.
Related content
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for