Get started with Azure Blob Storage and JavaScript
This article shows you how to connect to Azure Blob Storage by using the Azure Blob Storage client library v12 for JavaScript. Once connected, your code can operate on containers, blobs, and features of the Blob Storage service.
The sample code snippets are available in GitHub as runnable Node.js files.
API reference | Package (npm) | Library source code | Samples | Give feedback
Prerequisites
- Azure subscription - create one for free
- Azure storage account - create a storage account
- Node.js LTS
- For client (browser) applications, you need bundling tools.
Set up your project
Open a command prompt and change into your project folder. Change
YOUR-DIRECTORYto your folder name:cd YOUR-DIRECTORYIf you don't have a
package.jsonfile already in your directory, initialize the project to create the file:npm init -yInstall the Azure Blob Storage client library for JavaScript:
npm install @azure/storage-blobIf you want to use passwordless connections using Microsoft Entra ID, install the Azure Identity client library for JavaScript:
npm install @azure/identity
Authorize access and connect to Blob Storage
Microsoft Entra ID provides the most secure connection by managing the connection identity (managed identity). This passwordless functionality allows you to develop an application that doesn't require any secrets (keys or connection strings) stored in the code.
Set up identity access to the Azure cloud
To connect to Azure without passwords, you need to set up an Azure identity or use an existing identity. Once the identity is set up, make sure to assign the appropriate roles to the identity.
To authorize passwordless access with Microsoft Entra ID, you'll need to use an Azure credential. Which type of credential you need depends on where your application runs. Use this table as a guide.
| Environment | Method |
|---|---|
| Developer environment | Visual Studio Code |
| Developer environment | Service principal |
| Azure-hosted apps | Azure-hosted apps setup |
| On-premises | On-premises app setup |
Set up storage account roles
Your storage resource needs to have one or more of the following Azure RBAC roles assigned to the identity resource you plan to connect with. Setup the Azure Storage roles for each identity you created in the previous step: Azure cloud, local development, on-premises.
After you complete the setup, each identity needs at least one of the appropriate roles:
A data access role - such as:
- Storage Blob Data Reader
- Storage Blob Data Contributor
A resource role - such as:
- Reader
- Contributor
Build your application
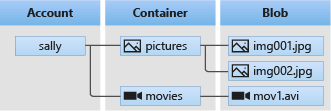
As you build your application, your code will primarily interact with three types of resources:
- The storage account, which is the unique top-level namespace for your Azure Storage data.
- Containers, which organize the blob data in your storage account.
- Blobs, which store unstructured data like text and binary data.
The following diagram shows the relationship between these resources.

Each type of resource is represented by one or more associated JavaScript clients:
| Class | Description |
|---|---|
| BlobServiceClient | Represents the Blob Storage endpoint for your storage account. |
| ContainerClient | Allows you to manipulate Azure Storage containers and their blobs. |
| BlobClient | Allows you to manipulate Azure Storage blobs. |
Create a BlobServiceClient object
The BlobServiceClient object is the top object in the SDK. This client allows you to manipulate the service, containers and blobs.
Once your Azure storage account identity roles and your local environment are set up, create a JavaScript file which includes the @azure/identity package. Create a credential, such as the DefaultAzureCredential, to implement passwordless connections to Blob Storage. Use that credential to authenticate with a BlobServiceClient object.
// connect-with-default-azure-credential.js
const { BlobServiceClient } = require('@azure/storage-blob');
const { DefaultAzureCredential } = require('@azure/identity');
require('dotenv').config()
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error('Azure Storage accountName not found');
const blobServiceClient = new BlobServiceClient(
`https://${accountName}.blob.core.windows.net`,
new DefaultAzureCredential()
);
async function main(){
const containerName = 'REPLACE-WITH-EXISTING-CONTAINER-NAME';
const blobName = 'REPLACE-WITH-EXISTING-BLOB-NAME';
const timestamp = Date.now();
const fileName = `my-new-file-${timestamp}.txt`;
// create container client
const containerClient = await blobServiceClient.getContainerClient(containerName);
// create blob client
const blobClient = await containerClient.getBlockBlobClient(blobName);
// download file
await blobClient.downloadToFile(fileName);
console.log(`${fileName} downloaded`);
}
main()
.then(() => console.log(`done`))
.catch((ex) => console.log(`error: ${ex.message}`));
The dotenv package is used to read your storage account name from a .env file. This file should not be checked into source control. If you use a local service principal as part of your DefaultAzureCredential set up, any security information for that credential will also go into the .env file.
If you plan to deploy the application to servers and clients that run outside of Azure, create one of the credentials that meets your needs.
Create a ContainerClient object
You can create the ContainerClient object either from the BlobServiceClient, or directly.
Create ContainerClient object from BlobServiceClient
Create the ContainerClient object from the BlobServiceClient.
// Azure Storage dependency
const {
StorageSharedKeyCredential,
BlobServiceClient,
} = require("@azure/storage-blob");
// For development environment - include environment variables from .env
require("dotenv").config();
// Azure Storage resource name
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error("Azure Storage accountName not found");
// Azure Storage resource key
const accountKey = process.env.AZURE_STORAGE_ACCOUNT_KEY;
if (!accountKey) throw Error("Azure Storage accountKey not found");
// Create credential
const sharedKeyCredential = new StorageSharedKeyCredential(
accountName,
accountKey
);
const baseUrl = `https://${accountName}.blob.core.windows.net`;
const containerName = `my-container`;
// Create BlobServiceClient
const blobServiceClient = new BlobServiceClient(
`${baseUrl}`,
sharedKeyCredential
);
async function main() {
try {
// Create container client
const containerClient = await blobServiceClient.getContainerClient(
containerName
);
// do something with containerClient...
let i = 1;
// List blobs in container
for await (const blob of containerClient.listBlobsFlat()) {
console.log(`Blob ${i++}: ${blob.name}`);
}
} catch (err) {
console.log(err);
throw err;
}
}
main()
.then(() => console.log(`done`))
.catch((ex) => console.log(ex.message));
Create ContainerClient directly
// Azure Storage dependency
const {
ContainerClient
} = require("@azure/storage-blob");
// Azure authentication for credential dependency
const { DefaultAzureCredential } = require('@azure/identity');
// For development environment - include environment variables from .env
require("dotenv").config();
// Azure Storage resource name
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error("Azure Storage accountName not found");
// Azure SDK needs base URL
const baseUrl = `https://${accountName}.blob.core.windows.net`;
// Unique container name
const timeStamp = Date.now();
const containerName = `test`;
async function main() {
try {
// create container client from DefaultAzureCredential
const containerClient = new ContainerClient(
`${baseUrl}/${containerName}`,
new DefaultAzureCredential()
);
// do something with containerClient...
let i = 1;
// List blobs in container
for await (const blob of containerClient.listBlobsFlat()) {
console.log(`Blob ${i++}: ${blob.name}`);
}
} catch (err) {
console.log(err);
throw err;
}
}
main()
.then(() => console.log(`done`))
.catch((ex) => console.log(ex.message));
The dotenv package is used to read your storage account name from a .env file. This file should not be checked into source control.
Create a BlobClient object
You can create any of the BlobClient objects, listed below, either from a ContainerClient, or directly.
List of Blob clients:
Create BlobClient object from ContainerClient
// Azure Storage dependency
const {
StorageSharedKeyCredential,
ContainerClient
} = require("@azure/storage-blob");
// For development environment - include environment variables from .env
require("dotenv").config();
// Azure Storage resource name
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error("Azure Storage accountName not found");
// Azure Storage resource key
const accountKey = process.env.AZURE_STORAGE_ACCOUNT_KEY;
if (!accountKey) throw Error("Azure Storage accountKey not found");
// Create credential
const sharedKeyCredential = new StorageSharedKeyCredential(
accountName,
accountKey
);
const baseUrl = `https://${accountName}.blob.core.windows.net`;
const containerName = `my-container`;
const blobName = `my-blob`;
// Create ContainerClient
const containerClient = new ContainerClient(
`${baseUrl}/${containerName}`,
sharedKeyCredential
);
async function main() {
try {
// Create BlobClient object
const blobClient = containerClient.getBlobClient(blobName);
// do something with blobClient...
const properties = await blobClient.getProperties();
console.log(`Blob ${blobName} properties:`);
// get BlockBlobClient from blobClient
const blockBlobClient = blobClient.getBlockBlobClient();
// do something with blockBlobClient...
const downloadResponse = await blockBlobClient.download(0);
} catch (err) {
console.log(err);
throw err;
}
}
main()
.then(() => console.log(`done`))
.catch((ex) => console.log(ex.message));
Create BlobClient directly
// Azure Storage dependency
const { BlockBlobClient } = require("@azure/storage-blob");
// Azure authentication for credential dependency
const { DefaultAzureCredential } = require('@azure/identity');
// For development environment - include environment variables from .env
require("dotenv").config();
// Azure Storage resource name
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error("Azure Storage accountName not found");
// Azure SDK needs base URL
const baseUrl = `https://${accountName}.blob.core.windows.net`;
// Container must exist prior to running this script
const containerName = `test`;
// Random blob name and contents
const timeStamp = Date.now();
const blobName = `${timeStamp}-my-blob.txt`;
const fileContentsAsString = "Hello there.";
async function main(){
// Create a client that can authenticate with Azure Active Directory
const client = new BlockBlobClient(
`${baseUrl}/${containerName}/${blobName}`,
new DefaultAzureCredential()
);
// Get file url - available before contents are uploaded
console.log(`blob.url: ${client.url}`);
// Upload file contents
const result = await client.upload(fileContentsAsString, fileContentsAsString.length);
// Get results
return result;
}
main().then((result) => console.log(result)).catch((ex) => console.log(ex.message));
/*
Response looks like this:
{
etag: '"0x8DAD247F1F4896E"',
lastModified: 2022-11-29T20:26:07.000Z,
contentMD5: <Buffer 9d 6a 29 63 87 20 77 db 67 4a 27 a3 9c 49 2e 61>,
clientRequestId: 'a07fdd1f-5937-44c7-984f-0699a48a05c0',
requestId: '3580e726-201e-0045-1a30-0474f6000000',
version: '2021-04-10',
date: 2022-11-29T20:26:06.000Z,
isServerEncrypted: true,
'content-length': '0',
server: 'Windows-Azure-Blob/1.0 Microsoft-HTTPAPI/2.0',
'x-ms-content-crc64': 'BLv7vb1ONT8=',
body: undefined
}
*/
The dotenv package is used to read your storage account name from a .env file. This file should not be checked into source control.
See also
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for