Improve component performance, stability and reliability with solution checker
To deliver on complex business requirements, makers often can end up with highly advanced solutions that customize and extend the Microsoft Dataverse platform. With advanced implementations come an increased risk where performance, stability, and reliability issues become introduced, which can negatively impact the user experience. Identifying and understanding how to resolve these issues can be complicated and time consuming. With the solution checker feature, you can perform a rich static analysis check on your solutions against a set of best practice rules and quickly identify these problematic patterns. After the check completes, you receive a detailed report that lists the issues identified, the components and code affected, and links to documentation that describes how to resolve each issue.
The solution checker analyzes these solution components:
- Dataverse custom workflow activities
- Dataverse web resources (HTML and JavaScript)
- Dataverse configurations, such as SDK message steps
- Power Automate flows (via flow checker)
- Power Fx expressions (via app checker)
Solution checker works with unmanaged solutions that can be exported from an environment.
Note
- This topic explains how to run solution checker from the Power Apps maker portal. A PowerShell module is also available that you can use to interact directly with the service. The Microsoft.PowerApps.Checker.PowerShell module can be used for analysis of unmanaged solutions for Power Apps environments, or to automate and integrate the service into your build and release pipelines. More information: Microsoft.PowerApps.Checker.PowerShell Overview
- Solution checker supports global variables for ECMAScript 2015 (ES6) and up to ECMAScript 2018 (ES9) syntax. When JavaScript is detected using global variables later than ES6 or syntax later than ES9, a web-unsupported-syntax issue for the web resource is reported.
- Use of solution checker does not guarantee that a solution import will be successful. The static analysis checks performed against the solution do not know the configured state of the destination environment and import success may be dependent on other solutions or configurations in the environment.
Run the solution checker
Sign in to Power Apps.
In the left pane, select Solutions. If the item isn’t in the side panel pane, select …More and then select the item you want.
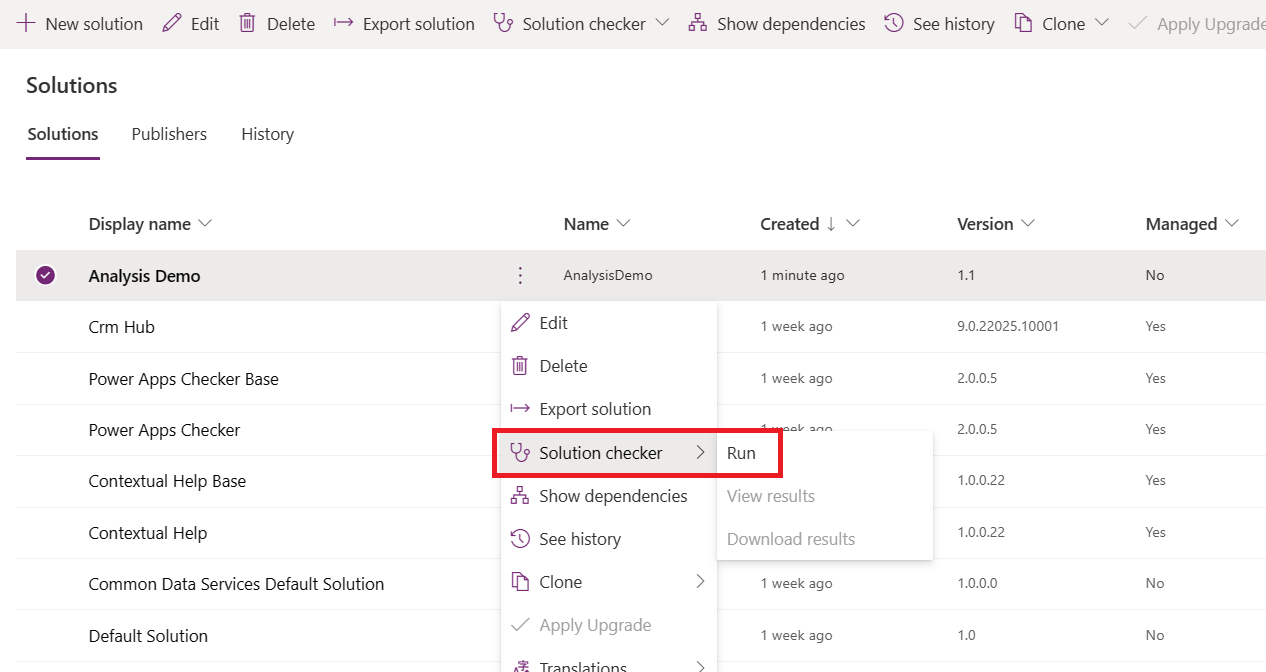
Next to the unmanaged solution that you want to analyze, select ..., point to Solution checker, and then select Run.

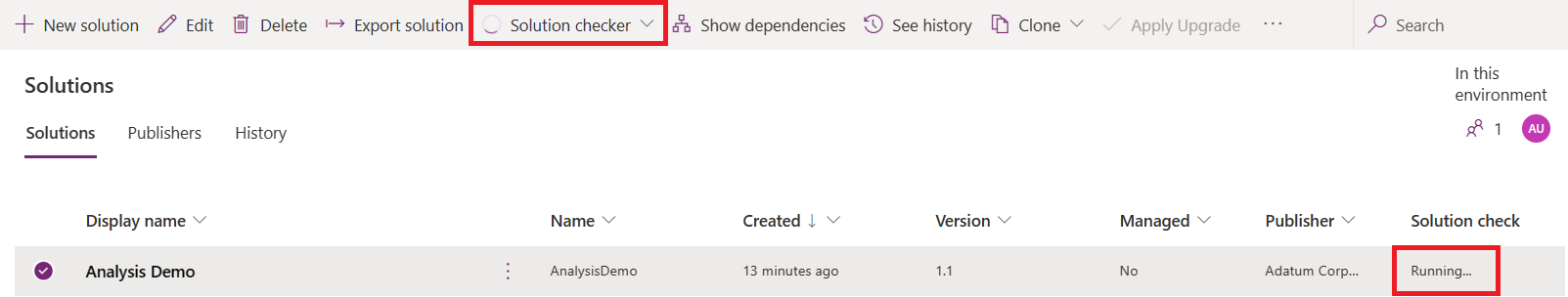
The Solution checker command button has a loading indicator, and you'll notice a Running… state in the Solution check column of the Solution list.

Note the following:
The solution checker can take a few minutes to complete the analysis.
You'll receive an email notification and a notification in the Notifications area of the Power Apps site when the check is completed.
View the report when the check is completed.
Cancel a check
After you submit a solutions check in your environment, the check can be canceled through the status pane on the upper right area of the Solutions page.
When you cancel a check, the solution check stops running and the solution check status returns to the previous state.
Solution checker states
When you install the solution checker in your environment, the Solution check column becomes available in the Solutions list. This column displays the solution analysis states for a solution.
| State | Description |
|---|---|
| Hasn’t been run | The solution has never been analyzed. |
| Running | The solution is being analyzed. |
| Couldn’t be completed | Solution analysis was requested but the analysis didn't complete successfully. |
| Results as of date and time | Solution analysis completed and results are available for download. |
| Couldn’t be completed. Result as of date and time | The latest analysis request didn't complete successfully. The last successful results can be downloaded. |
| Checked by Microsoft | This is a Microsoft-managed solution. Solution analysis isn't permitted on these solutions. |
| Checked by Publisher | This is a third-party-managed solution. Currently, solution analysis isn't available for these solutions. |
Review the solution checker report
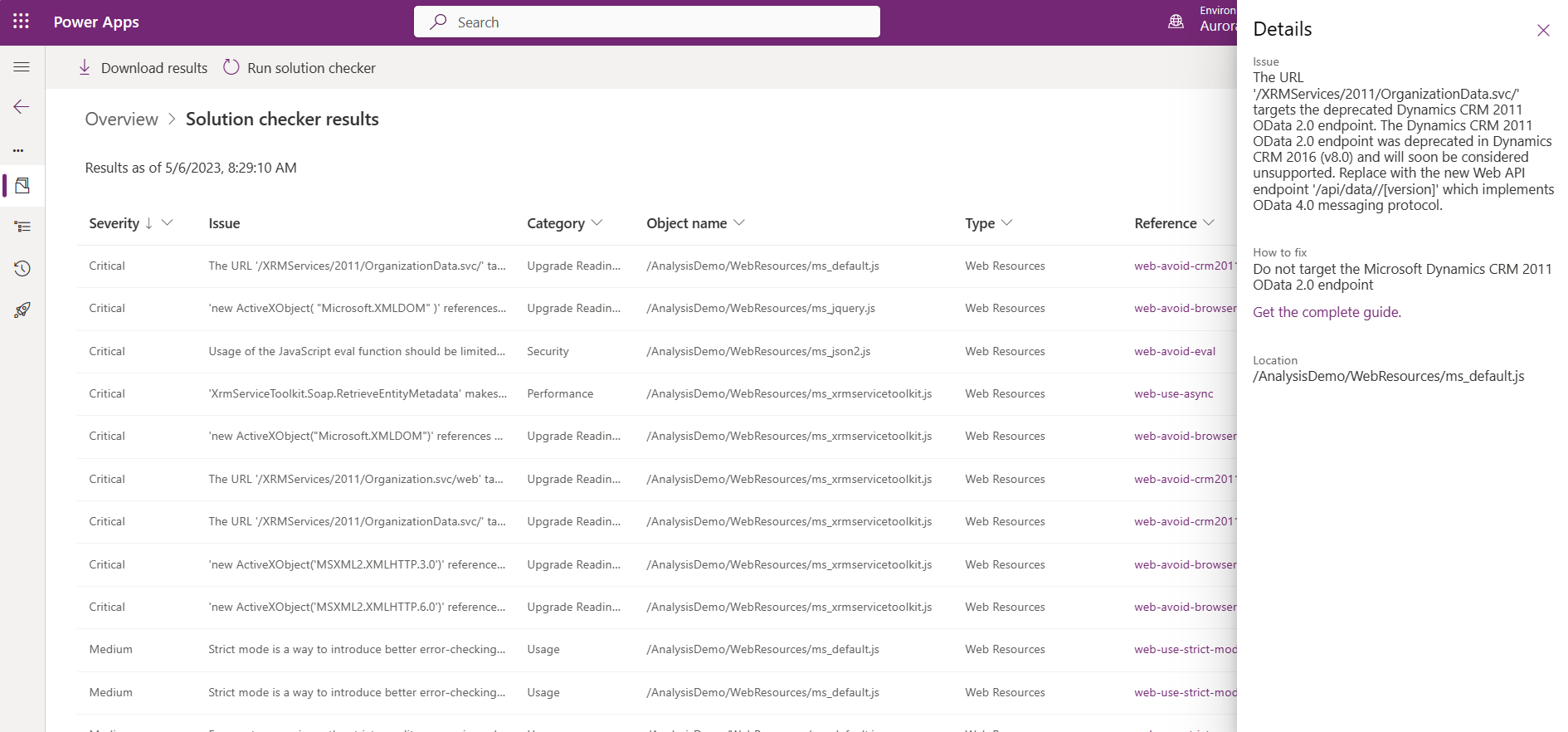
When a solution check is completed, you can view the analysis report in the portal, or you can download the report from your web browser. In the portal, you have options to sort results by Issue, Location or by Severity and view detailed information for issues detected in your solution.
In the left pane, select Solutions. If the item isn’t in the side panel pane, select …More and then select the item you want.
Next to the unmanaged solution where you want to view the solution checker report, select ..., point to Solution checker, and then select View results.
Select an issue to view the details and guidance on how to resolve.

The solution check results are also available for download. The solution checker zip file is downloaded to the folder specified by your web browser. The download report is in Excel format and contains several visualizations and columns that assist you in identifying the impact, type, and location of each issue detected in your solution. A link to detailed guidance about how to resolve the issue is also provided.
- In the left pane, select Solutions. If the item isn’t in the side panel pane, select …More and then select the item you want.
- Next to the unmanaged solution where you want to download the solution checker report, select ..., point to Solution checker, and then select Download results.
- The solution checker zip file is downloaded to the folder specified by your web browser.
Here's a summary of each column in the report.
| Report column | Description | Applies-to component |
|---|---|---|
| Issue | The title of the issue identified in the solution. | All |
| Category | The categorization of the issue identified, such as Performance, Maintainability, Usage, Supportability, Design, Security, Accessibility, or Upgrade readiness. | All |
| Severity | Represents the potential impact of the issue identified. Available impact types are Critical, High, Medium, Low, and Informational. | All |
| Guidance | Link to article detailing the issue, impact, and recommended action. | All |
| Component | The solution component where the issue was identified. | All |
| Location | The location and/or source file of the component where the issue that was identified occurred, such as the assembly or JavaScript file name. | All |
| Line # | The line number reference of the issue in the impacted web resource component. | Web resources |
| Module | Module name where the issue identified in the assembly was detected. | Custom workflow activity |
| Type | Type of the issue identified in the assembly. | Custom workflow activity |
| Member | Member of the issue identified in the assembly. | Custom workflow activity |
| Statement | The code statement or configuration that resulted in the issue. | All |
| Comments | Details about the issue that include high-level resolution steps. | All |
Run solution checker rules locally
You can run solution checker rules in your development environment to detect issues much sooner as you create your solution resources. This is currently supported for web resources (JavaScript and TypeScript). For more details, go to the NPM package @microsoft/eslint-plugin-power-apps.
Best practice rules used by solution checker
The following table lists the component type, rule description, severity, and category. Critical violations are blocked or warned when configured for solution checker enforcement with managed environments. More information: Use solution checker in Managed Environments
| Solution component | Rule name | Rule description | Severity | Category |
|---|---|---|---|---|
| Plug-in or workflow activity | meta-remove-dup-reg | Avoid duplicate Dataverse plug-in registrations. | Critical | Performance |
| Plug-in or workflow activity | meta-avoid-reg-no-attribute | Include filtering attributes with Dataverse plug-in registrations. | Medium | Performance |
| Plug-in or workflow activity | meta-avoid-reg-retrieve | Use caution with Dataverse plug-ins registered for Retrieve and RetrieveMultiple messages. | Medium | Performance |
| Plug-in or workflow activity | meta-remove-inactive | Remove inactive configurations in Dataverse. | Low | Maintainability |
| Plug-in or workflow activity | meta-avoid-crm4-event | Don't use Microsoft Dynamics CRM 4.0 plug-in registration stage. | Medium | Upgrade readiness |
| Plug-in or workflow activity | meta-avoid-retrievemultiple-annotation | Avoid registering a plugin on RetrieveMultiple of annotation. | High | Usage |
| Model-driven app | meta-license-sales-entity-operations | Solution contains entities with restricted SDK messages and operations that require a valid Dynamics 365 license. | Low | Licensing |
| Model-driven app | meta-license-fieldservice-customcontrols | Solution contains custom controls that require a valid Dynamics 365 Field Service license. | Low | Licensing |
| Model-driven app | meta-license-fieldservice-entity-operations | Solution contains entities with restricted SDK messages and operations that require a valid Dynamics 365 Field Service license. | Low | Licensing |
| Web Resources | use-async | Interact with HTTP and HTTPS resources asynchronously. | Critical | Performance |
| Web Resources | avoid-modals | Avoid using modal dialogs. | High | Supportability |
| Web Resources | avoid-dom-form | High | Supportability | |
| Web Resources | avoid-dom-form-event | High | Supportability | |
| Web Resources | avoid-crm2011-service-odata | Don't target the Microsoft Dynamics CRM 2011 OData 2.0 endpoint. | Critical | Upgrade readiness |
| Web Resources | avoid-crm2011-service-soap | Don't target the Microsoft Dynamics CRM 2011 SOAP services. | Critical | Upgrade readiness |
| Web Resources | avoid-loadtheme | Don't use loadTheme Fluent v8 API. |
Low | Supportability |
| Web Resources | avoid-browser-specific-api | Don't use Internet Explorer legacy APIs or browser plug-ins. | Critical | Upgrade readiness |
| Web Resources | avoid-unpub-api | High | Supportability | |
| Web Resources | avoid-window-top | High | Supportability | |
| Web Resources | avoid-2011-api | Don't use the deprecated Microsoft Dynamics CRM 2011 object model. Instead follow Dataverse Web API documentation. | High | Upgrade readiness |
| Web Resources | use-relative-uri | Don't use absolute Dataverse endpoint URLs. | Medium | Maintainability |
| Web Resources | use-cached-webresource | Medium | Performance | |
| Web Resources | use-client-context | Use client contexts. | Medium | Upgrade readiness |
| Web Resources | use-navigation-api | Use navigation API parameters. | Medium | Upgrade readiness |
| Web Resources | use-offline | Medium | Upgrade readiness | |
| Web Resources | do-not-make-parent-assumption | High | Design | |
| Web Resources | use-org-setting | Use organization settings. | Medium | Upgrade readiness |
| Web Resources | use-global-context | Medium | Upgrade readiness | |
| Web Resources | use-grid-api | Use the grid APIs. | Medium | Upgrade readiness |
| Web Resources | use-utility-dialogs | Medium | Usage | |
| Web Resources | avoid-isActivityType | Replace Xrm.Utility.isActivityType method with new Xrm.Utility.gettableMetadata and don't use in ribbon rules. | Medium | Upgrade readiness |
| Web Resources | meta-avoid-silverlight | Silverlight web resource usage is deprecated. | Medium | Upgrade readiness |
| Web Resources | remove-debug-script | Avoid including debug script in non-development environments. | Medium | Usage |
| Web Resources | use-strict-mode | Use strict mode when possible. | Medium | Usage |
| Web Resources | use-strict-equality-operators | Use strict equality operators. | Medium | Usage |
| Web Resources | avoid-eval | Don't use the 'eval' function or its functional equivalents. | Critical | Security |
| Web Resources | avoid-with | Don't use the 'with' operator. | High | Performance |
| Web Resources | remove-alert | Don't use the 'alert' function or its functional equivalents. | Medium | Usage |
| Web Resources | remove-console | Avoid using methods on console. | Medium | Usage |
| Web Resources | avoid-ui-refreshribbon | Avoid using refreshRibbon in form onload and EnableRule. | Critical | Performance |
| Web Resources | use-getsecurityroleprivilegesinfo | Avoid userSettings.securityRolePrivileges. Use userSettings.getSecurityRolePrivilegesInfo instead. | High | Performance |
| Web Resources | use-appsidepane-api | Use Xrm.App.sidePanes.createPane instead of Xrm.Panels.loadPanel. | Medium | Upgrade readiness |
| Web Resources | web-sdl-no-cookies | HTTP cookies are an old client-side storage mechanism with inherent risks and limitations. Use Web Storage, IndexedDB or other modern methods instead. | Medium | Security |
| Web Resources | web-sdl-no-document-domain | Writes to document.domain property must be reviewed to avoid bypass of same-origin checks. Usage of top level domains such as azurewebsites.net is strictly prohibited. | Medium | Security |
| Web Resources | web-sdl-no-document-write | Calls to document.write or document.writeln manipulate DOM directly without any sanitization and should be avoided. Use document.createElement() or similar methods instead. | Medium | Security |
| Web Resources | web-sdl-no-html-method | Direct calls to method html() often (e.g. in jQuery framework) manipulate DOM without any sanitization and should be avoided. Use document.createElement() or similar methods instead. | Medium | Security |
| Web Resources | web-sdl-no-inner-html | Assignments to innerHTML or outerHTML properties manipulate DOM directly without any sanitization and should be avoided. Use document.createElement() or similar methods instead. | Medium | Security |
| Web Resources | web-sdl-no-insecure-url | Insecure protocols such as HTTP or FTP should be replaced by their encrypted counterparts (HTTPS, FTPS) to avoid sending potentially sensitive data over untrusted networks in plaintext. | Medium | Security |
| Web Resources | web-sdl-no-msapp-exec-unsafe | Calls to MSApp.execUnsafeLocalFunction() bypass script injection validation and should be avoided. | Medium | Security |
| Web Resources | web-sdl-no-postmessage-star-origin | Always provide specific target origin, not * when sending data to other windows using postMessage to avoid data leakage outside of trust boundary. | Medium | Security |
| Web Resources | web-sdl-no-winjs-html-unsafe | Calls to WinJS.Utilities.setInnerHTMLUnsafe() and similar methods do not perform any input validation and should be avoided. Use WinJS.Utilities.setInnerHTML() instead. | Medium | Security |
| Canvas App | app-formula-issues-high | Refer to Power Apps formula references for additional details. | Critical | Design |
| Canvas App | app-formula-issues-medium | Refer to Power Apps formula references for additional details. | Medium | Design |
| Canvas App | app-formula-issues-low | Refer to Power Apps formula references for additional details. | Low | Design |
| Canvas App | app-use-delayoutput-text-input | Use delayed load in some scenarios to improve performance. | Medium | Performance |
| Canvas App | app-reduce-screen-controls | Limit the number of app controls for improved performance. | Medium | Performance |
| Canvas App | app-include-accessible-label | Use explicit labels to improve app accessibility. | Medium | Accessibility |
| Canvas App | app-include-alternative-input | Ensure all interactive elements are accessible to alternative inputs. | Medium | Accessibility |
| Canvas App | app-avoid-autostart | Avoid using autostart on players within an app. | Medium | Accessibility |
See also
Best practices and guidance for the Dataverse
Best practices and guidance for model-driven apps
Common issues and resolutions for Solution Checker
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for