Track your progress with dashboards and charts
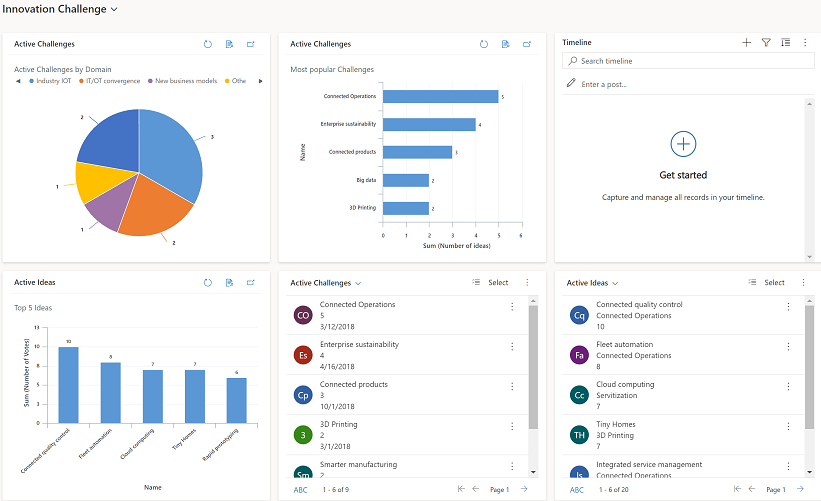
A dashboard is made up of a collection of easy-to-read charts and graphs that provide visual representation of filtered app data. The interactive charts and graphs on a dashboard display important data that gives you a 360-degree view of your business and helps you to understand key performance indicators (KPI).
Dashboards are available for all row types. Charts are available on the Dashboard page, Grid page, Associated Home page, and Edit Form page.

View dashboards
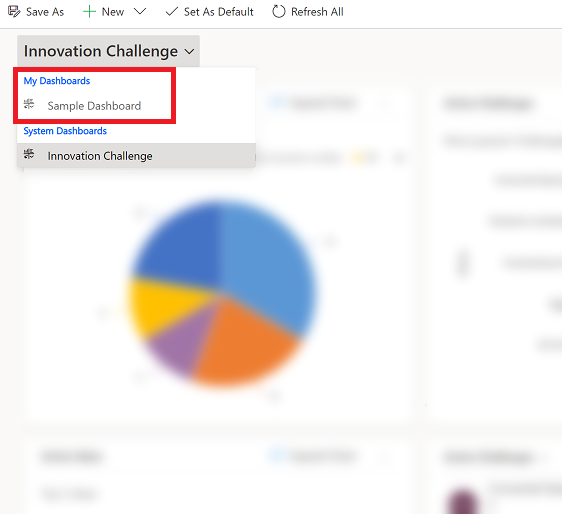
There are two types of dashboards, System Dashboards and My Dashboards.

Legend:
My Dashboards: Personal dashboards that can only be seen by the user who creates them. The user can also share their personal dashboard with other users if the user has sharing privileges for their security role.
System Dashboards: Created by your administrator. By default, these dashboards are visible to all users.
Note
When a personal dashboard is shared, the owner of the personal dashboard needs to explicitly share any contained, personal charts or personal views because they have separate permissions.
Expand, refresh, and view rows

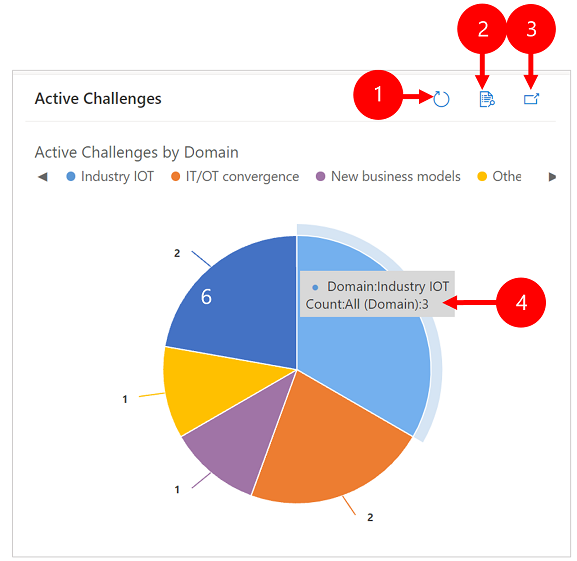
Legend:
- Refresh: Refreshes the rows in the chart.
- View Records: See the chart and the underlying rows together. This opens the chart for the corresponding rows.
- Expand Chart: Shows the chart in full screen mode. The chart is still interactive in expanded mode.
- Tool tips: Hover your mouse over the chart to see a tooltip that provides quick information about that area of the chart.
Create a dashboard with charts
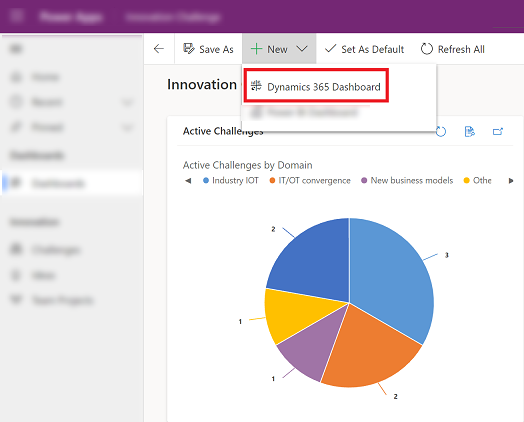
Go to Dashboards and then on the command bar select New > Dynamics 365 Dashboard.

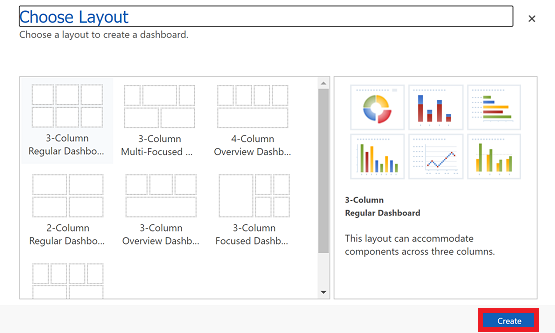
Choose a layout and then select Create. This is how your dashboard displays the charts, graphics, and numbers.

Type a name for the dashboard.

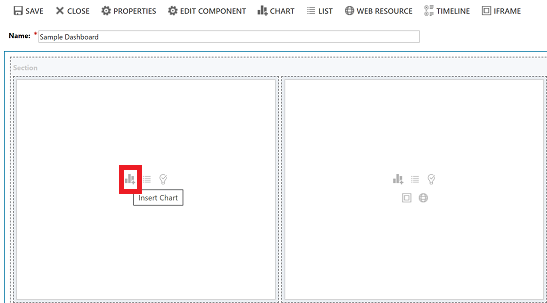
Add what you want to each area of your dashboard. For example, let's add a chart.

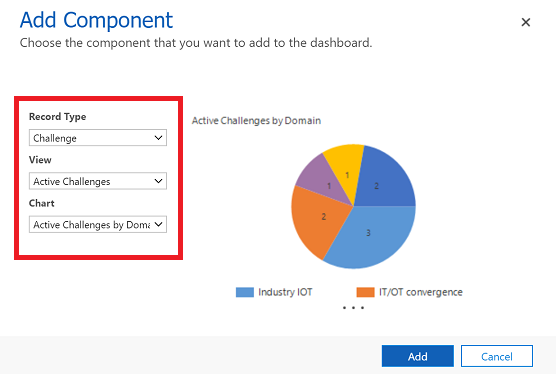
On the Add Component dialog box, select your options.
Options Row Type Select a row. View Select a view for the row. Chart Select the type of chart that you want use. 
When you're done adding each component, select Add.
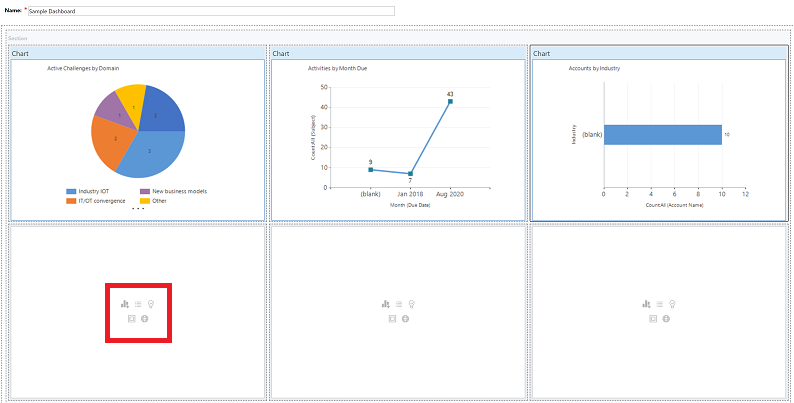
Continue adding components to the dashboard. You can add up to six components.

When you're done, on the command bar select Save.
The dashboard that you created will appear in the drop-down menu under My Dashboards.

Edit the properties of a chart
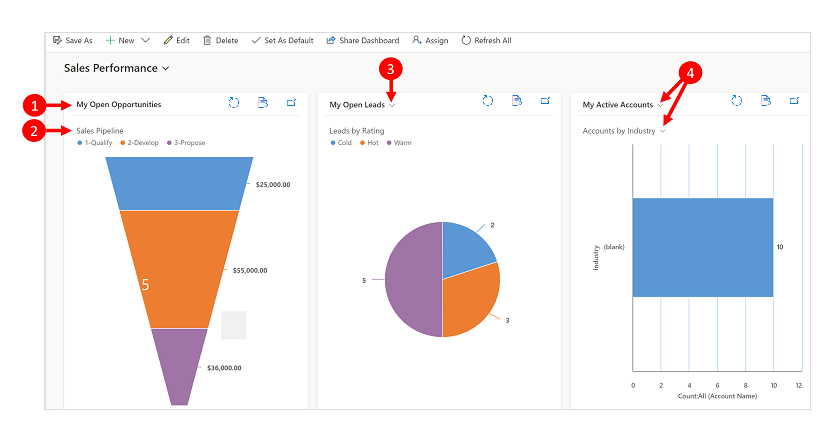
When you add a chart on a dashboard, you can edit the chart properties and modify the chart view and display options. The following screenshot shows how a chart will display based on the chart properties that you selected.

Legend:
View title with View Selector turned off. You cannot toggle between different views. You only see the title.
Chart title with Display Chart Selection turned off. You cannot toggle between different charts for the table. You only see the title.
Only View Selector is turned on. You can toggle to a different view and the chart will render based on the underlying data for the selected view.
Both View Selector and Display Chart Selection is turned on. You can toggle to a different view and chart for the table.
To edit the chart properties, you need to edit the dashboard that the chart is in. If you're in the process of adding a new chart on a dashboard, then you're already in edit mode and can skip to step 2.
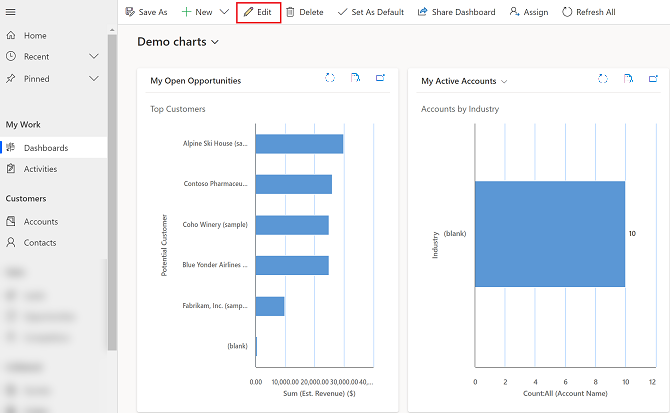
Go to the dashboard that the chart is in and on the command bar, select Edit.

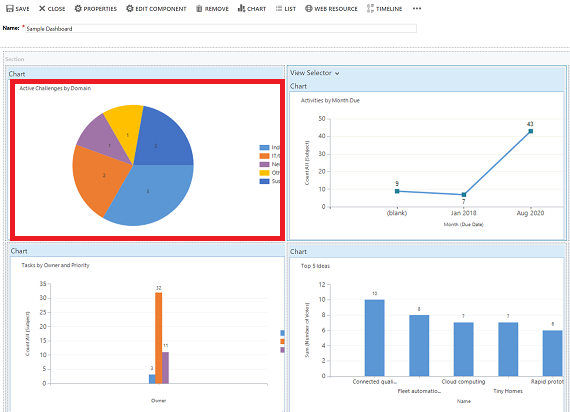
Double-select the chart that you want to edit.

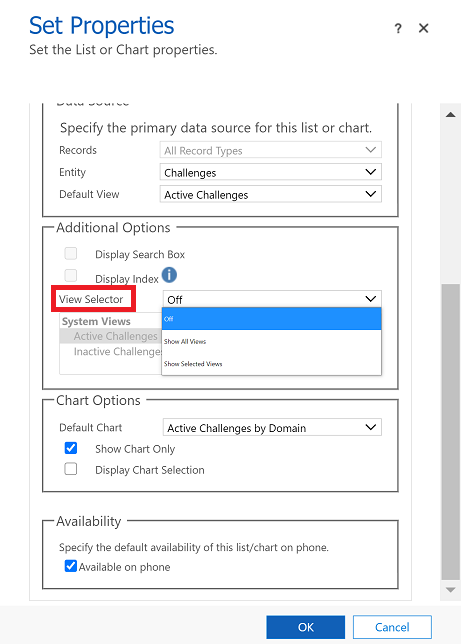
On the Set Properties dialog box, select a View Selector option.
- Off: Do not show view selector, show the view title only.
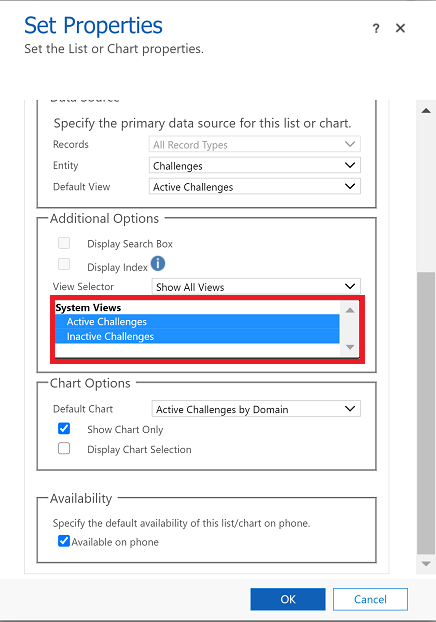
- Show All Views: Show the view selector on chart and display all views in the view selector.
- Show Selected Views: Show the view selector on chart and display only the selected views in the view selector.

Once View Selector is turned on, you can select different views to see how the chart renders with different data associated with the view.

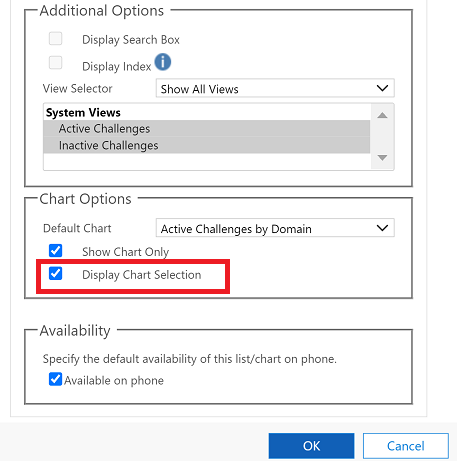
Select the Display Chart Selection check box to show the chart selector. When chart selector is enabled, you can toggle to a different chart for the table and see different visualizations of the data. If the box is unchecked, then you only see the chart title.

When you're done, select OK.
Drill-down in a chart
You can drill down into a segment on a chart and filter the data for that segment. For example, you can drill down on one segment of a chart and change the chart type as you drill down.
The chart drill-down feature is only available on the browser. It is not available on the mobile app for phones or tablets.
In the example below, let's further drill down into the chart.
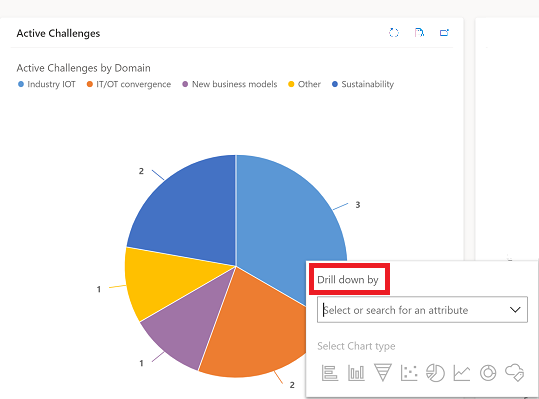
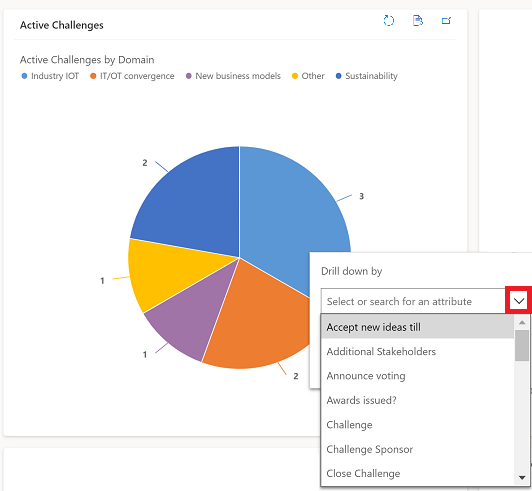
Select a data point on the chart to open the Drill down by dialog box.

Select the drop-down menu and choose how you want to group the data.

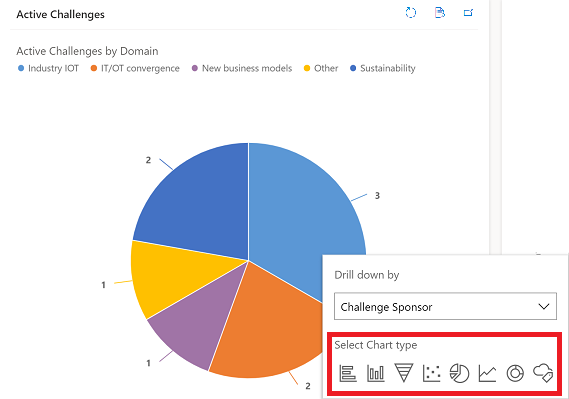
Select the type of chart that you want to see the drill-down data in.

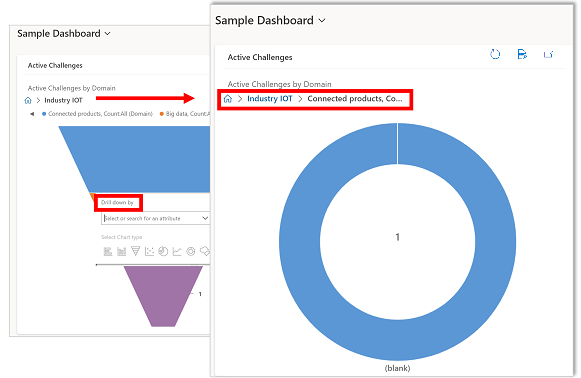
The chart with the drilled-down data will show. The breadcrumbs at the top show the filter criteria of the drill-down data. You can select the breadcrumbs to go back home or to the previous screen.

You can continue drilling further into the chart data. As you drill down deeper, the breadcrumbs will expand and you can go back to the previous screen or select the Home button to go back to the Home screen.

Known issues
In the chart designer, adding an order on certain calculated columns is not supported and will cause an error. The calculated columns causing this are using other calculated columns, a related table column, or a local column on the table.
Chart displays zero values when there is no data. With Unified Interface for model-driven apps you can still select a chart with zero value and drill down in to the data. More information: Chart displays zero values when there is no data
By design, charts in rollup column can't be displayed because rollup columns contain an aggregate value computed over the rows related to a specified row.
Chart drill-down functionality is not available on charts in a subgrid or an associated grid.
When you add a list control to a dashboard and switch the control to the Power Apps Read-Only grid control, you will see a blank tile on the dashboard because the Power Apps Read-Only grid control is not supported on dashboards. We recommend that you use Power Apps grid control.
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for