Tutorial: Create a serverless notification app with Azure Functions and Azure Web PubSub service
The Azure Web PubSub service helps you build real-time messaging web applications using WebSockets. Azure Functions is a serverless platform that lets you run your code without managing any infrastructure. In this tutorial, you learn how to use Azure Web PubSub service and Azure Functions to build a serverless application with real-time messaging under notification scenarios.
In this tutorial, you learn how to:
- Build a serverless notification app
- Work with Web PubSub function input and output bindings
- Run the sample functions locally
- Deploy the function to Azure Function App
Prerequisites
A code editor, such as Visual Studio Code
Node.js, version 18.x or above.
Note
For more information about the supported versions of Node.js, see Azure Functions runtime versions documentation.
Azure Functions Core Tools (V4 or higher preferred) to run Azure Function apps locally and deploy to Azure.
The Azure CLI to manage Azure resources.
If you don't have an Azure subscription, create an Azure free account before you begin.
Sign in to Azure
Sign in to the Azure portal at https://portal.azure.com/ with your Azure account.
Create an Azure Web PubSub service instance
Your application will connect to a Web PubSub service instance in Azure.
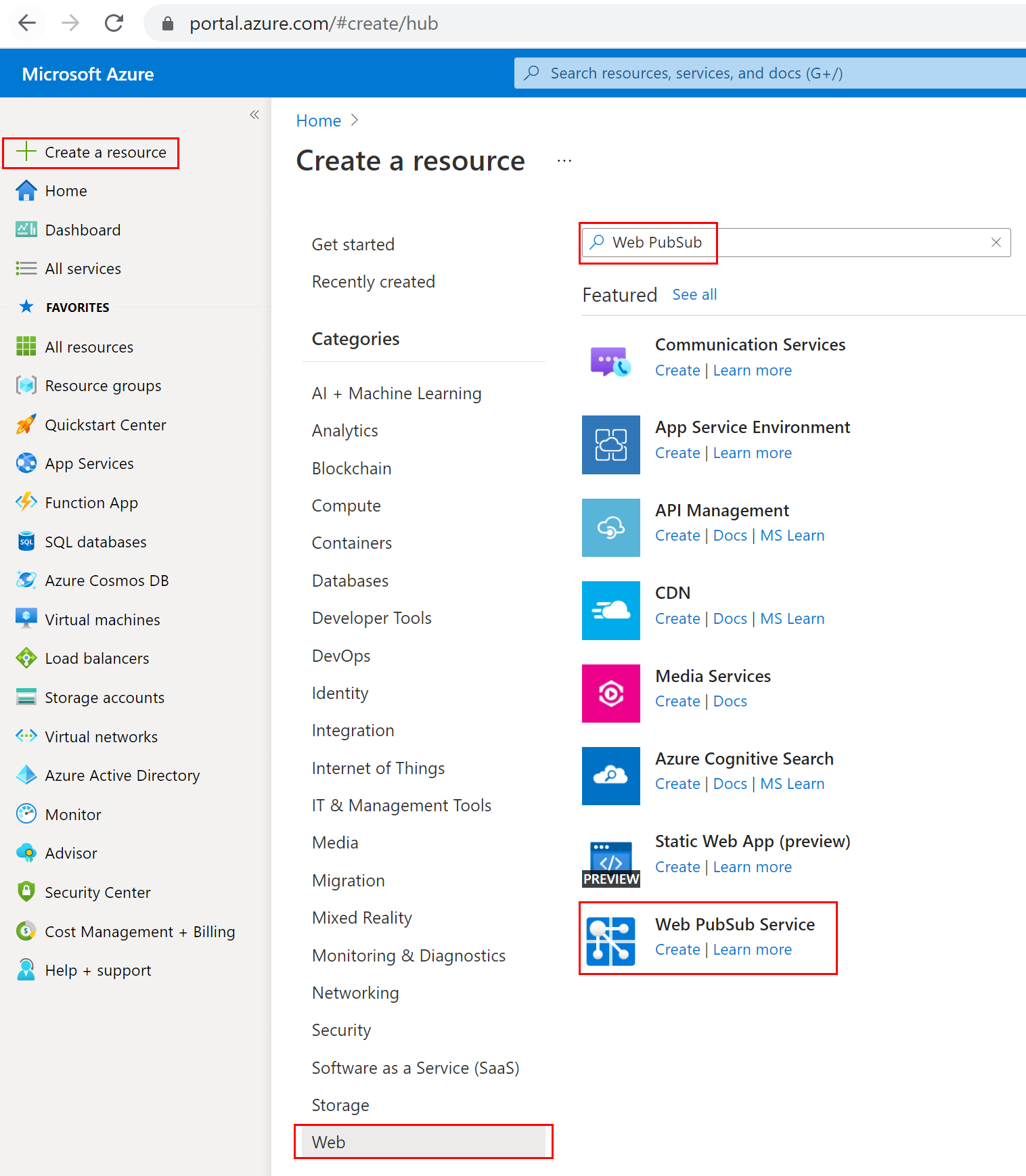
Select the New button found on the upper left-hand corner of the Azure portal. In the New screen, type Web PubSub in the search box and press enter. (You could also search the Azure Web PubSub from the
Webcategory.)
Select Web PubSub from the search results, then select Create.
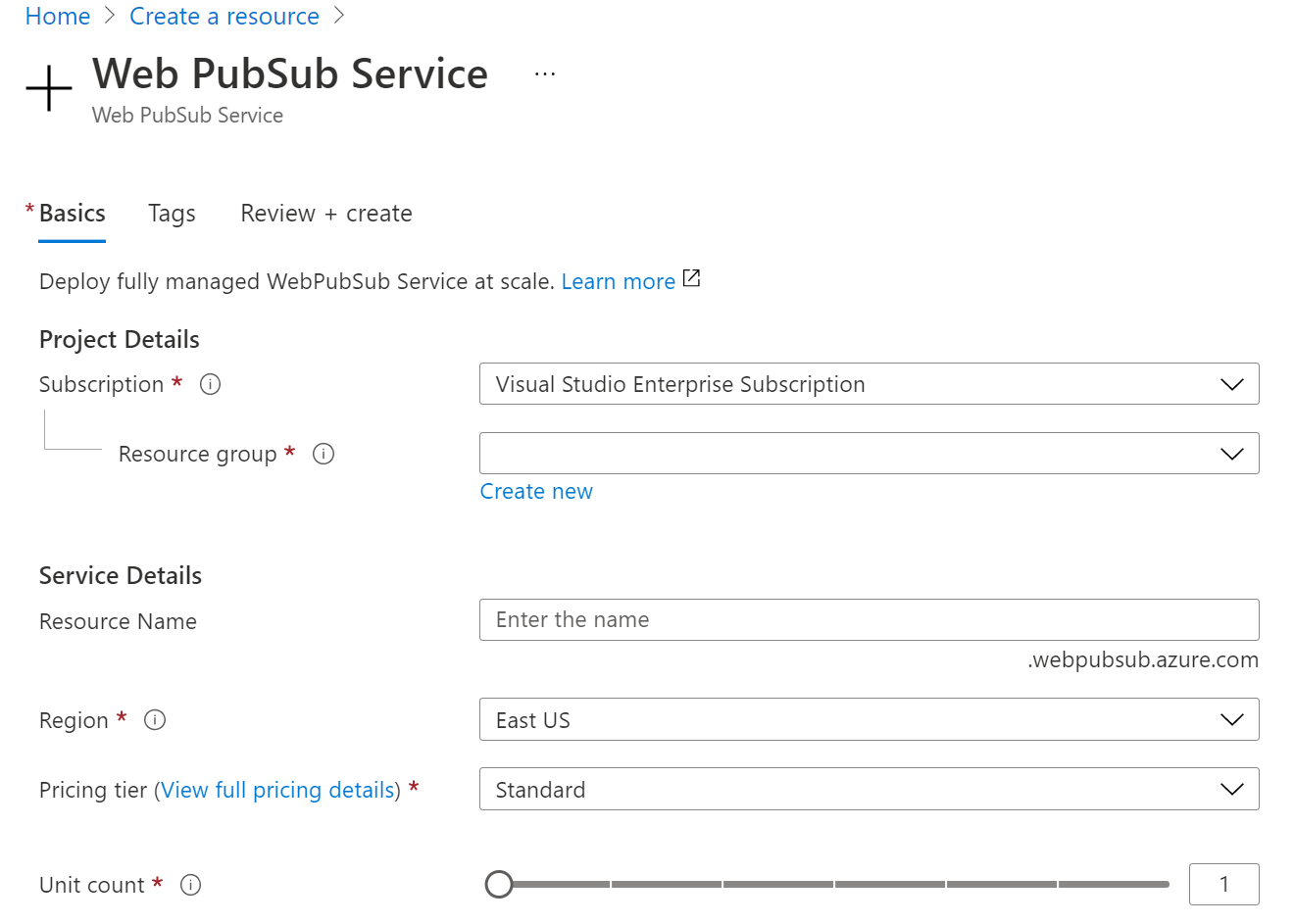
Enter the following settings.
Setting Suggested value Description Resource name Globally unique name The globally unique Name that identifies your new Web PubSub service instance. Valid characters are a-z,A-Z,0-9, and-.Subscription Your subscription The Azure subscription under which this new Web PubSub service instance is created. Resource Group myResourceGroup Name for the new resource group in which to create your Web PubSub service instance. Location West US Choose a region near you. Pricing tier Free You can first try Azure Web PubSub service for free. Learn more details about Azure Web PubSub service pricing tiers Unit count - Unit count specifies how many connections your Web PubSub service instance can accept. Each unit supports 1,000 concurrent connections at most. It is only configurable in the Standard tier. 
Select Create to start deploying the Web PubSub service instance.
Create and run the functions locally
Make sure you have Azure Functions Core Tools installed. Now, create an empty directory for the project. Run command under this working directory. Use one of the given options below.
func init --worker-runtime javascript --model V4Follow the steps to install
Microsoft.Azure.WebJobs.Extensions.WebPubSub.Confirm or update
host.json's extensionBundle to version 4.* or later to get Web PubSub support. For updating thehost.json, open the file in editor, and then replace the existing version extensionBundle to version 4.* or later.{ "extensionBundle": { "id": "Microsoft.Azure.Functions.ExtensionBundle", "version": "[4.*, 5.0.0)" } }Create an
indexfunction to read and host a static web page for clients.func new -n index -t HttpTrigger- Update
src/functions/index.jsand copy following codes.const { app } = require('@azure/functions'); const { readFile } = require('fs/promises'); app.http('index', { methods: ['GET', 'POST'], authLevel: 'anonymous', handler: async (context) => { const content = await readFile('index.html', 'utf8', (err, data) => { if (err) { context.err(err) return } }); return { status: 200, headers: { 'Content-Type': 'text/html' }, body: content, }; } });
- Update
Create a
negotiatefunction to help clients get service connection url with access token.func new -n negotiate -t HttpTrigger- Update
src/functions/negotiate.jsand copy following codes.const { app, input } = require('@azure/functions'); const connection = input.generic({ type: 'webPubSubConnection', name: 'connection', hub: 'notification' }); app.http('negotiate', { methods: ['GET', 'POST'], authLevel: 'anonymous', extraInputs: [connection], handler: async (request, context) => { return { body: JSON.stringify(context.extraInputs.get('connection')) }; }, });
- Update
Create a
notificationfunction to generate notifications withTimerTrigger.func new -n notification -t TimerTrigger- Update
src/functions/notification.jsand copy following codes.const { app, output } = require('@azure/functions'); const wpsAction = output.generic({ type: 'webPubSub', name: 'action', hub: 'notification' }); app.timer('notification', { schedule: "*/10 * * * * *", extraOutputs: [wpsAction], handler: (myTimer, context) => { context.extraOutputs.set(wpsAction, { actionName: 'sendToAll', data: `[DateTime: ${new Date()}] Temperature: ${getValue(22, 1)}\xB0C, Humidity: ${getValue(40, 2)}%`, dataType: 'text', }); }, }); function getValue(baseNum, floatNum) { return (baseNum + 2 * floatNum * (Math.random() - 0.5)).toFixed(3); }
- Update
Add the client single page
index.htmlin the project root folder and copy content.<html> <body> <h1>Azure Web PubSub Notification</h1> <div id="messages"></div> <script> (async function () { let messages = document.querySelector('#messages'); let res = await fetch(`${window.location.origin}/api/negotiate`); let url = await res.json(); let ws = new WebSocket(url.url); ws.onopen = () => console.log('connected'); ws.onmessage = event => { let m = document.createElement('p'); m.innerText = event.data; messages.appendChild(m); }; })(); </script> </body> </html>Configure and run the Azure Function app
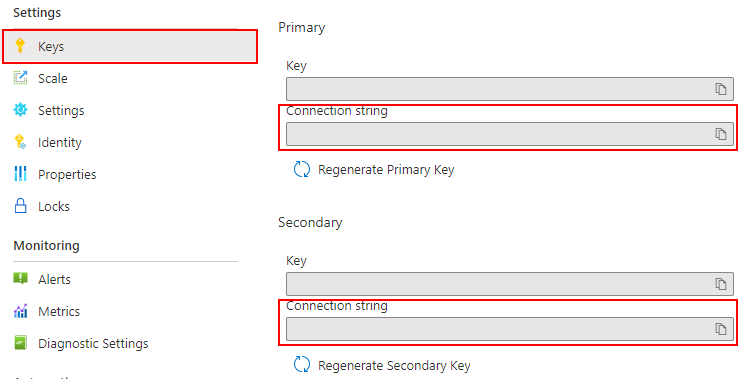
- In the browser, open the Azure portal and confirm the Web PubSub Service instance you deployed earlier was successfully created. Navigate to the instance.
- Select Keys and copy out the connection string.

Run command in the function folder to set the service connection string. Replace
<connection-string>with your value as needed.func settings add WebPubSubConnectionString "<connection-string>"Note
TimerTriggerused in the sample has dependency on Azure Storage, but you can use local storage emulator when the Function is running locally. If you got some error likeThere was an error performing a read operation on the Blob Storage Secret Repository. Please ensure the 'AzureWebJobsStorage' connection string is valid., you'll need to download and enable Storage Emulator.Now you're able to run your local function by command.
func start --port 7071And checking the running logs, you can visit your local host static page by visiting:
http://localhost:7071/api/index.Note
Some browers automatically redirect to
httpsthat leads to wrong url. Suggest to useEdgeand double check the url if rendering is not success.
Deploy Function App to Azure
Before you can deploy your function code to Azure, you need to create three resources:
- A resource group, which is a logical container for related resources.
- A storage account, which is used to maintain state and other information about your functions.
- A function app, which provides the environment for executing your function code. A function app maps to your local function project and lets you group functions as a logical unit for easier management, deployment and sharing of resources.
Use the following commands to create these items.
Sign in to Azure:
az loginCreate a resource group or you can skip by reusing the one of Azure Web PubSub service:
az group create -n WebPubSubFunction -l <REGION>Create a general-purpose storage account in your resource group and region:
az storage account create -n <STORAGE_NAME> -l <REGION> -g WebPubSubFunctionCreate the function app in Azure:
az functionapp create --resource-group WebPubSubFunction --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <FUNCIONAPP_NAME> --storage-account <STORAGE_NAME>Note
Check Azure Functions runtime versions documentation to set
--runtime-versionparameter to supported value.Deploy the function project to Azure:
Once you create your function app in Azure, you're now ready to deploy your local functions project by using the func azure functionapp publish command.
func azure functionapp publish <FUNCIONAPP_NAME> --publish-local-settingsNote
Here we are deploying local settings
local.settings.jsontogether with command parameter--publish-local-settings. If you're using Microsoft Azure Storage Emulator, you can typenoto skip overwriting this value on Azure following the prompt message:App setting AzureWebJobsStorage is different between azure and local.settings.json, Would you like to overwrite value in azure? [yes/no/show]. Besides, you can update Function App settings in Azure Portal -> Settings -> Configuration.Now you can check your site from Azure Function App by navigating to URL:
https://<FUNCIONAPP_NAME>.azurewebsites.net/api/index.
Clean up resources
If you're not going to continue to use this app, delete all resources created by this doc with the following steps so you don't incur any charges:
In the Azure portal, select Resource groups on the far left, and then select the resource group you created. Use the search box to find the resource group by its name instead.
In the window that opens, select the resource group, and then select Delete resource group.
In the new window, type the name of the resource group to delete, and then select Delete.
Next steps
In this quickstart, you learned how to run a serverless chat application. Now, you could start to build your own application.
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for