Azure Maps supported built-in map styles
Azure Maps supports several different built-in map styles as described in this article.
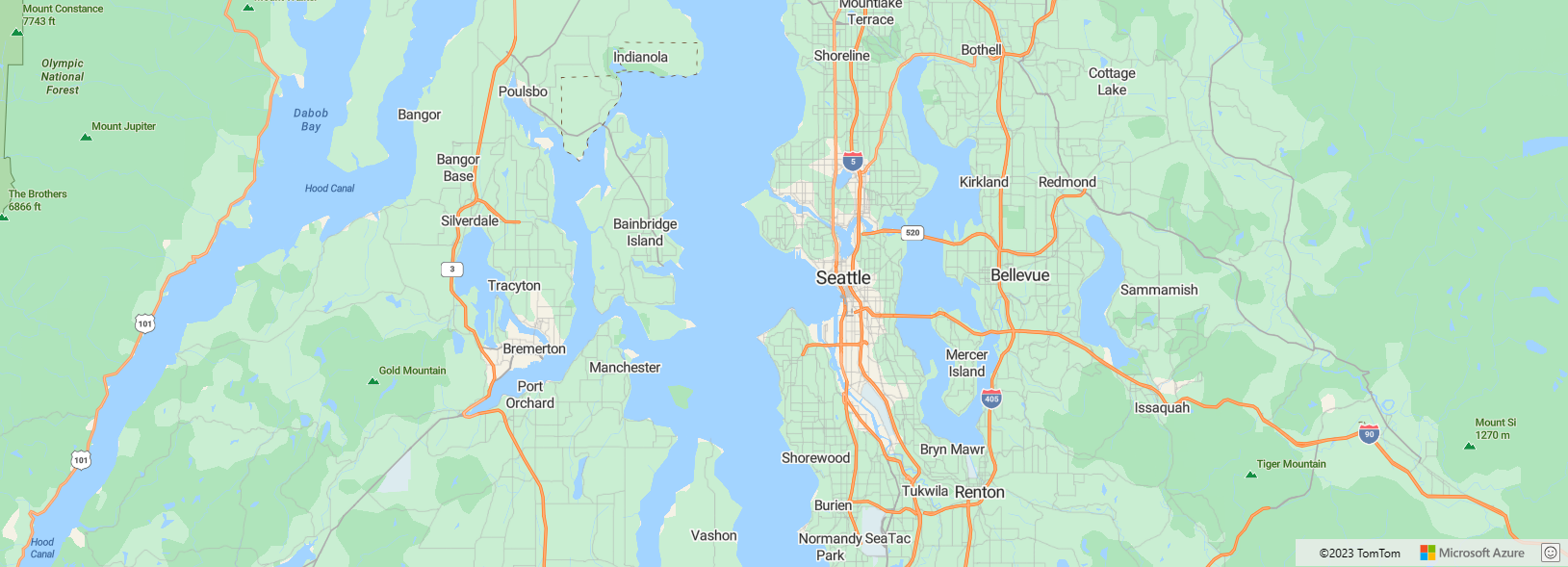
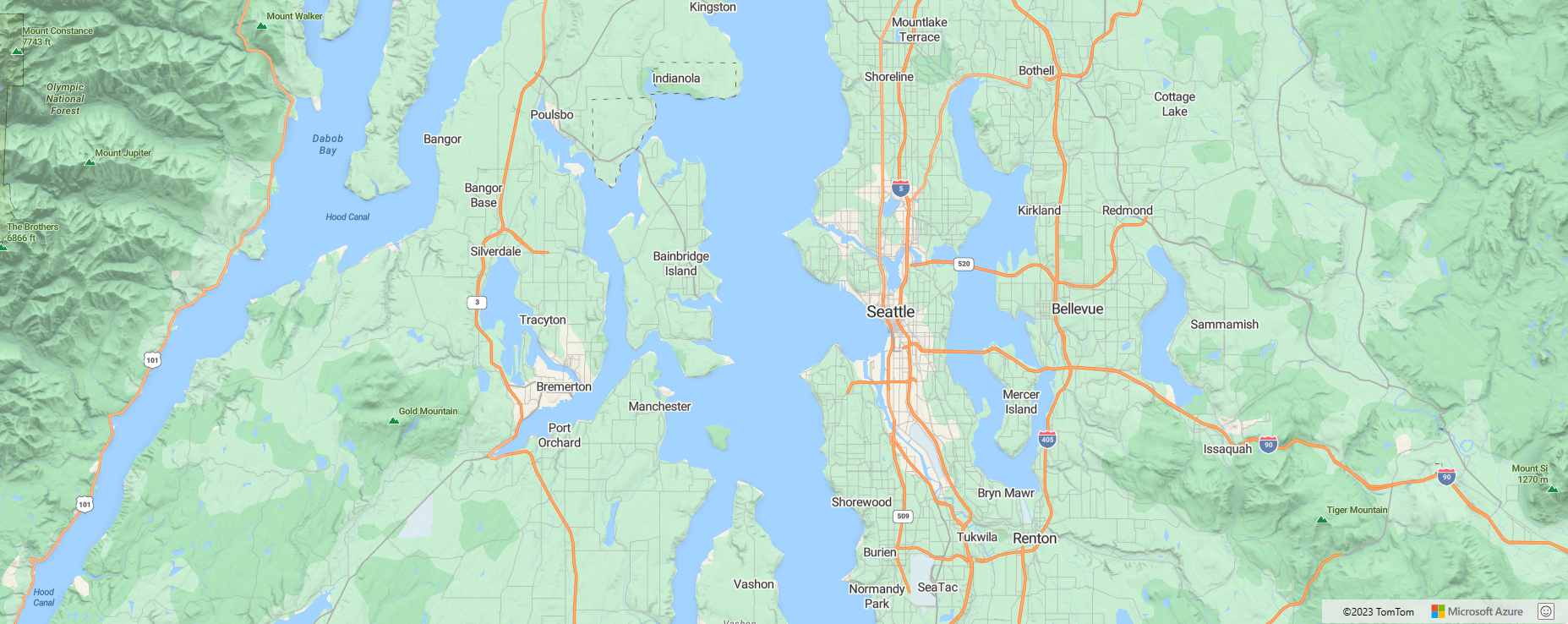
road
A road map is a standard map that displays roads. It also displays natural and artificial features, and the labels for those features.
Applicable APIs:
blank and blank_accessible
The blank and blank_accessible map styles provide a blank canvas for visualizing data. The blank_accessible style continues to provide screen reader updates with map's location details, even though the base map isn't displayed.
Note
In the Web SDK, you can change the background color of the map by setting the CSS background-color style of map DIV element.
Applicable APIs:
satellite
The satellite style is a combination of satellite and aerial imagery.
Applicable APIs:
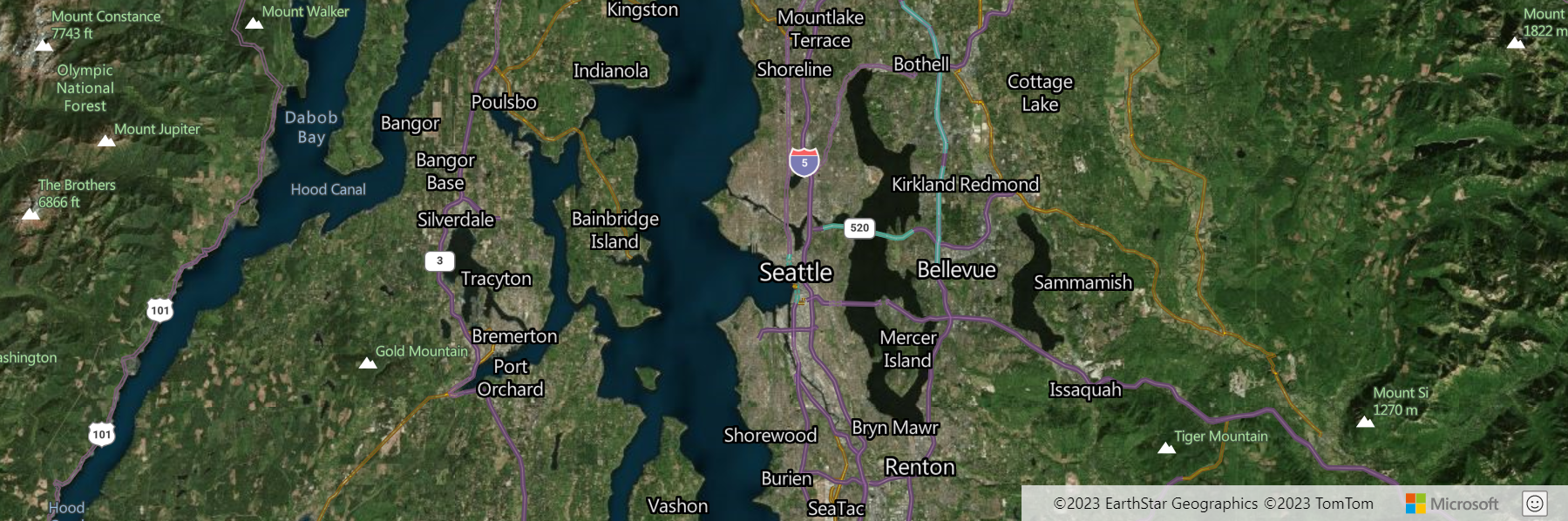
satellite_road_labels
This map style is a hybrid of roads and labels overlaid on top of satellite and aerial imagery.
Applicable APIs:
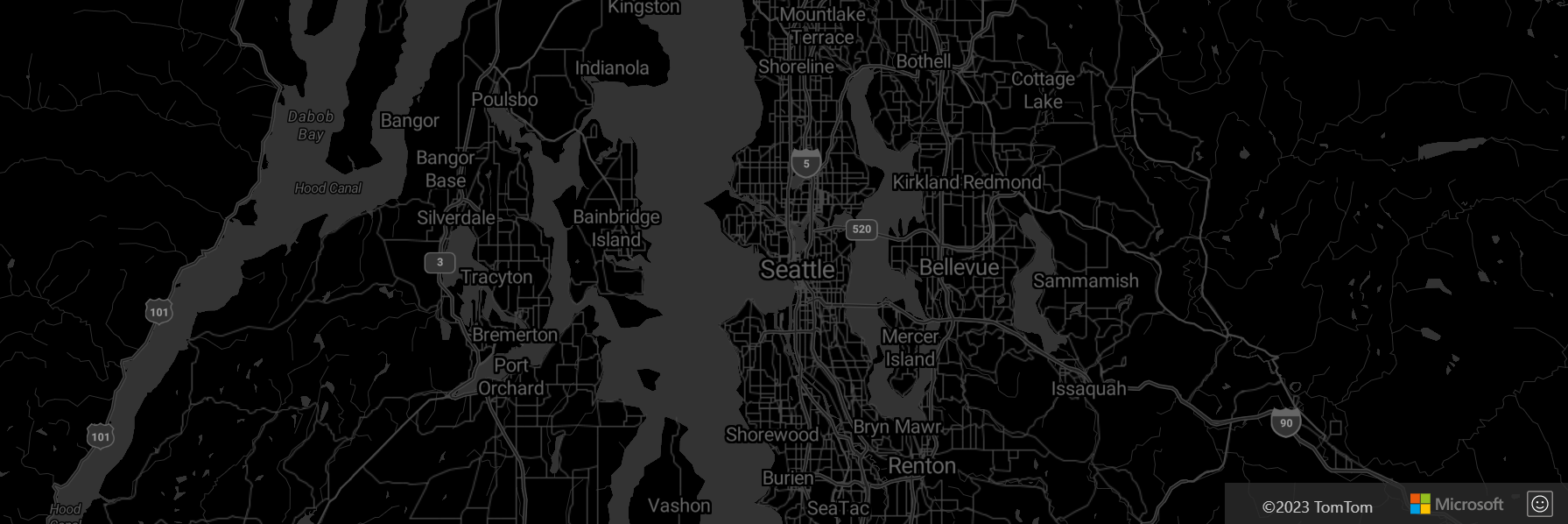
grayscale_dark
grayscale dark is a dark version of the road map style.
Applicable APIs:
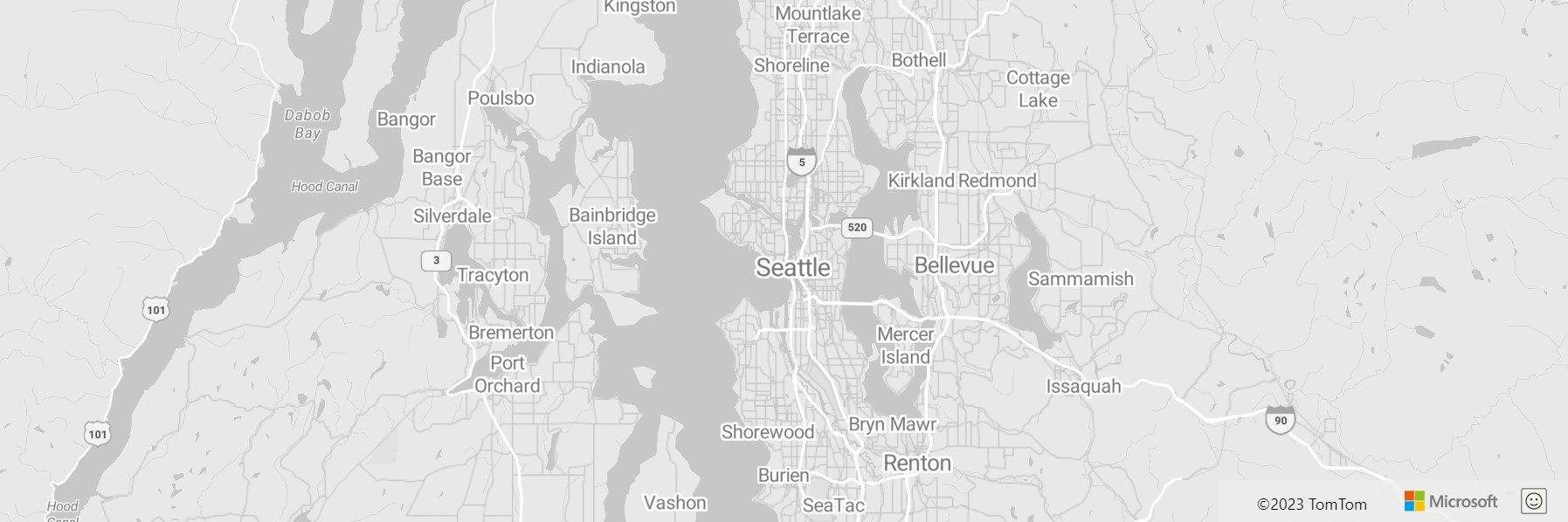
grayscale_light
grayscale light is a light version of the road map style.
Applicable APIs:
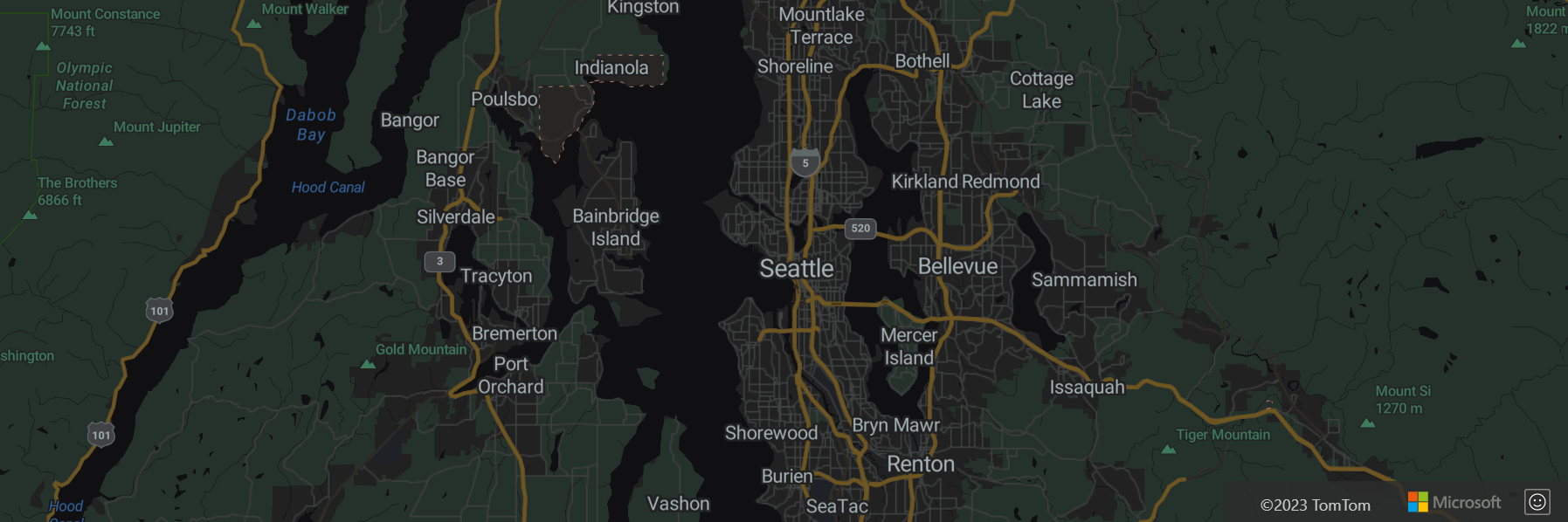
night
night is a dark version of the road map style with colored roads and symbols.
Applicable APIs:
road_shaded_relief
road shaded relief is an Azure Maps main style completed with contours of the Earth.
Applicable APIs:
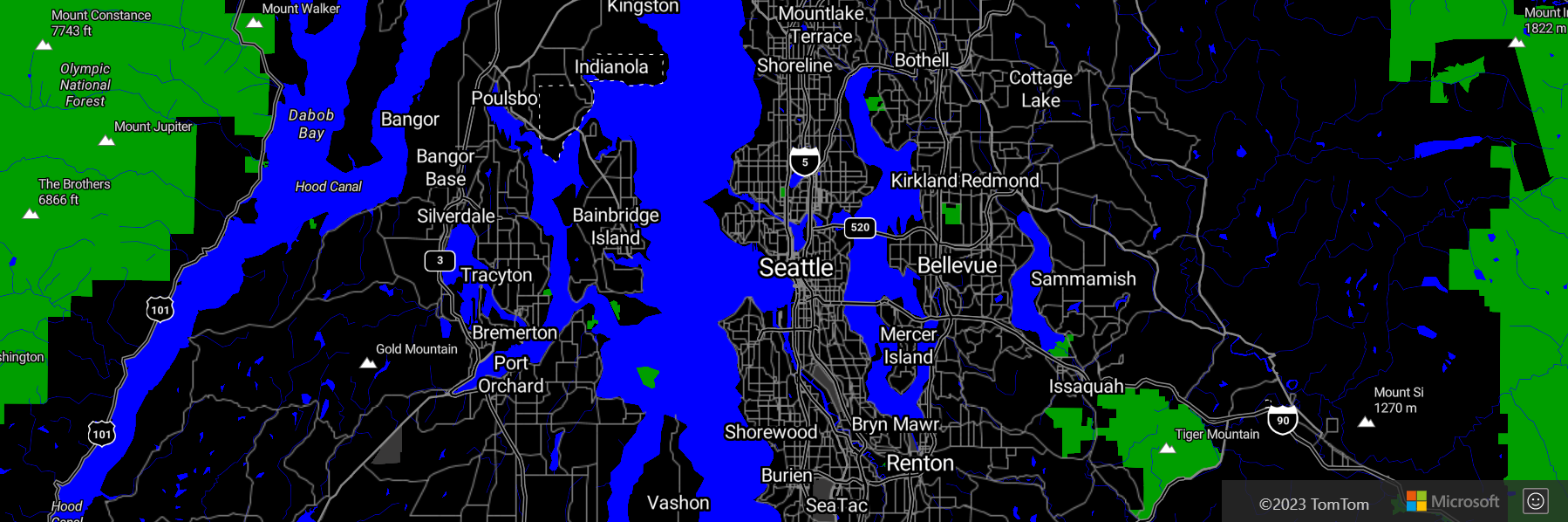
high_contrast_dark
high_contrast_dark is a dark map style with a higher contrast than the other styles.
Applicable APIs:
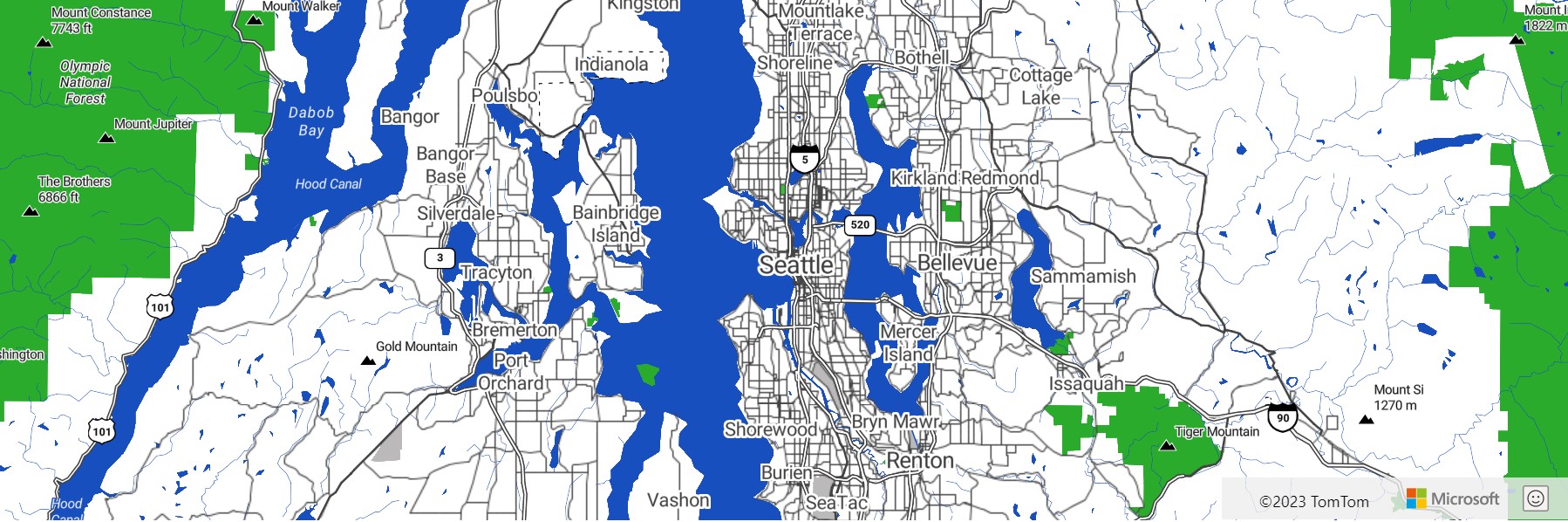
high_contrast_light
high_contrast_light is a light map style with a higher contrast than the other styles.
Applicable APIs:
Map style accessibility
The interactive Azure Maps map controls use vector tiles in the map styles to power the screen reader to describe the area the map is displaying. Several map styles are also designed to be fully accessible when it comes to color contrast. The following table provides details on the accessibility features supported by each map style.
| Map style | Color contrast | Screen reader | Notes |
|---|---|---|---|
blank |
N/A | No | A blank canvas useful for developers who want to use their own tiles as the base map, or want to view their data without any background. The screen reader doesn't rely on the vector tiles for descriptions. |
blank_accessible |
N/A | Yes | This map style continues to load the vector tiles used to render the map, but makes that data transparent. This way the data still loads, and can be used to power the screen reader. |
grayscale_dark |
Partial | Yes | Primarily designed for business intelligence scenarios. Also useful for overlaying colorful layers such as weather radar imagery. |
grayscale_light |
Partial | Yes | This map style is primarily designed for business intelligence scenarios. |
high_contrast_dark |
Yes | Yes | Fully accessible map style for users in high contrast mode with a dark setting. When the map loads, high contrast settings are automatically detected. |
high_contrast_light |
Yes | Yes | Fully accessible map style for users in high contrast mode with a light setting. When the map loads, high contrast settings are automatically detected. |
night |
Partial | Yes | This style is designed for when the user is in low light conditions and you don’t want to overwhelm their senses with a bright map. |
road |
Partial | Yes | The main colorful road map style in Azure Maps. Due to the number of different colors and possible overlapping color combinations, it's nearly impossible to make it 100% accessible. That said, this map style goes through regular accessibility testing and is improved as needed to make labels clearer to read. |
road_shaded_relief |
Partial | Yes | Similar to the main road map style, but has an added tile layer in the background that adds shaded relief of mountains and land cover coloring when zoomed out. |
satellite |
N/A | Yes | Purely satellite and aerial imagery, no labels, or road lines. The vector tiles are loaded behind the scenes to power the screen reader and to make for a smoother transition when switching to satellite_with_roads. |
satellite_with_roads |
No | Yes | Satellite and aerial imagery, with labels and road lines overlaid. On a global scale, there's an unlimited number of color combinations that might occur between the overlaid data and the imagery. A focus on making labels readable in most common scenarios, however, in some places the color contrast with the background imagery might make labels difficult to read. |
Next steps
Learn about how to set a map style in Azure Maps:
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for