Test a JavaScript client-side web application
In this tutorial, you learn how to use Dev Proxy to test how a sample JavaScript client-side web application handles API errors.
Prerequisites
This part of the tutorial assumes that you installed and configured Dev Proxy on your machine. If not, do that now.
To follow this tutorial, you need:
Download the sample app
Download the sample app.
Tip
You can also download the sample app by running in the command prompt devproxy preset get demo-randomerror-js.
The sample app comes with a Dev Proxy preset. The preset is configured to simulate random errors on API requests issued by the app. The preset also includes the RetryAfterPlugin, which helps you control if the app backs off from calling API after it's throttled.
Start Dev Proxy and the sample app
- In a command prompt, change the working directory to where the sample app is located.
- Start the sample app and Dev Proxy by running
npm start
Test the sample app
In a web browser, navigate to
http://localhost:3000- If you see an empty page, check the Console window. It could be that Dev Proxy has already simulated an API error, which the app didn't handle!
Navigate through the list of articles to see how the app handles API errors that Dev Proxy simulates.
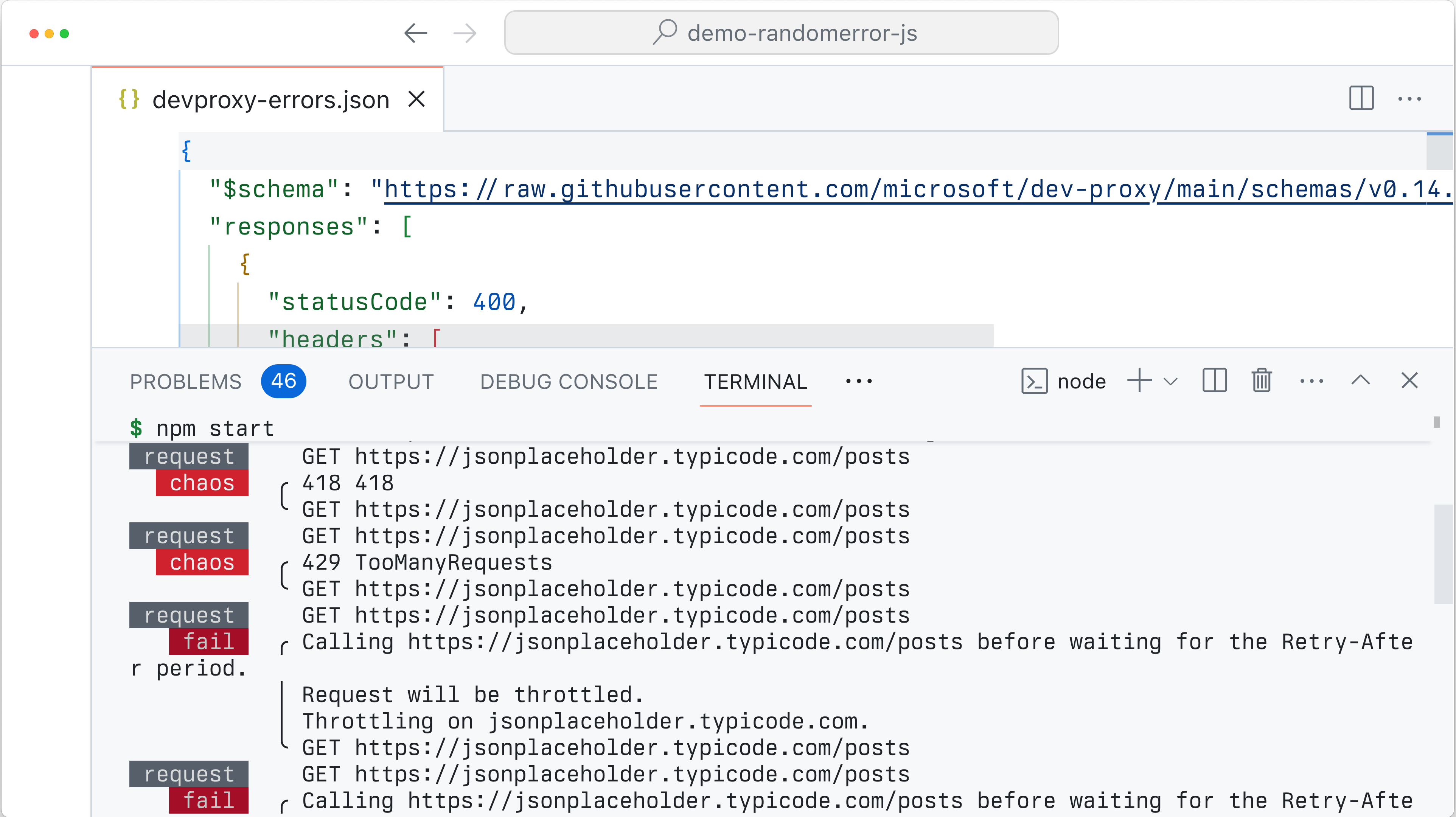
- You can find more information about the errors in the Console window and in the command prompt where Dev Proxy is running.
Press Ctrl + C to stop Dev Proxy.
Next step
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for